Customer
Year
Role
Context
Gazpromneft
2020 – 2025
Art-director
Launch of a service for geologists, a stage of hypotheses and active expansion of functions
About the project
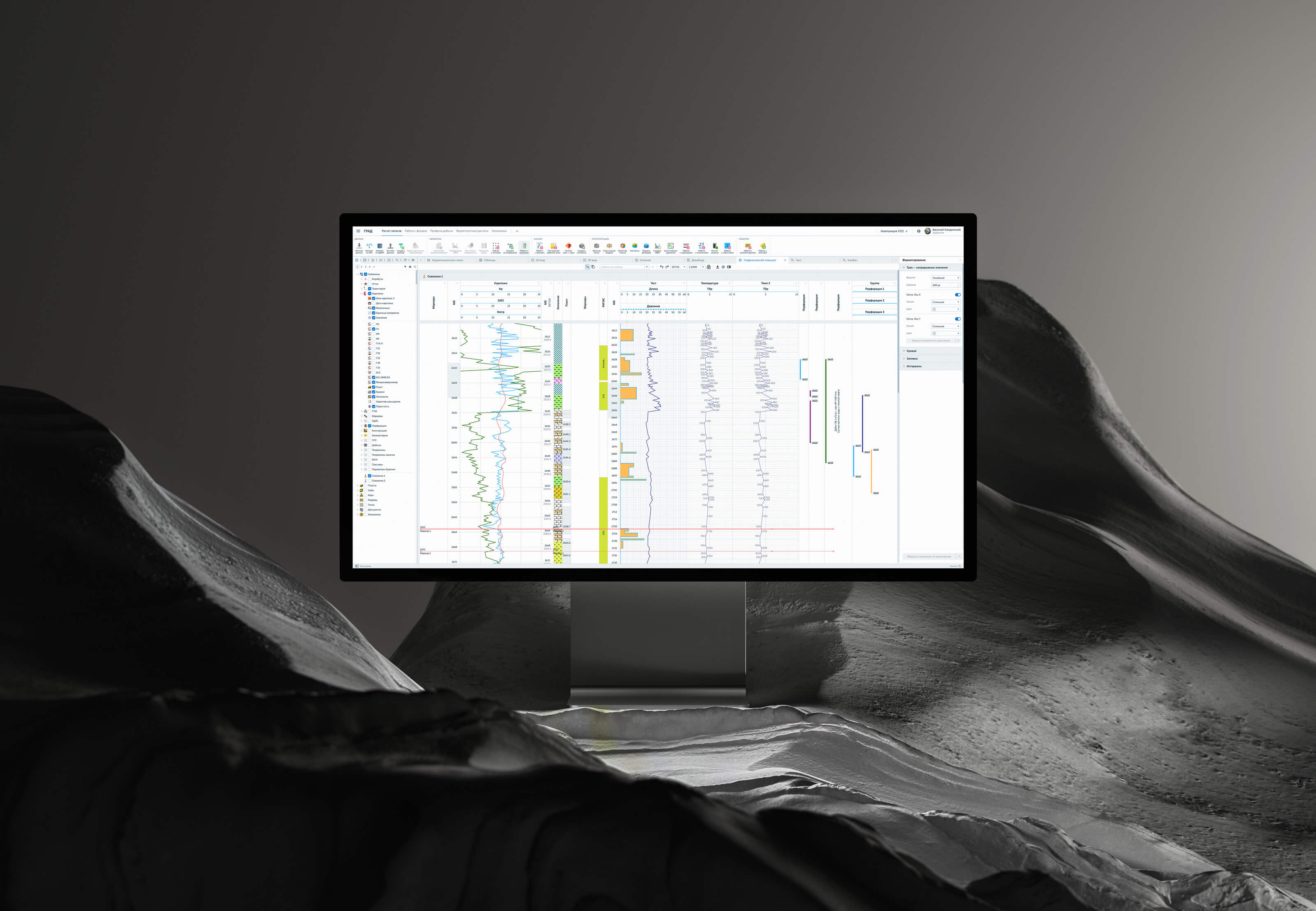
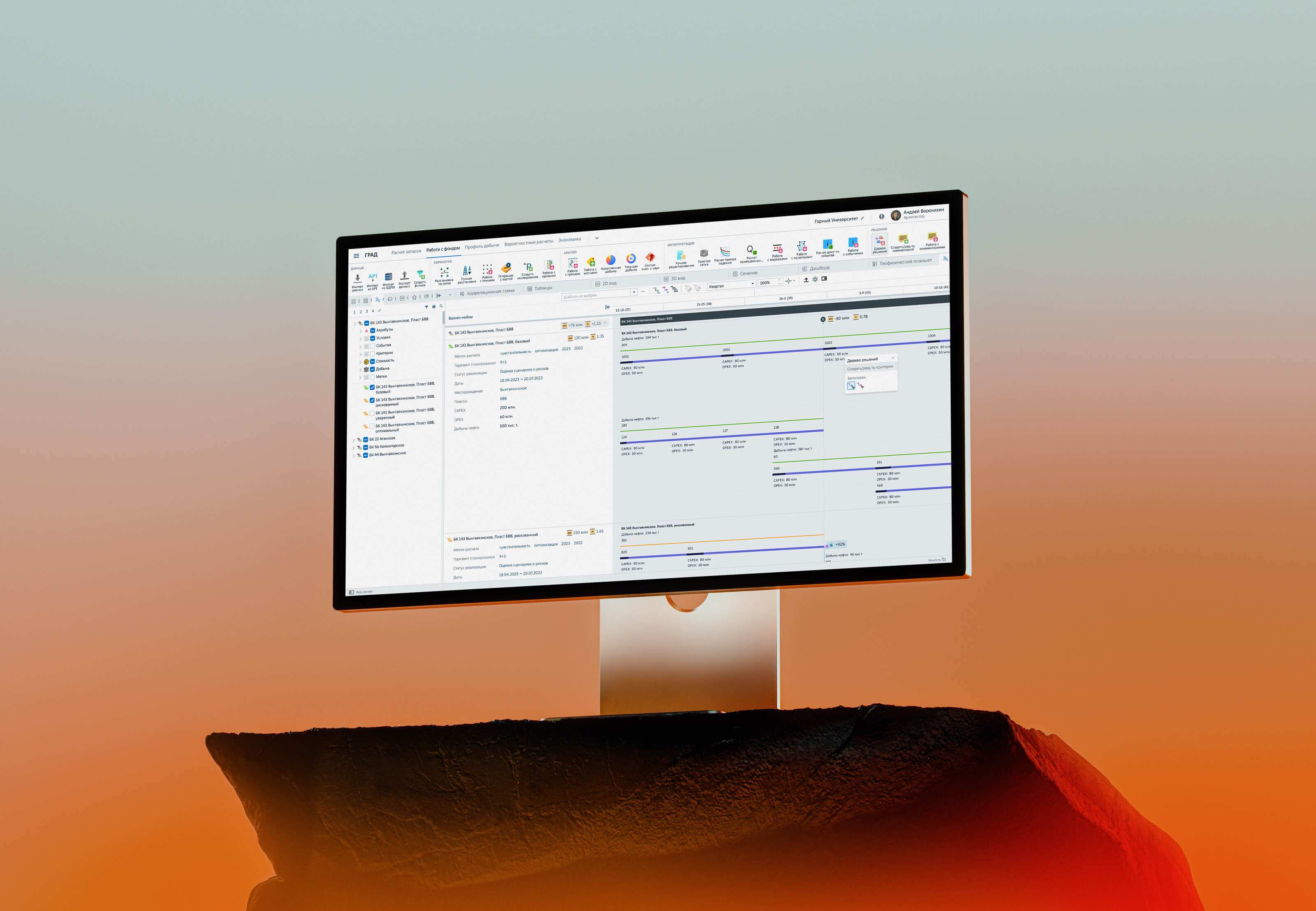
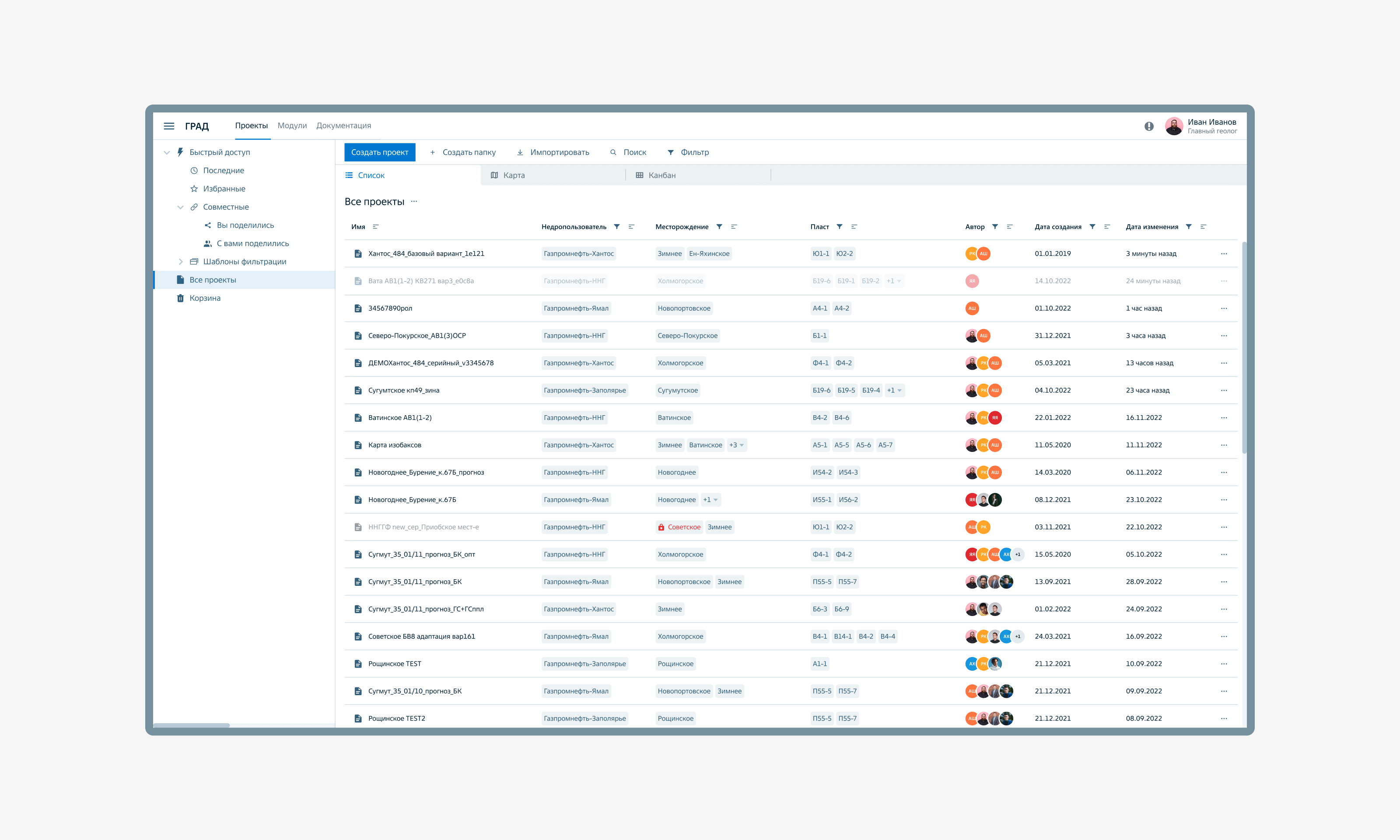
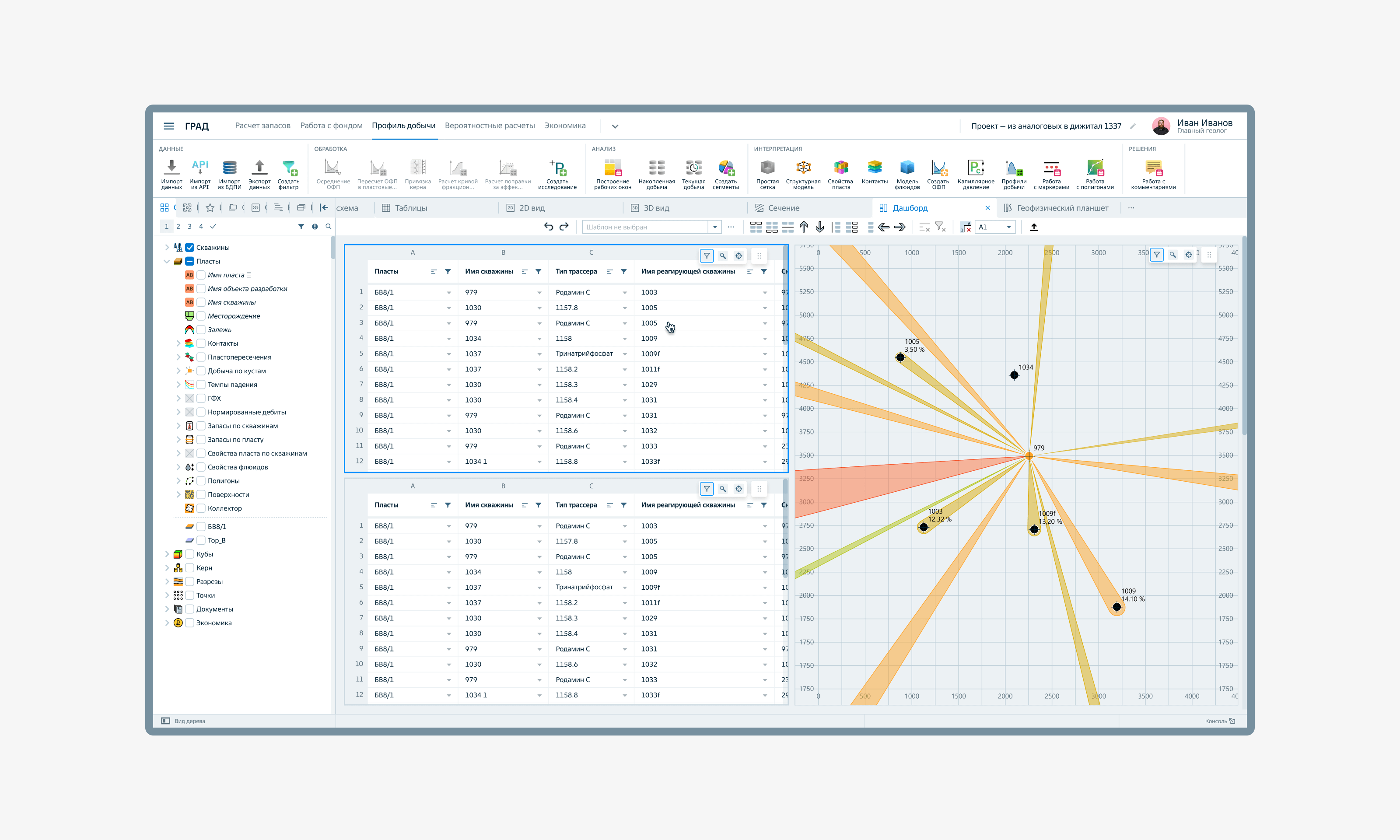
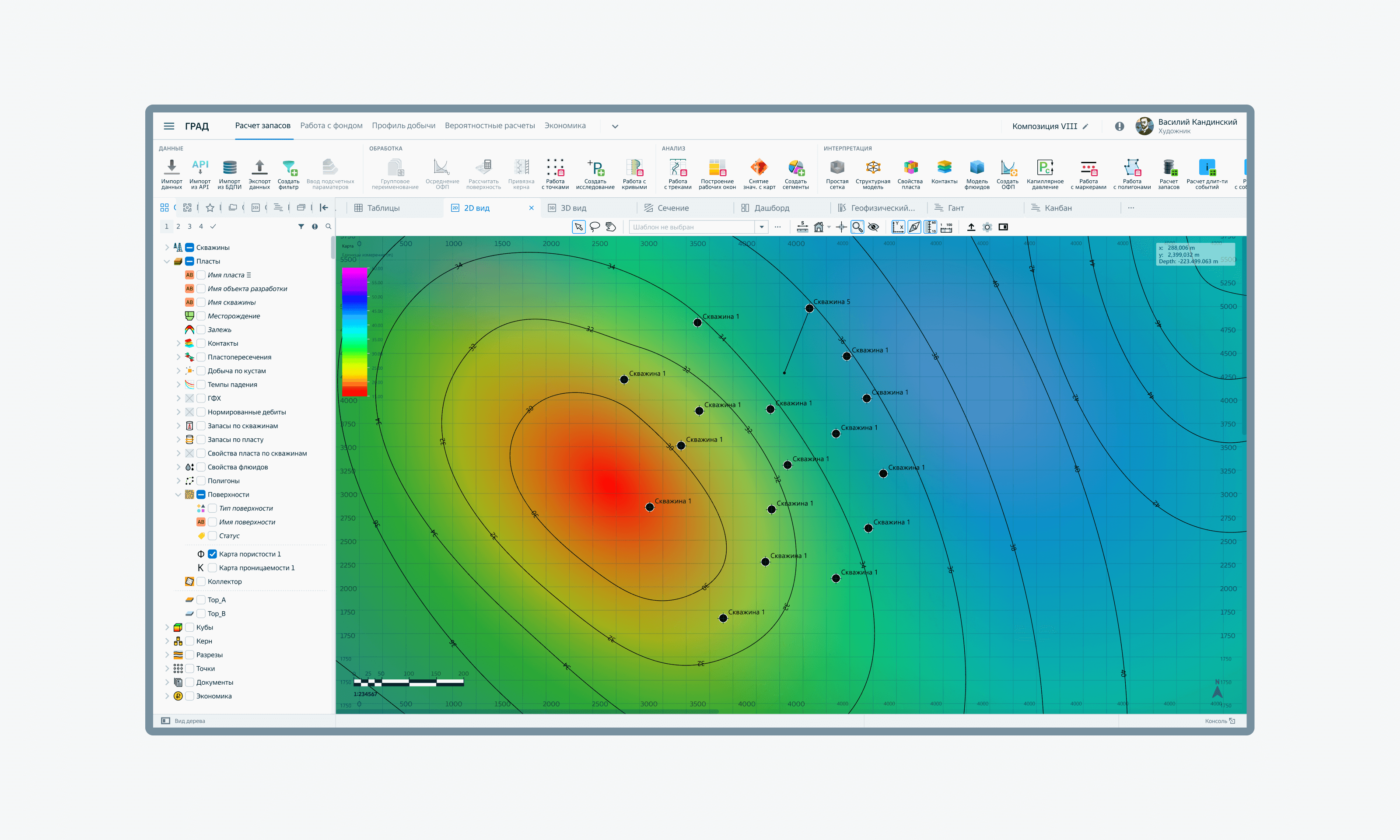
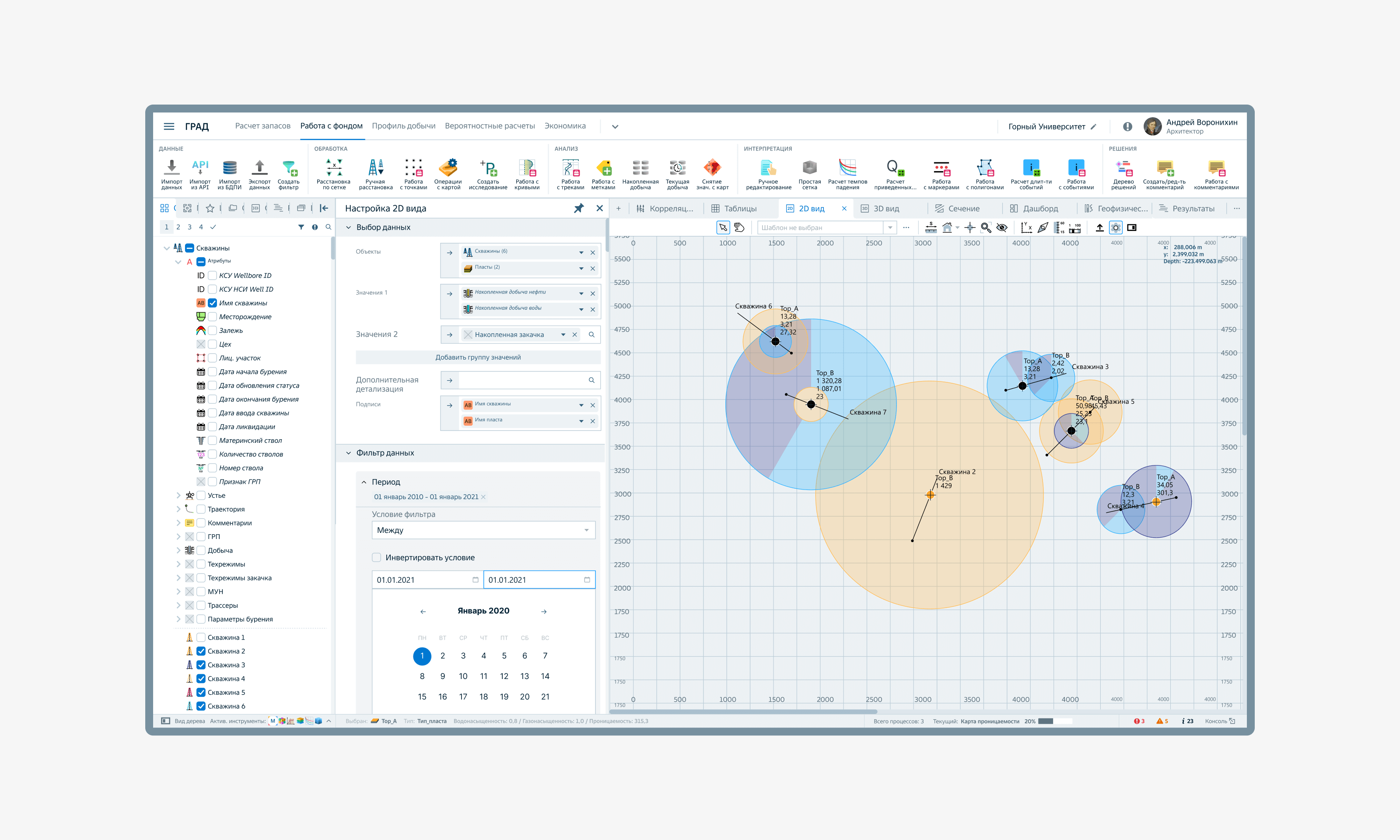
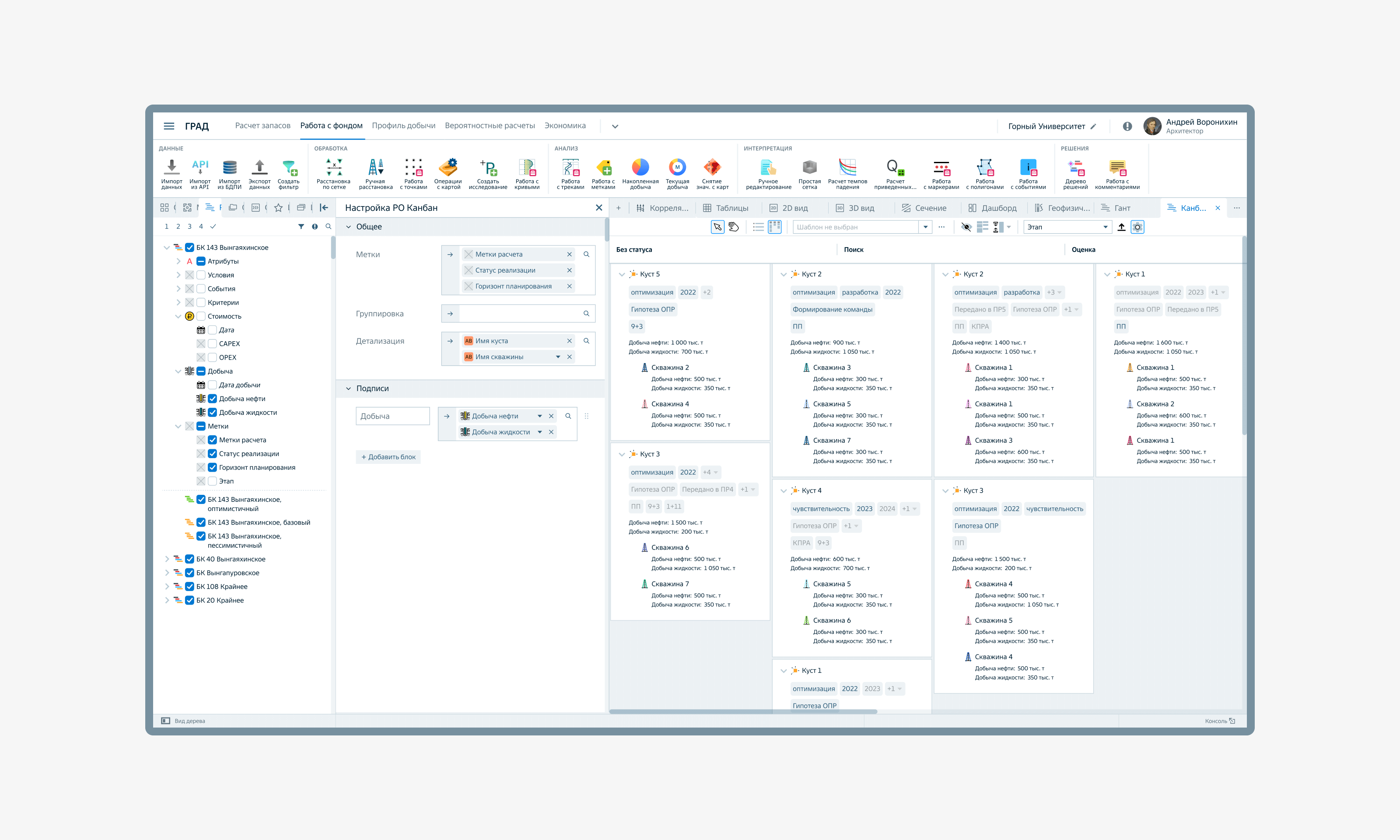
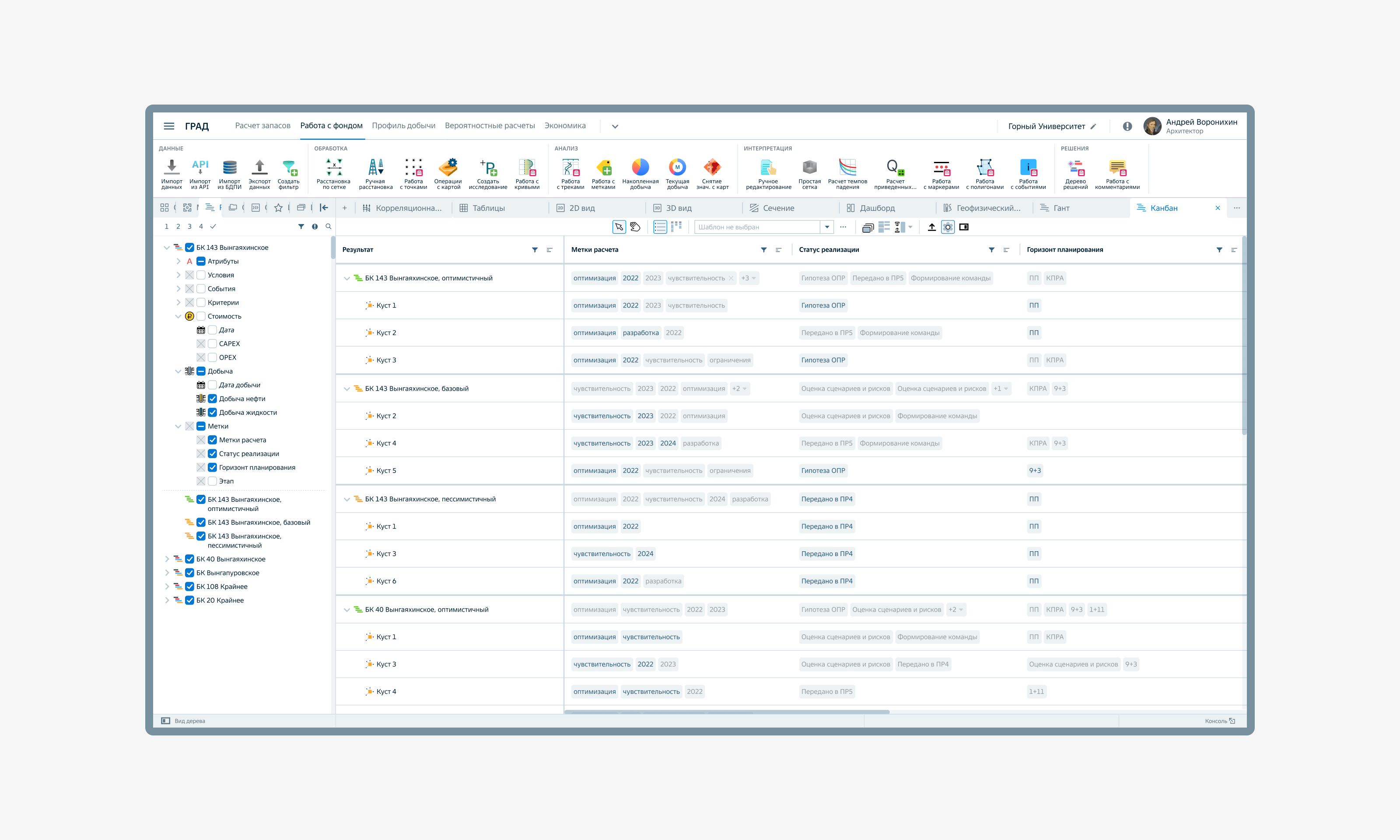
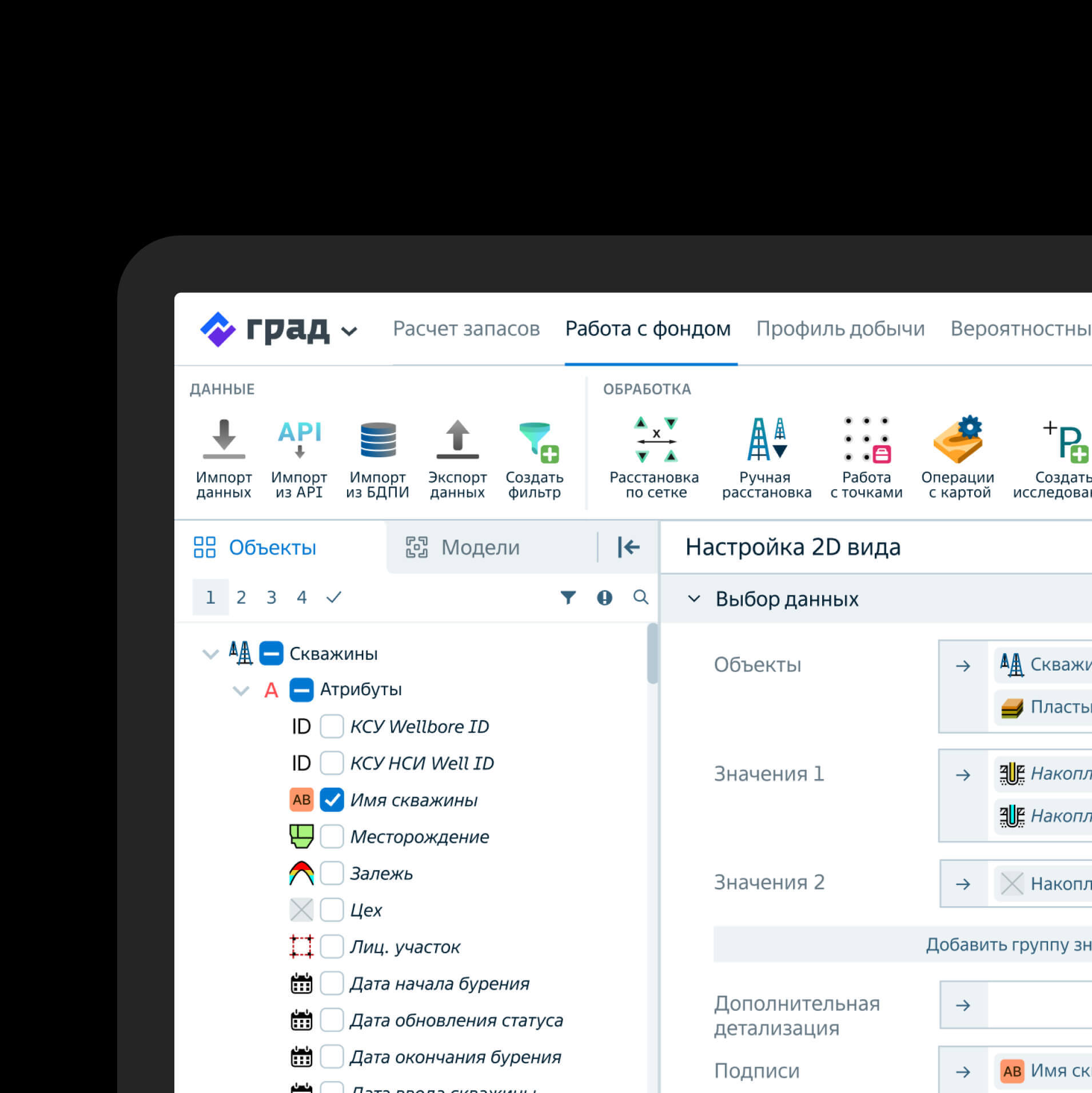
GRAD — Geology, Engineering and Data Analysis.
Web-application for data analysis in oil field development.
Web-application for data analysis in oil field development.
The service simplifies the work of geologists and analysts, who previously had to use 5–7 different services and applications. —GRAD has combined all the functionality in a platform of calculation and visualization modules.
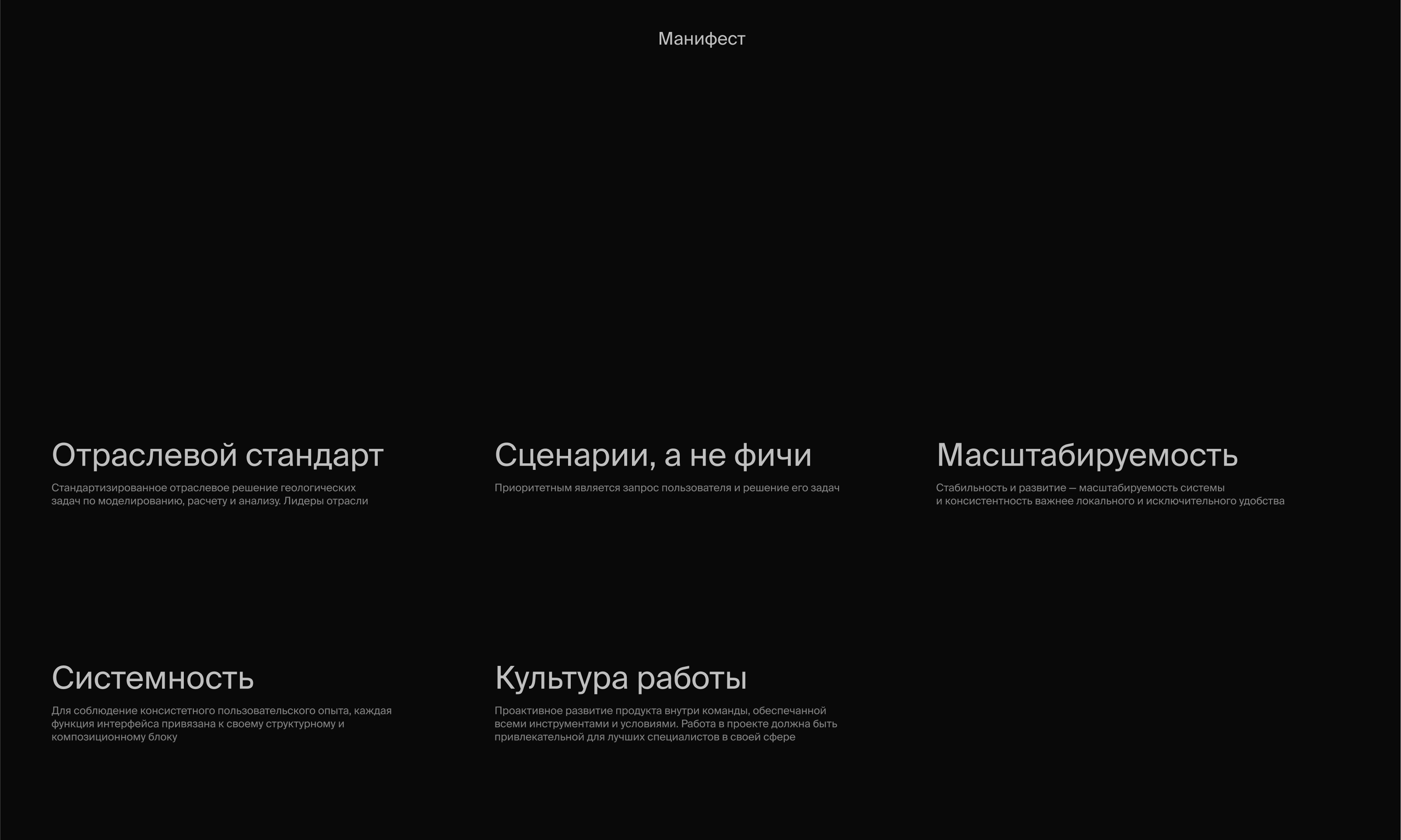
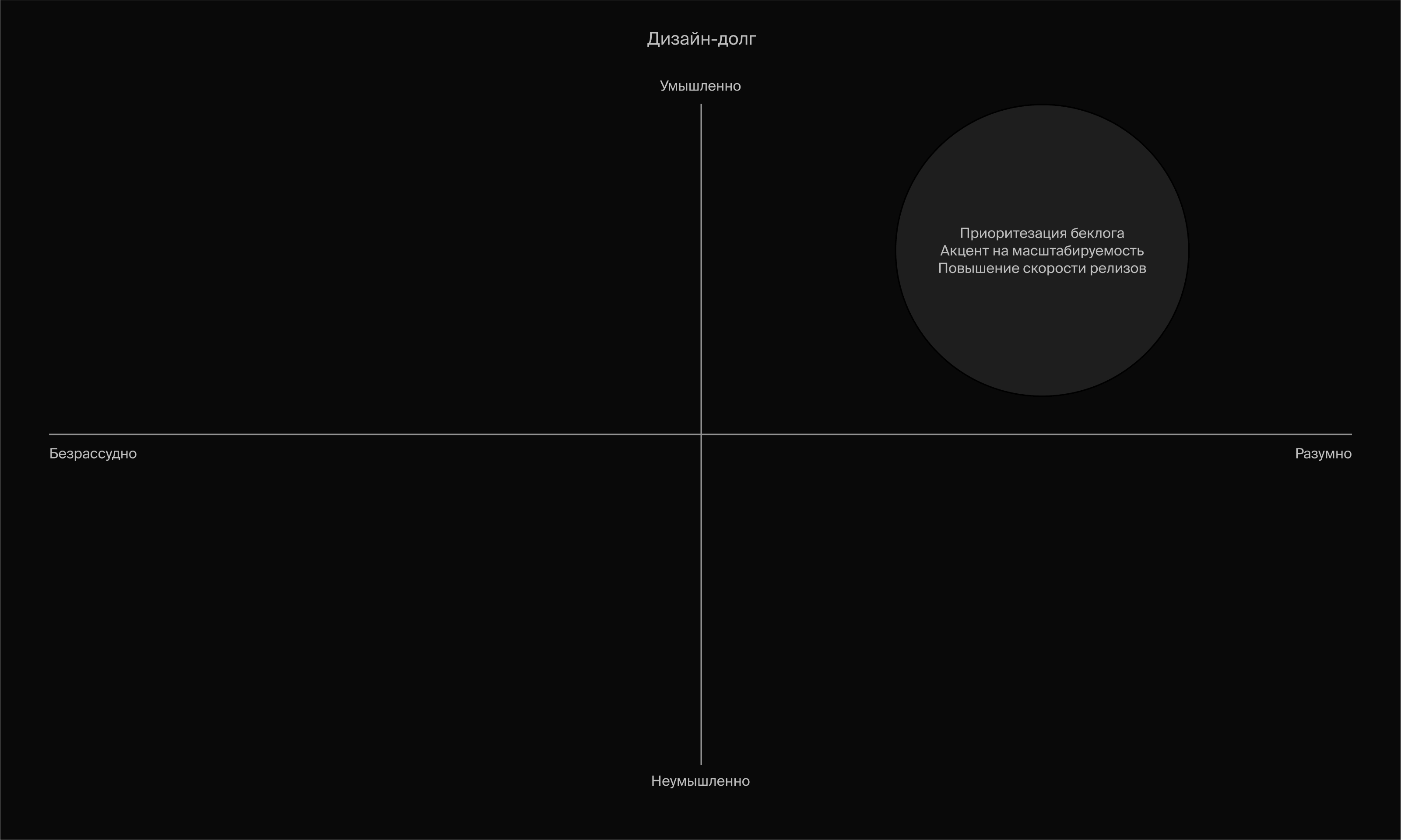
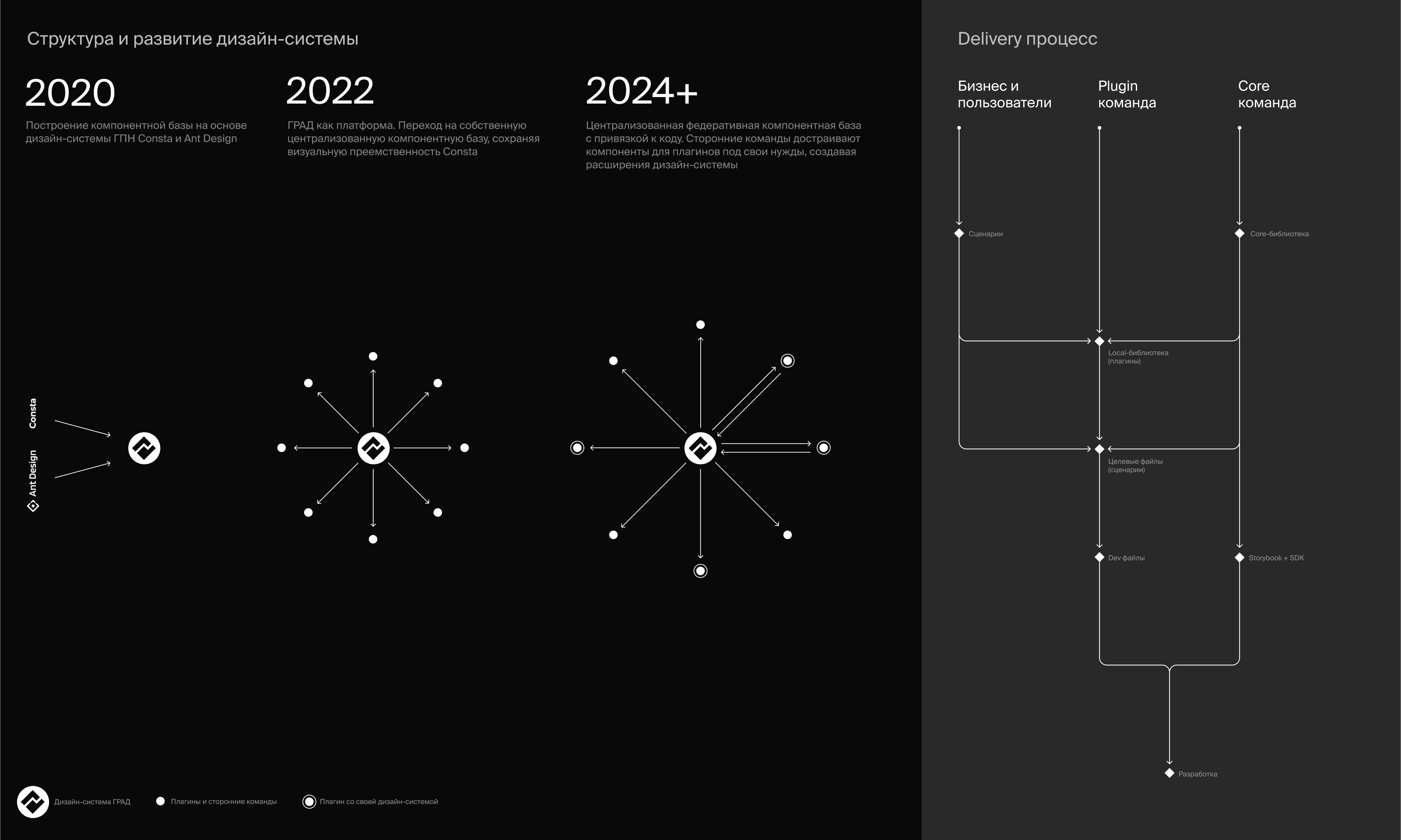
Scalability, clear rules, and the speed of product and third-party plugin development are important for GRAD.
Tasks
Project design team-
1.
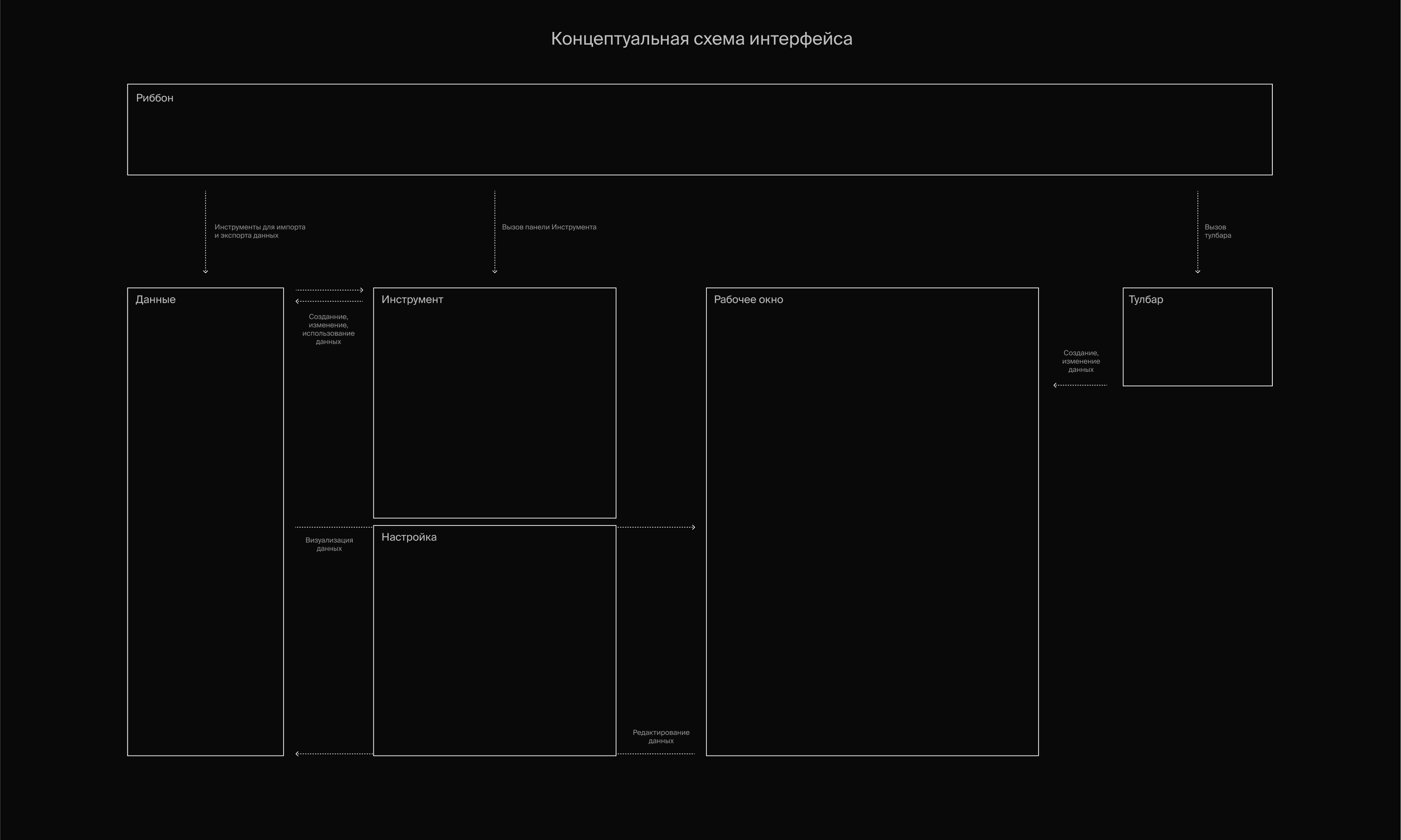
Think through the product's workflows and interface at a conceptual level
2.
Standardize the design process as part of the project work and increase the TTM of new features
3.
Increase the HR-brand of the company and the project
1 design-lead
2 product designers
1 graphic designer
2 product designers
1 graphic designer
Key results
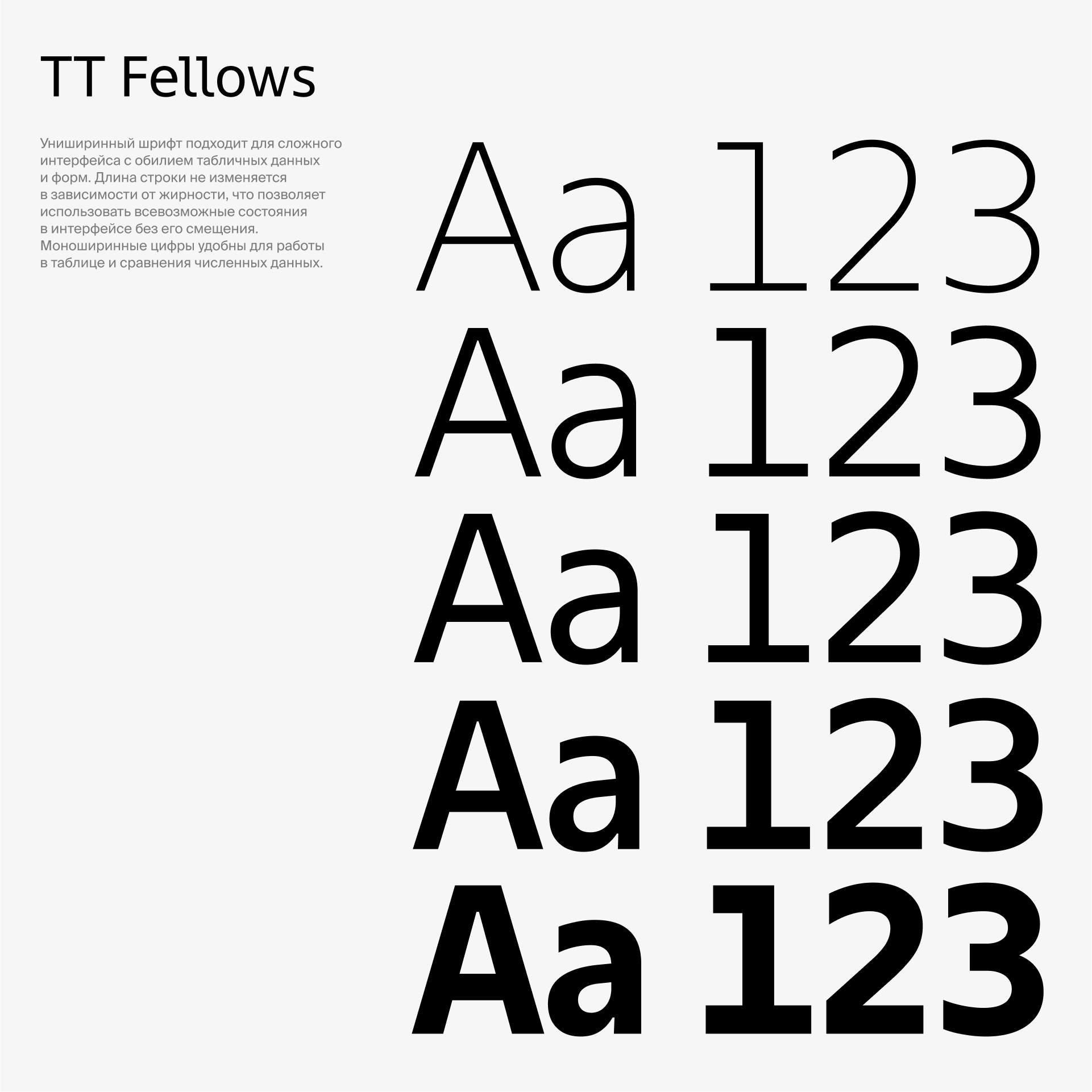
Organizing a design system, workspace, and checklists for designers
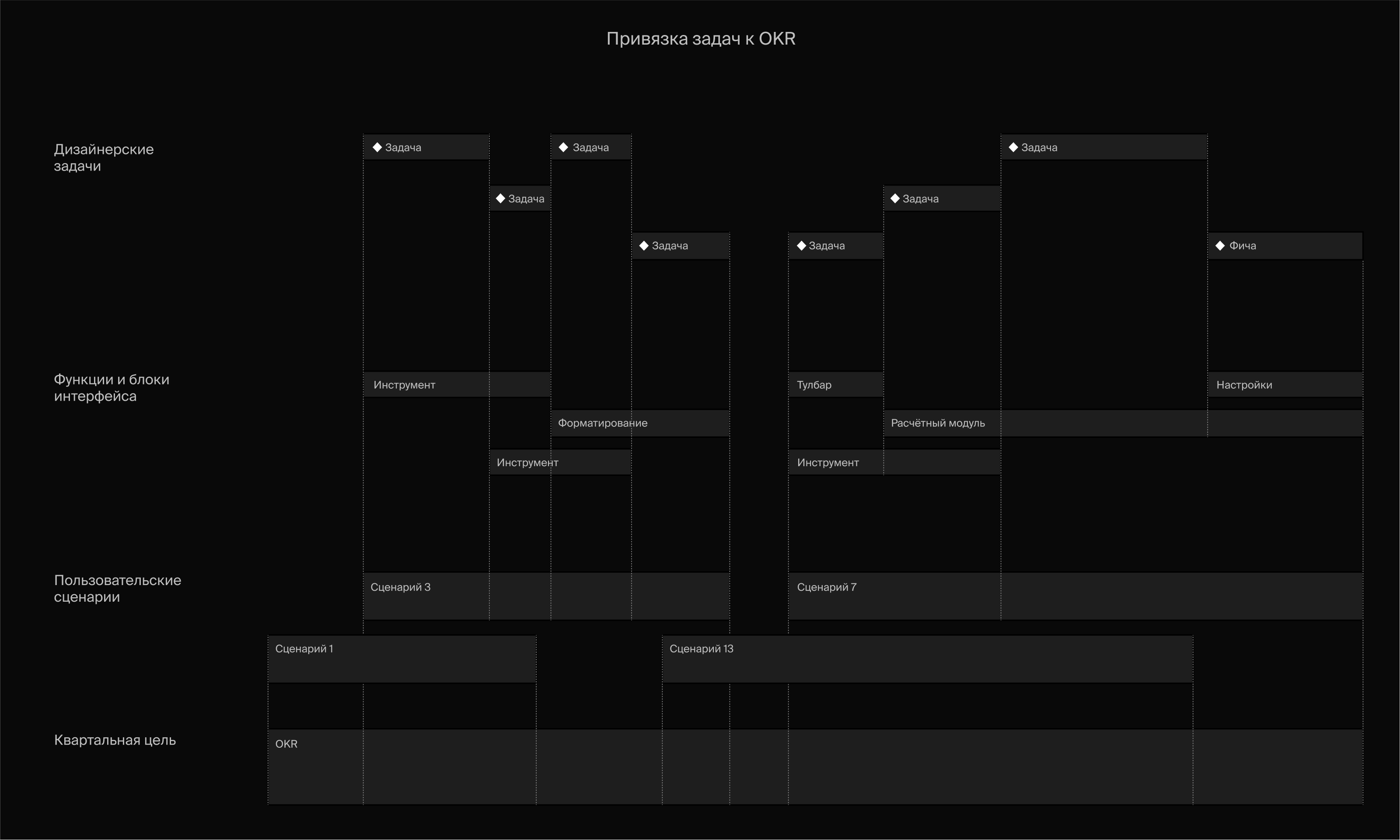
Organizing work according to JTBD and user-flow
Design-strategy for long-term development of the service and design-team
×4 operating speed
Users by main scenarios
0.66 → 8% employee-led adoption rate
Number of applications for training since launch
17 → 28% retention rate
Users after familiarization with the product and training
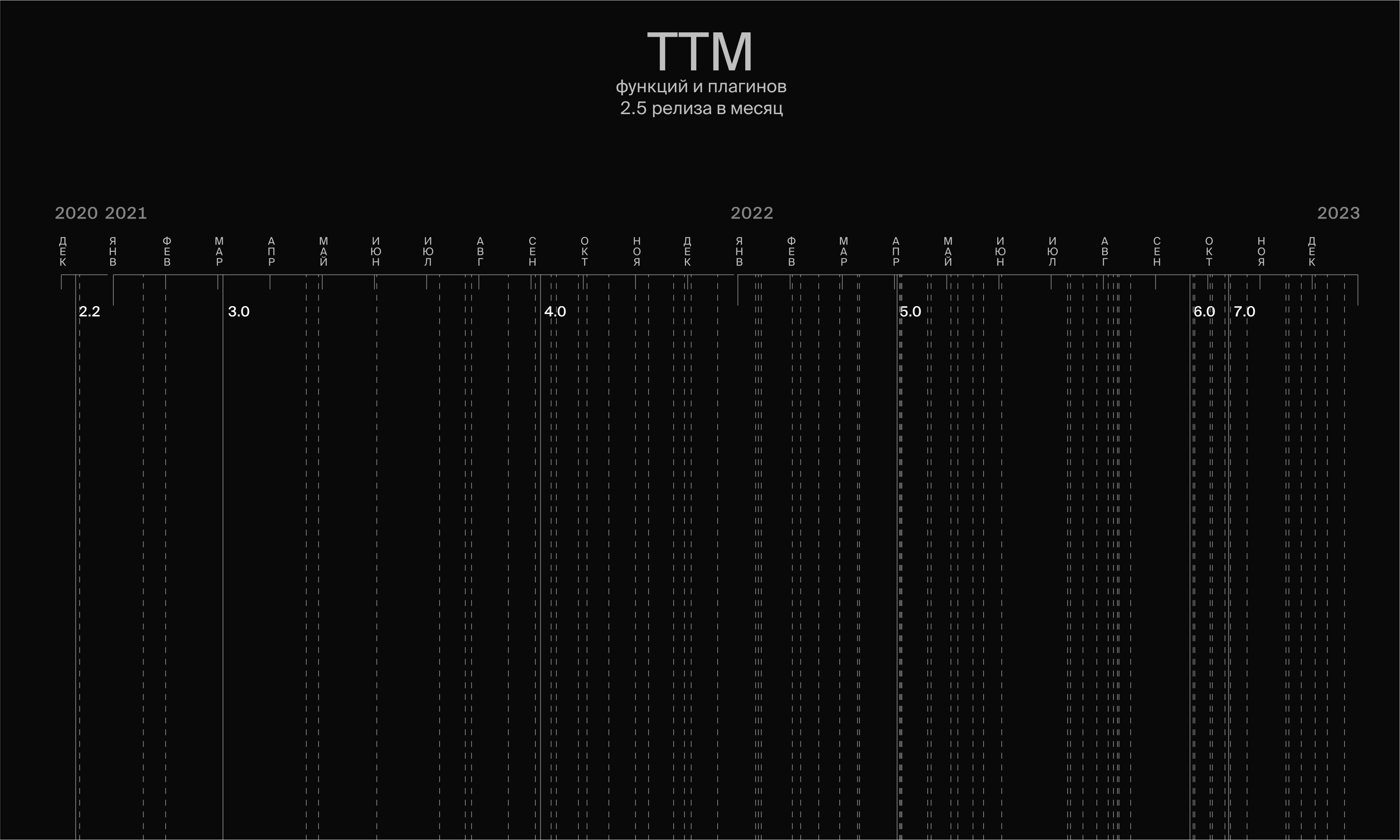
18 → 3 months TTM
Time to market for calculation and analytical tools
×3 designers' work speed
Accelerating the discovery and design of new features by applying AI to interactive prototypes
×1.55 designer efficiency
By redistributing the work of designers after training and implementation of checklists