
From the very beginning, I built my work in Figma on a component base.
Design — is a process of cognition, ordering, and reducing entropy. In design, we manage the unknown, discover and structure it.
manageunknown


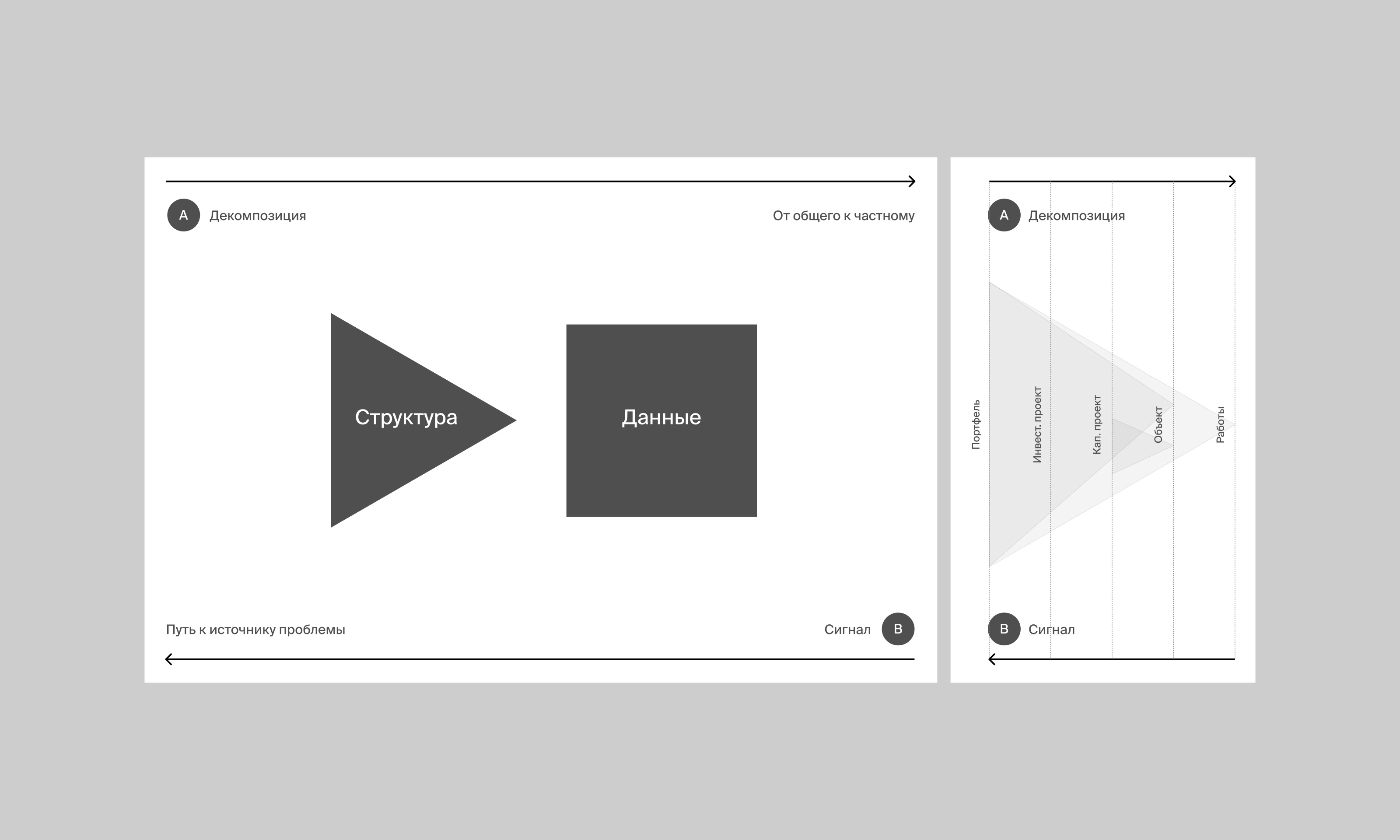
"From the General to the Specific" is the — conceptual model of the project. It defines the interface's operating rules. The entire data flow is grouped into five levels, with strictly linear navigation. This reduces the user's cognitive load, and ensures only the relevant data is always visible.
Using signal navigation, the user has the opportunity to move from the top level down to the source of the problem that affects the process as a whole.
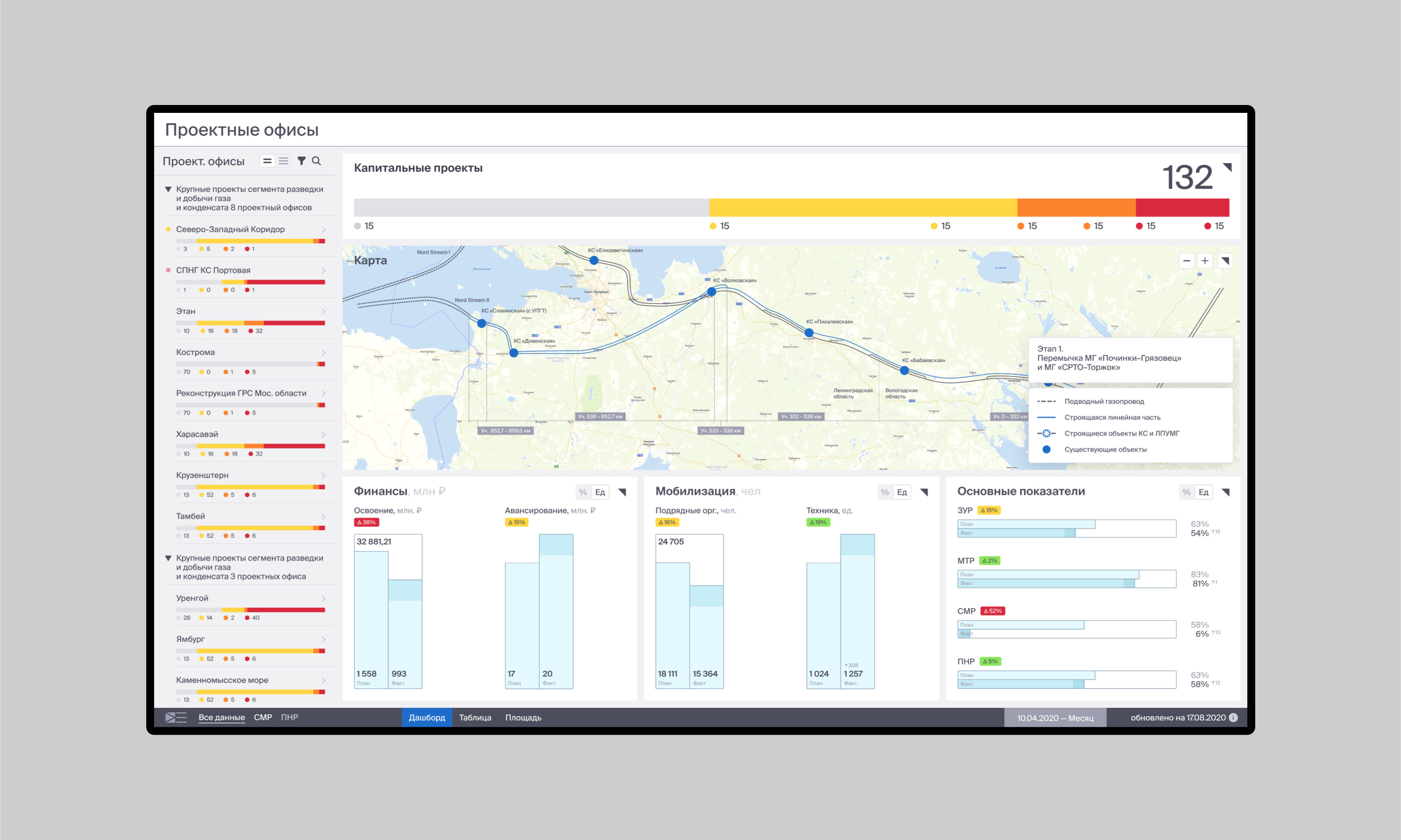
The first level of navigation is — project offices. Various data visualization widgets.


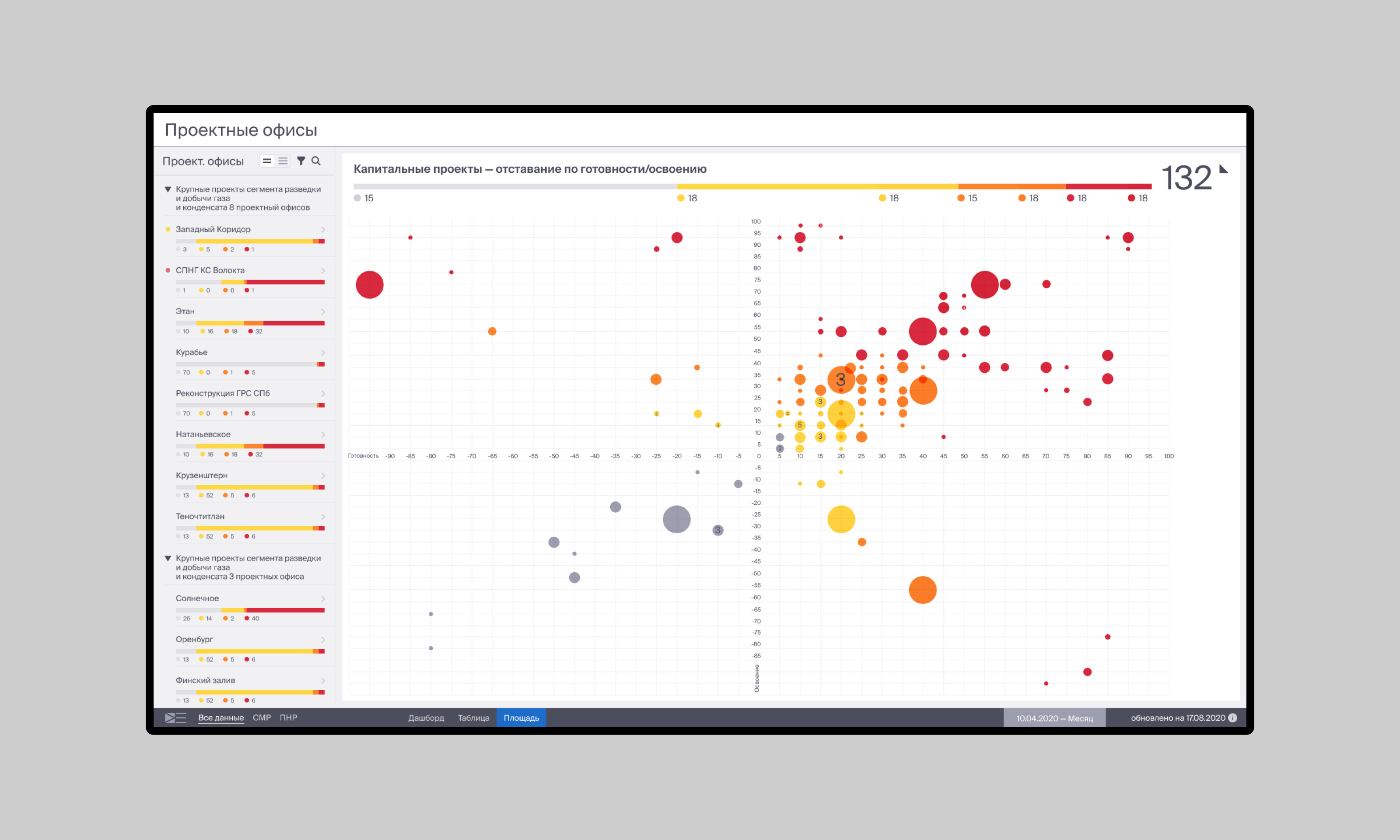
The second navigation level — is an investment project. It contains more detailed data and is visualized as a dashboard or list.
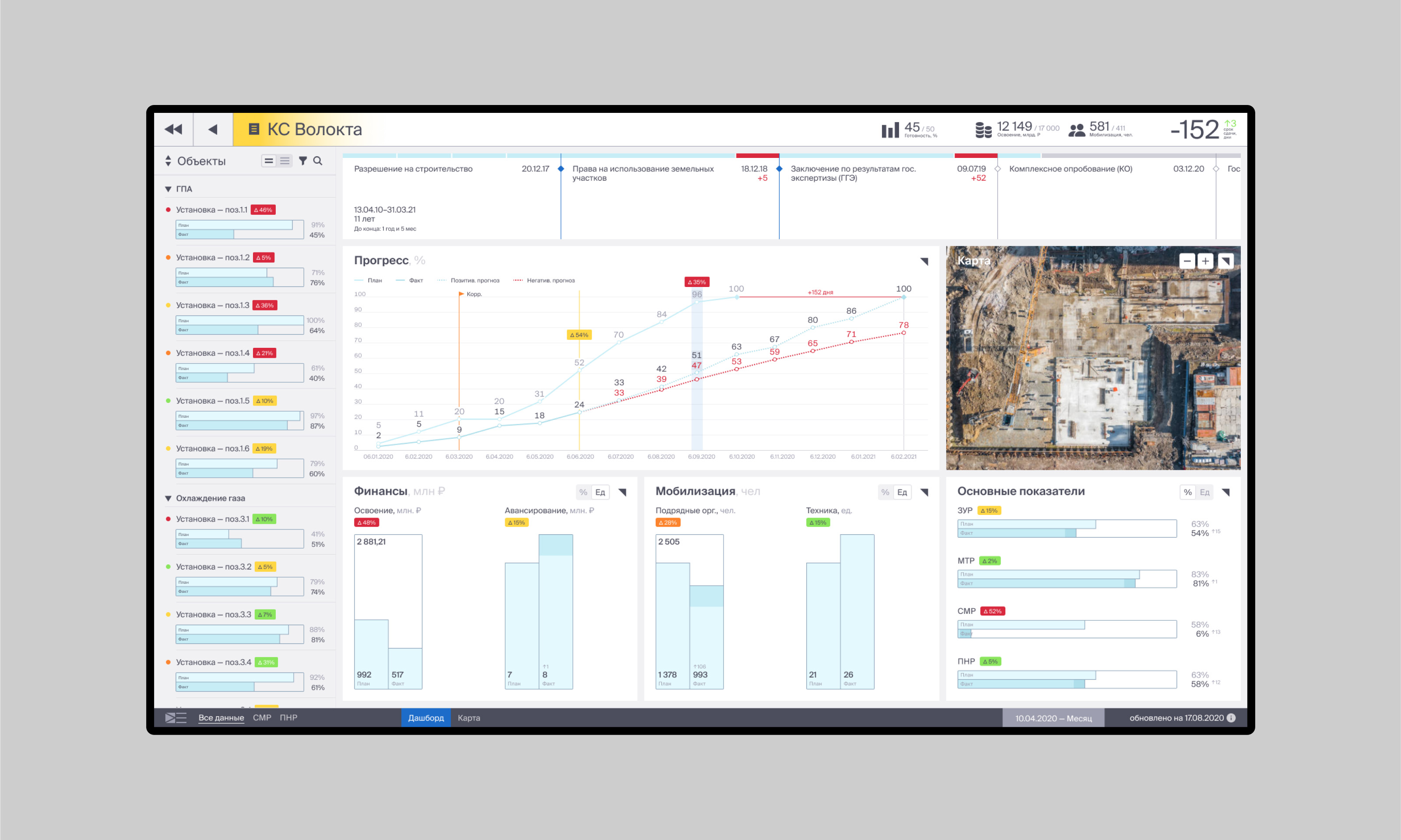
The third navigation level — is a capital project. Detailed information about the facility. After this level, the data is broken down by contractor, with specific widgets responsible for this.


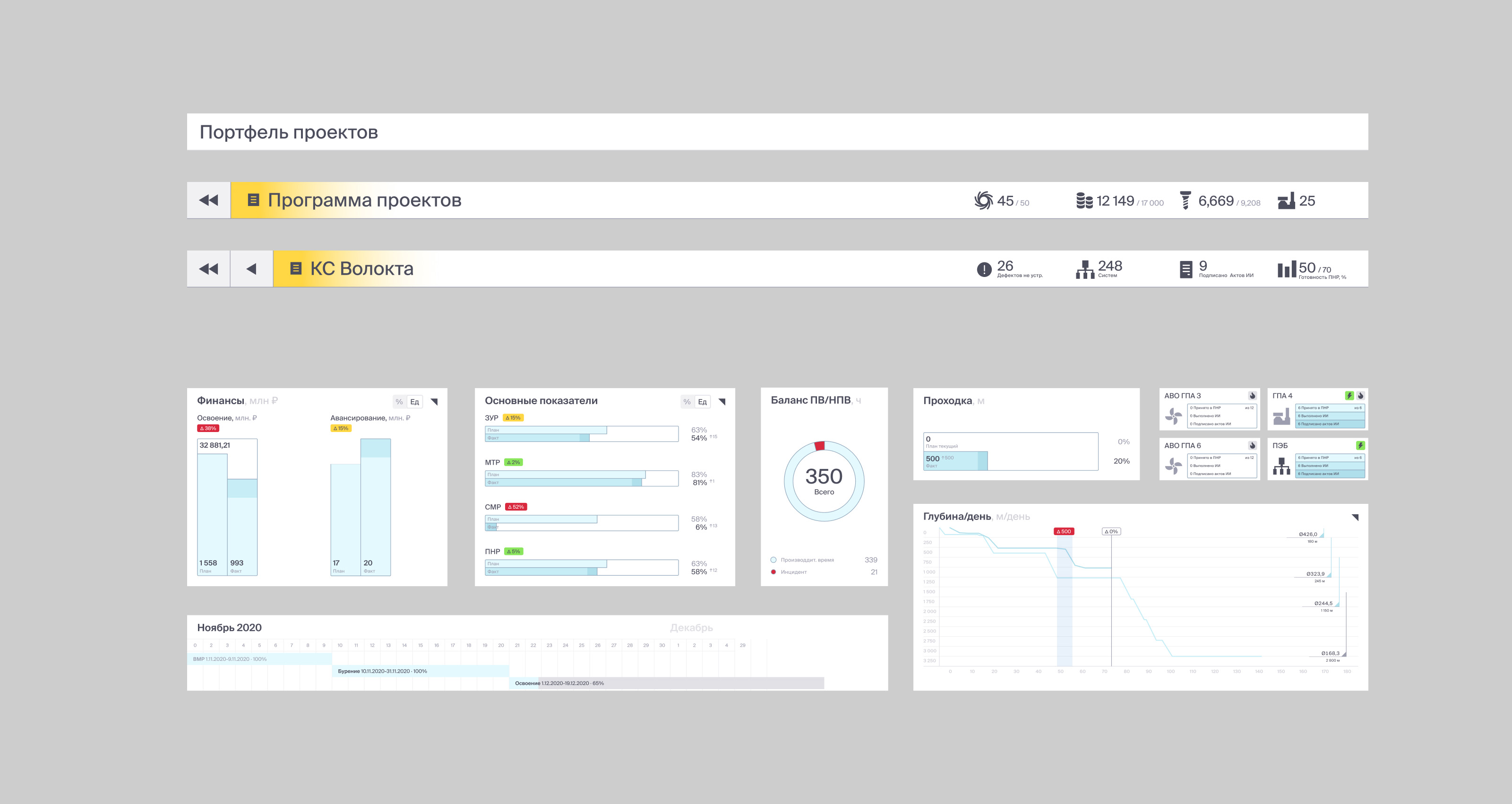
Selected set of — components: top statusbar and widgets.
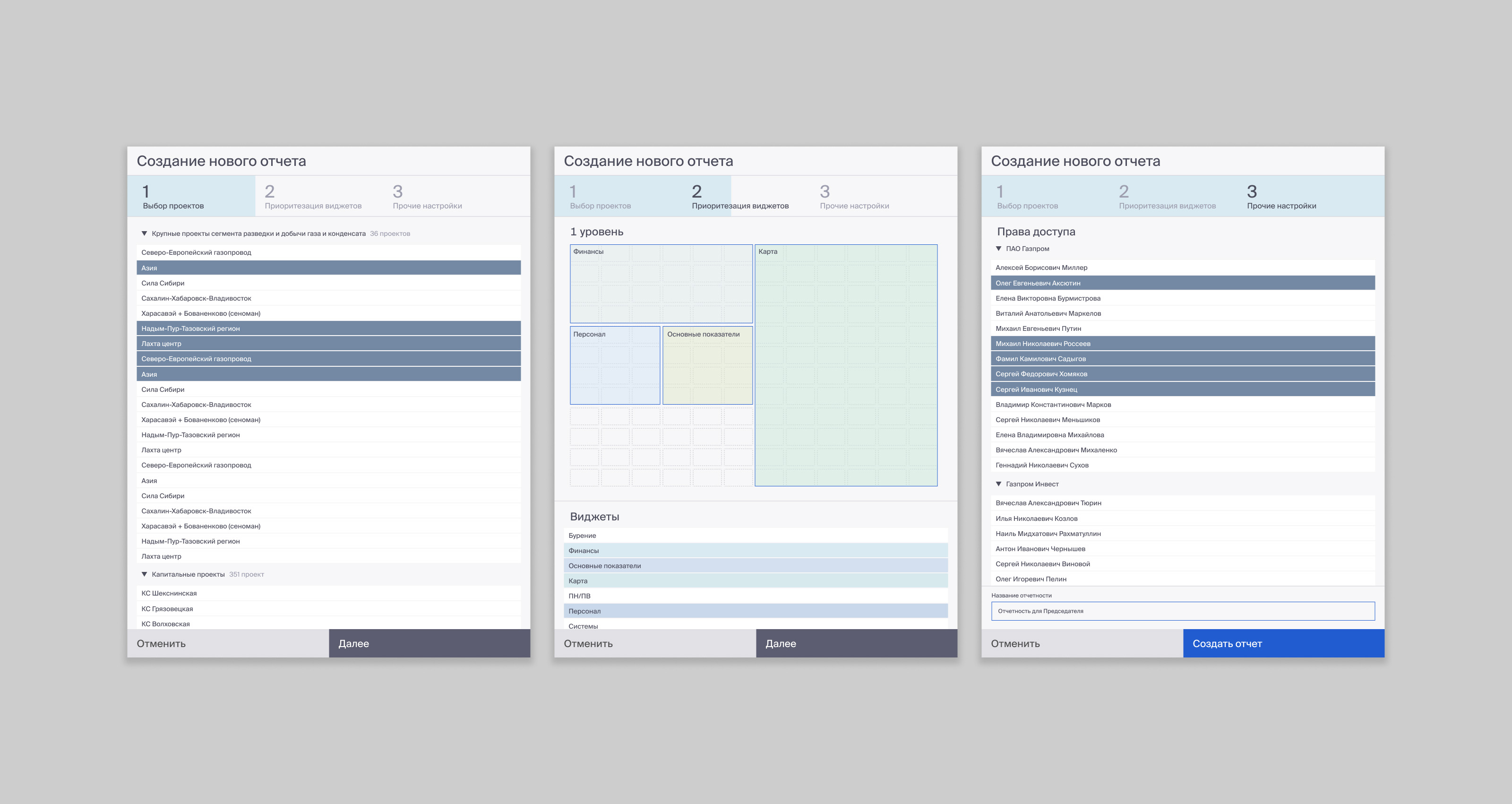
Report assembly panels. This version was not put into production and remained at the concept stage, approved by the client.

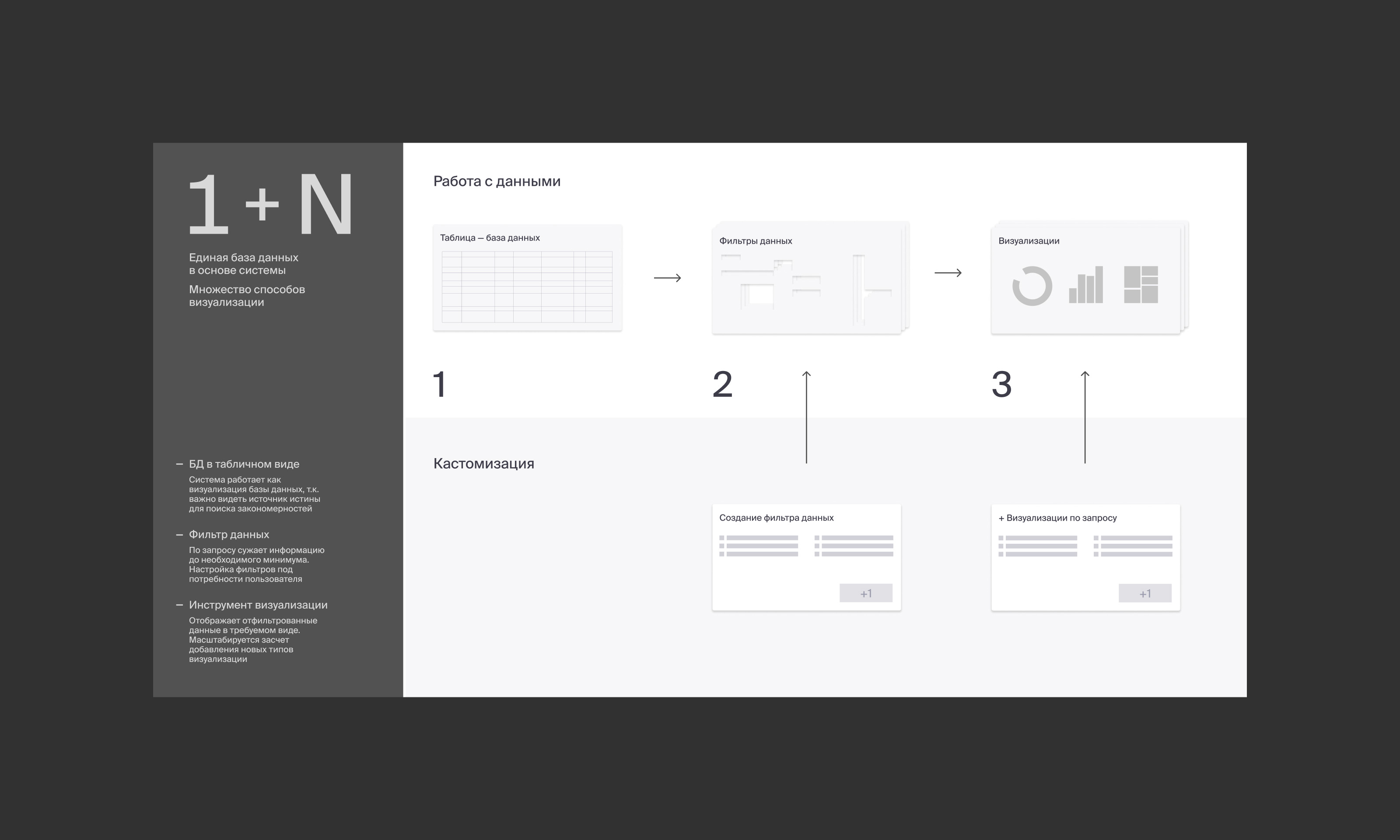
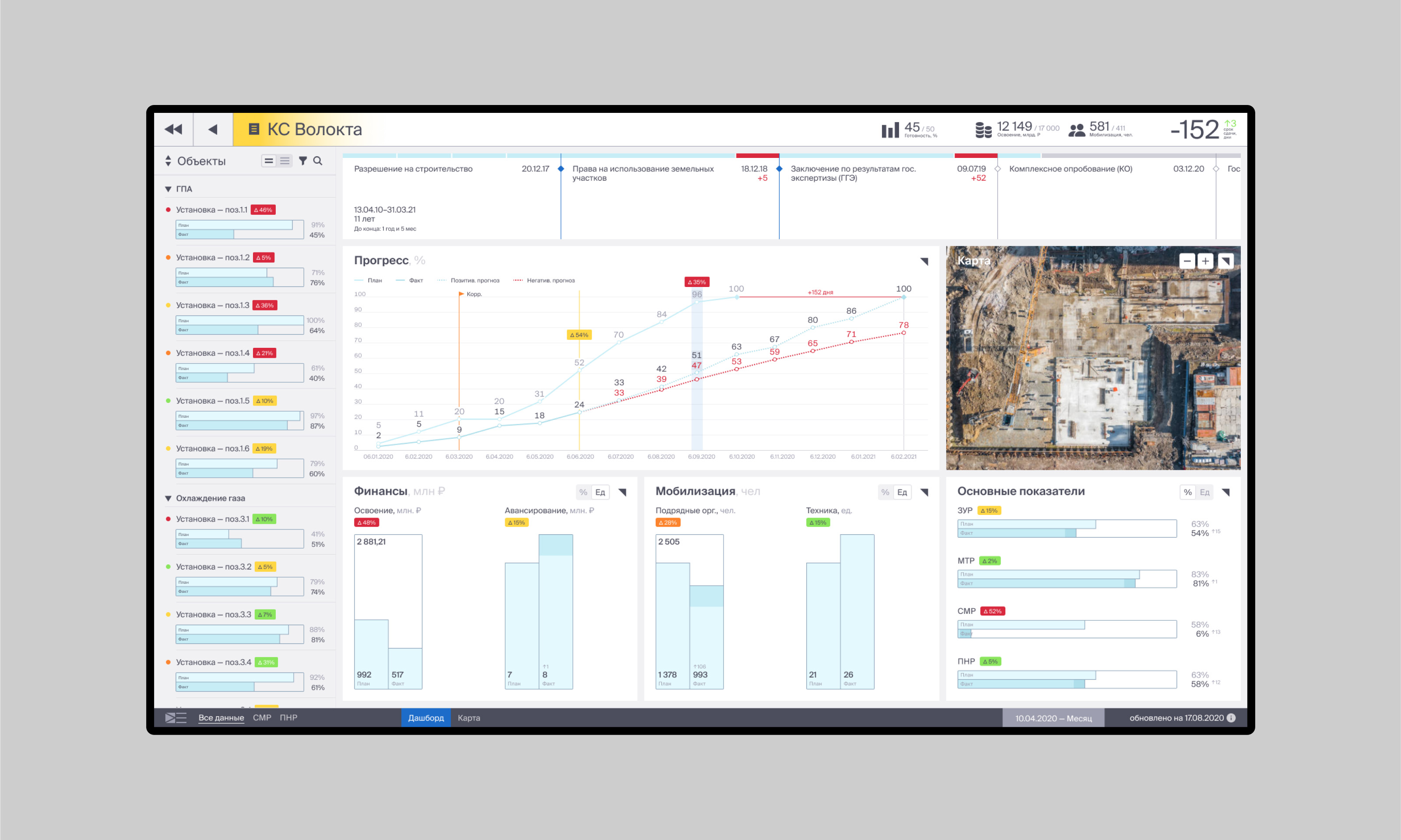
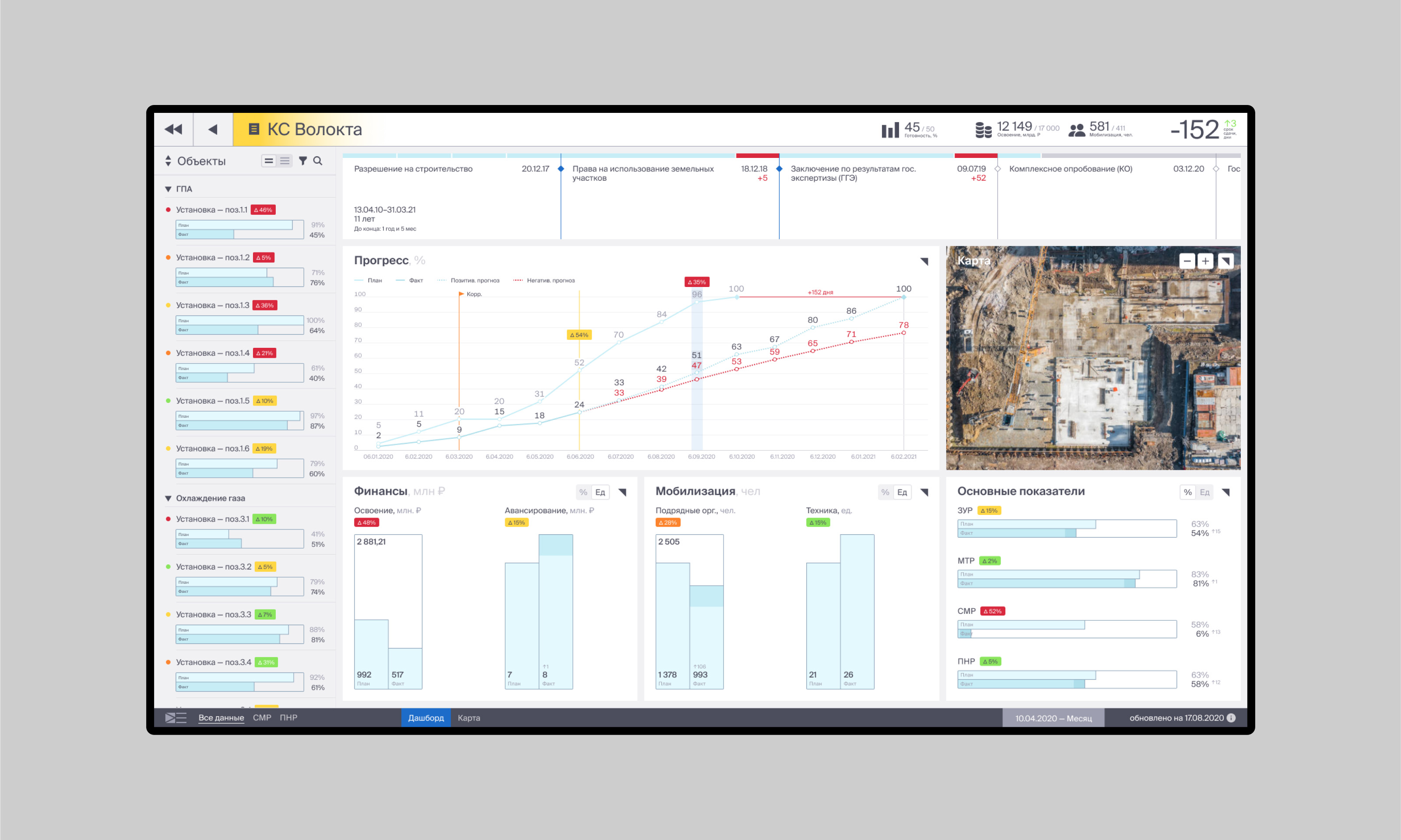
Based on the reporting, a concept for a unified database, the — executive dashboard, was sketched out. It consists of widgets displaying key information based on selected filters. User — is a senior executive.
Widgets are customizable, and the interface was designed for large touch panels in the corporation's offices.
The project remained at the concept level agreed upon by the customer.