
From the very beginning I built the work in Figma on the component base.
Design is a process of knowing, ordering and reducing entropy. In design we manage the unknown, cognize and structure it.
manage unknown


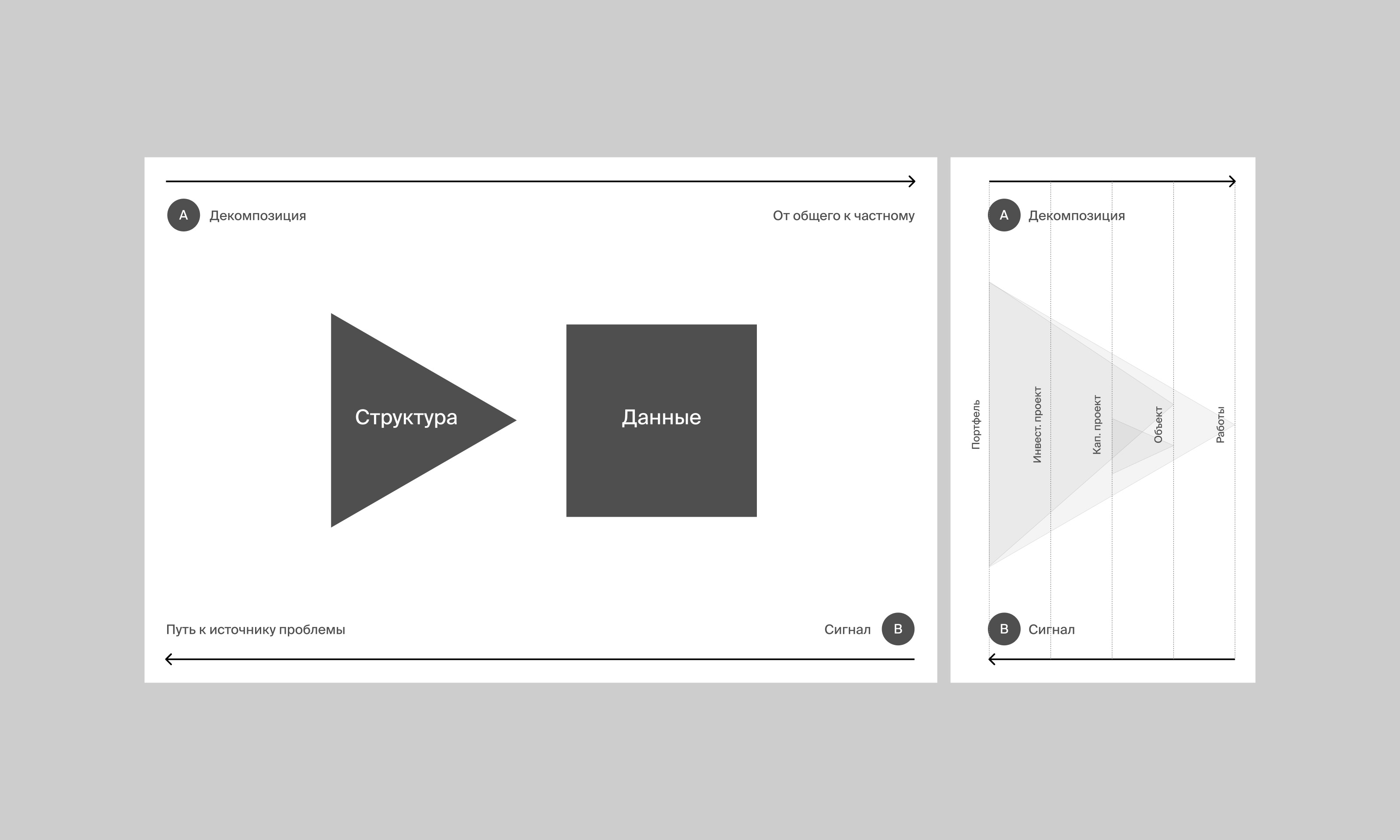
"From general to particular" - conceptual model of the project. It defines the rules of the interface operation. The entire data flow is grouped on five levels with strictly linear navigation. This reduces the cognitive load on the user, and only the necessary data is always in front of the eyes.
Using signal navigation, the user has the opportunity to go from the top level down to the source of the problem affecting the process as a whole.
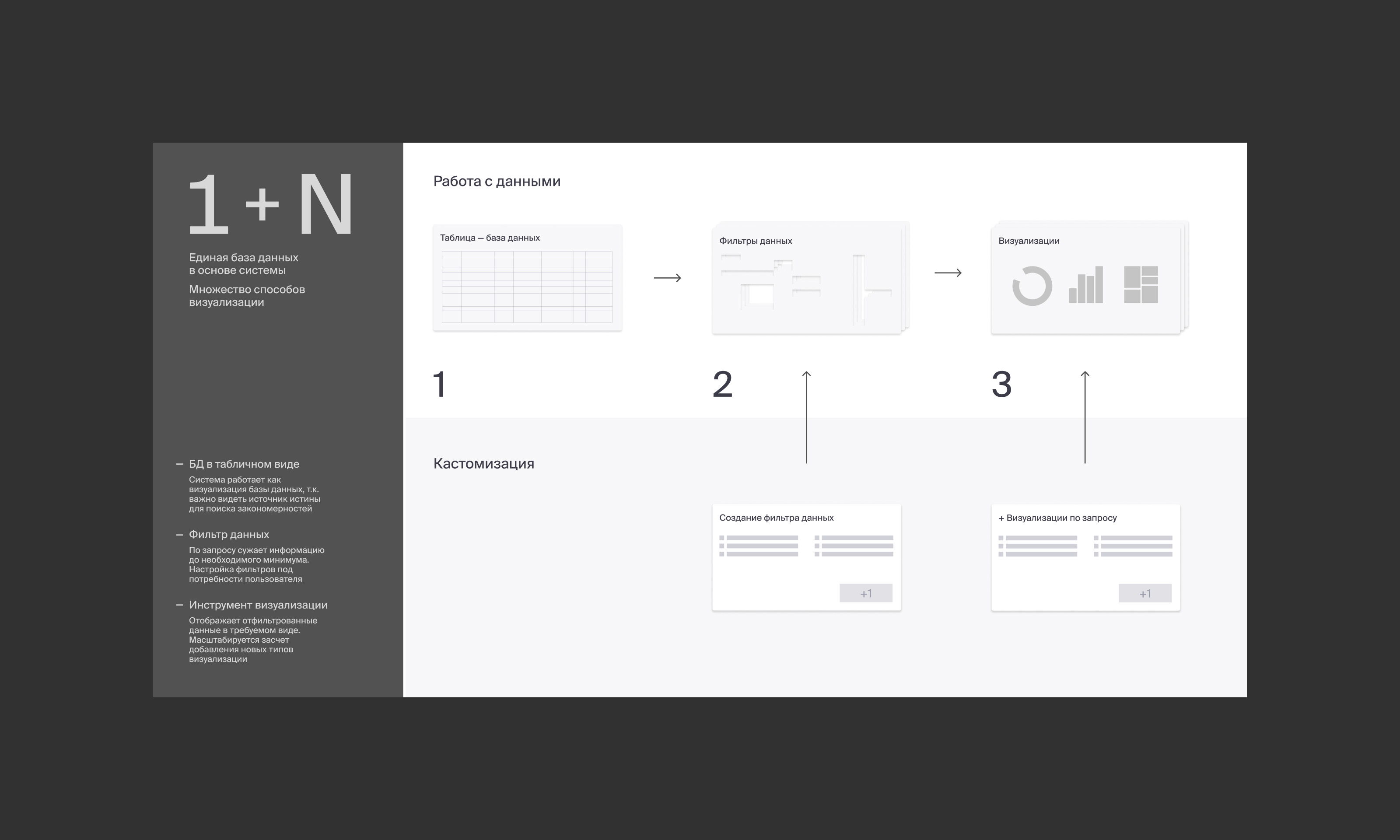
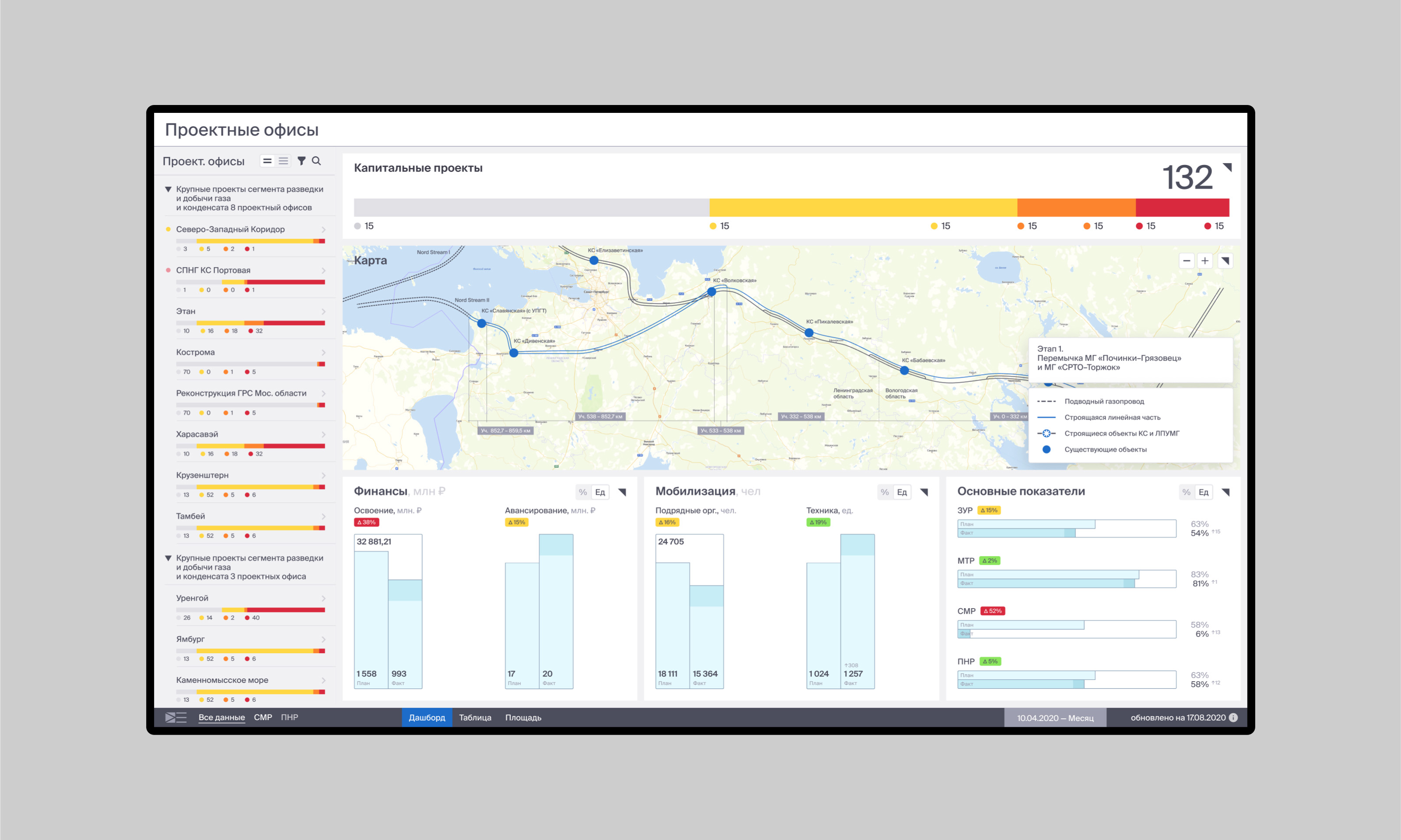
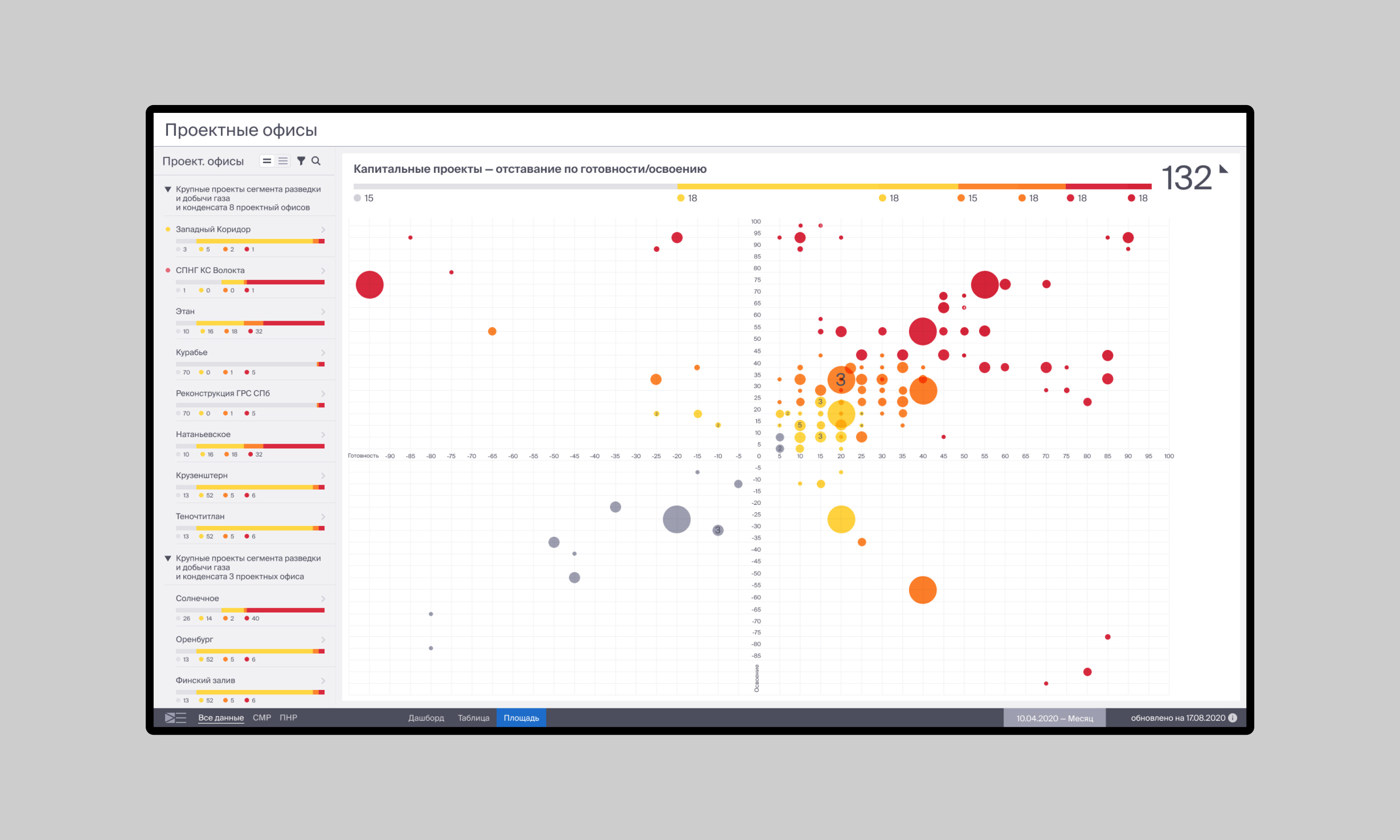
First level of navigation - project offices. Various data visualization widgets.


The second level of navigation is the investment project. Contains more detailed data. Visualization as a dashboard or list.
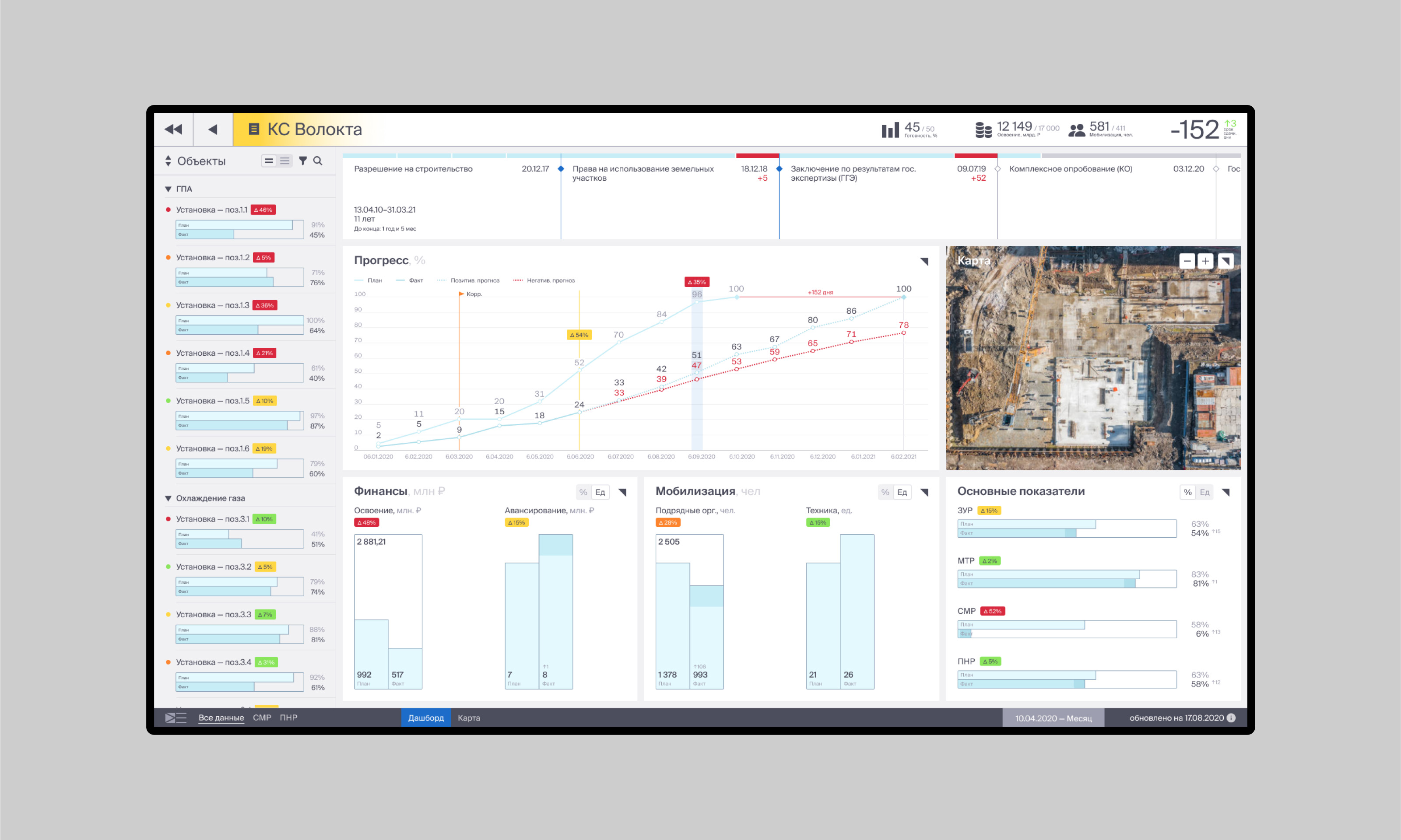
The third level of navigation is a capital project. Detailed information about the object. After this level, the data breakdown goes already by contractors, and specific widgets are responsible for it.


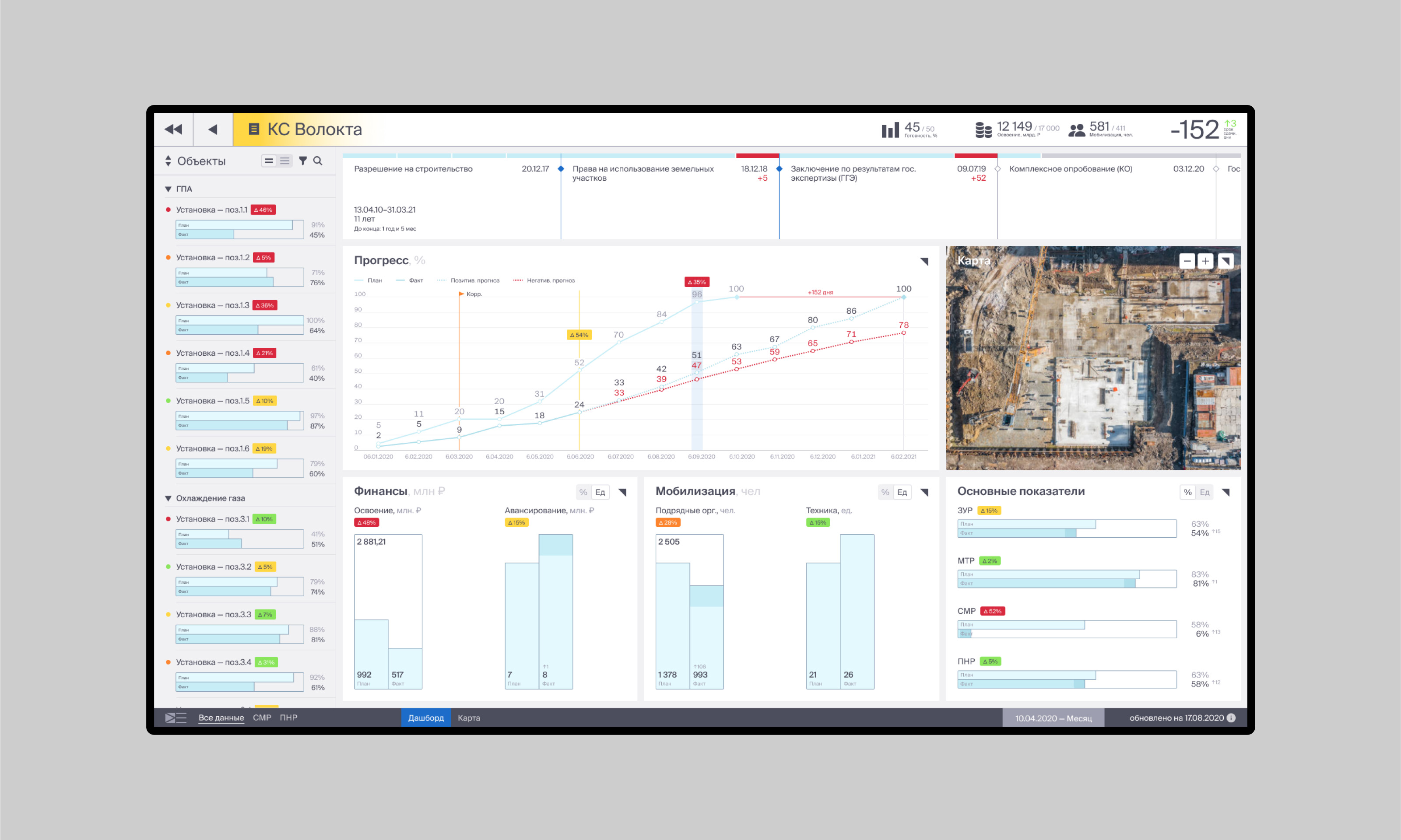
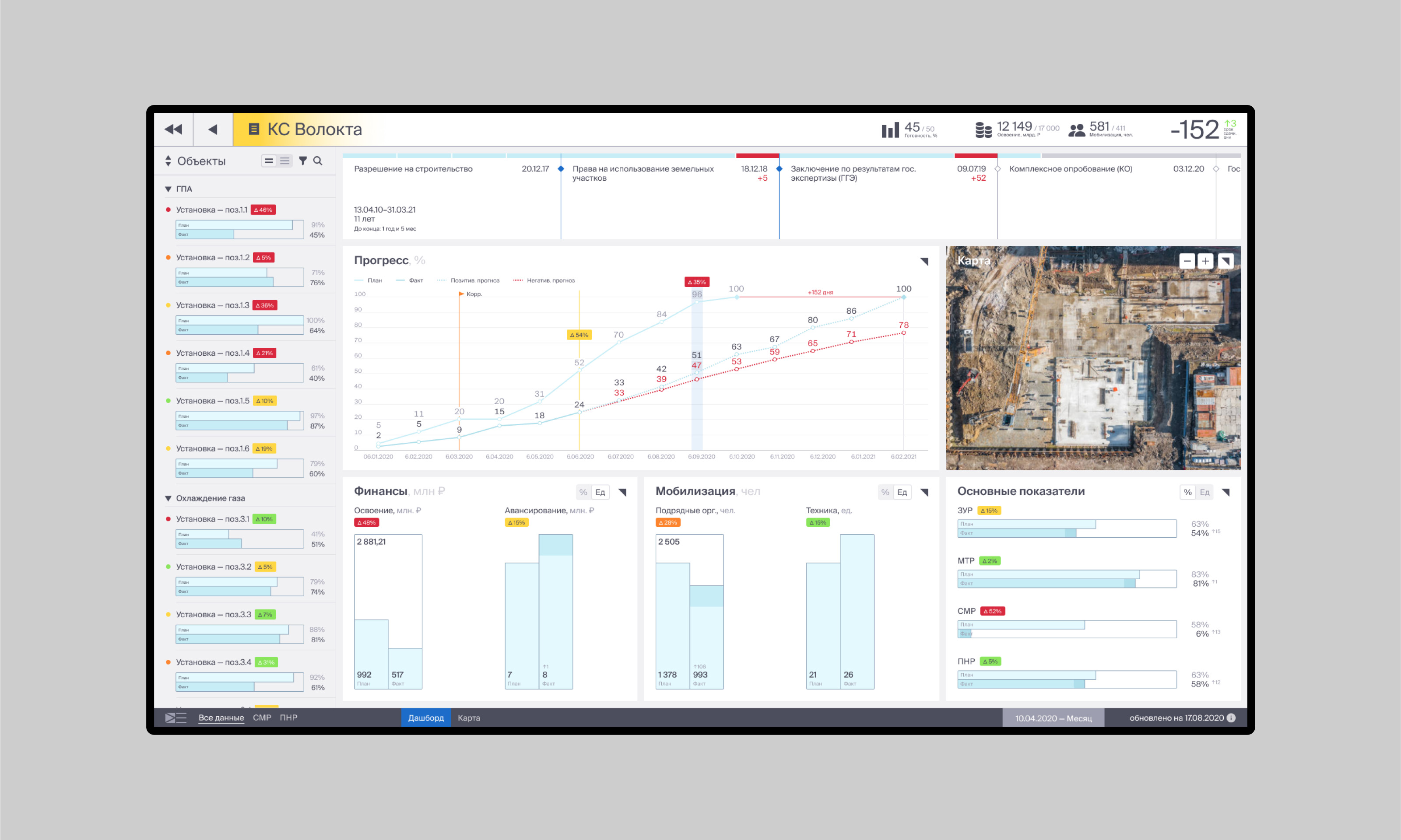
The favorite set of components are the top statusbar and widgets.
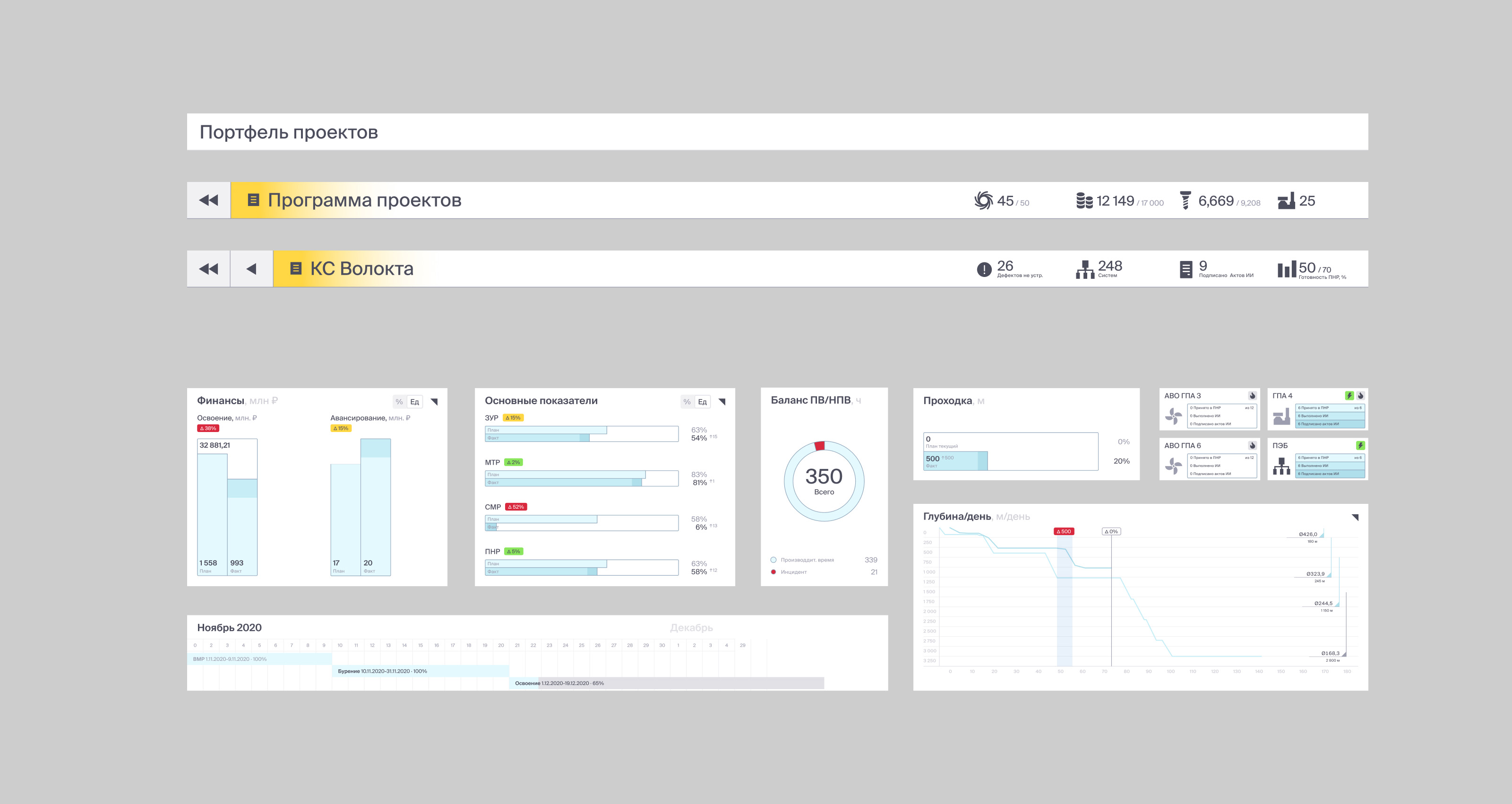
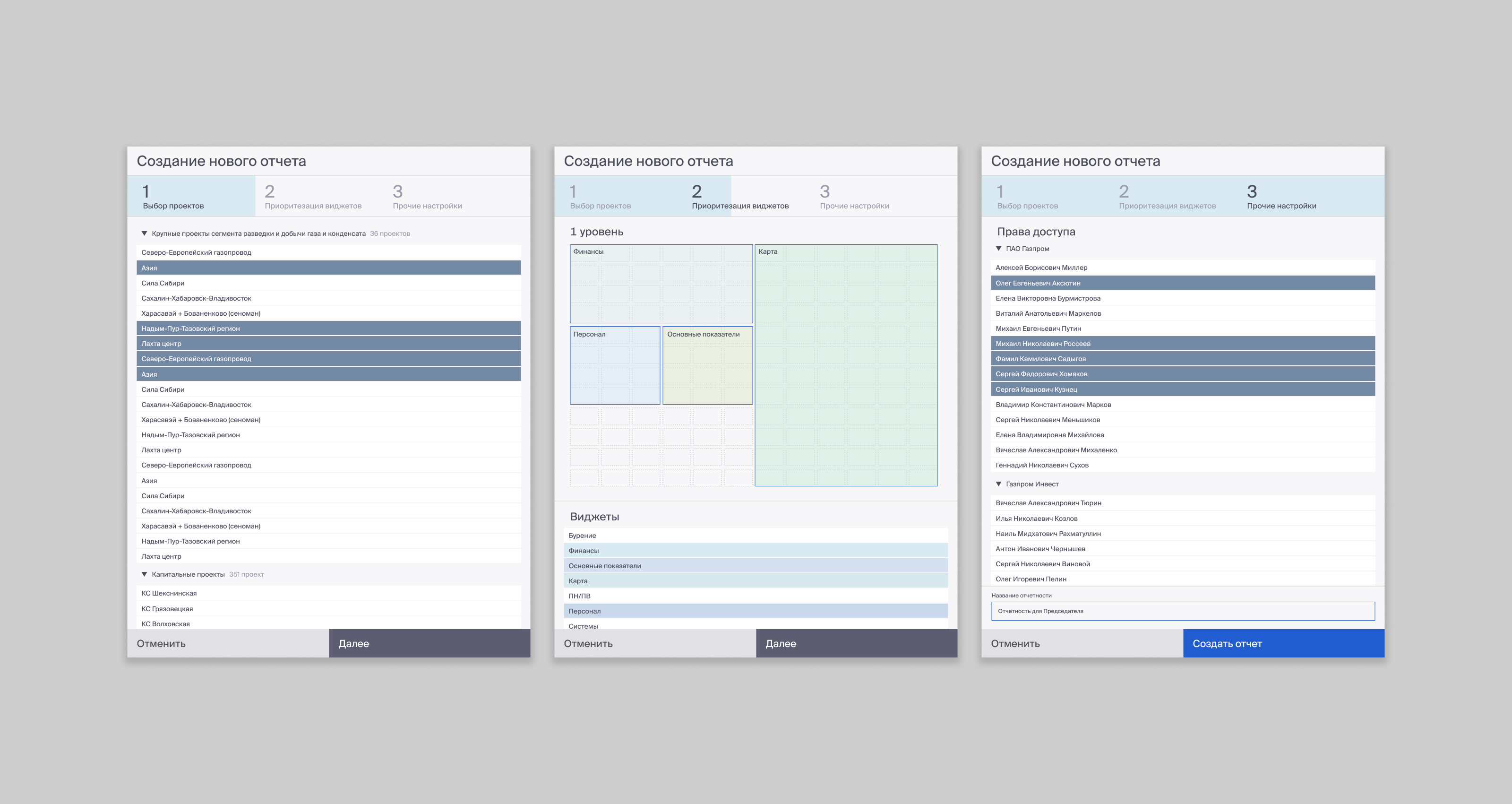
Report assembly panels. The version did not go to work and remained at the concept stage agreed by the customer.

Based on the reports, a concept of a single database - the executive dashboard - was sketched out. It consists of widgets displaying the most important information according to selected filters. The user is a senior manager.
Widgets are customizable, and the interface was designed for large touch panels in the corporation's offices.
The project remained at the level of the concept agreed upon by the customer.