Заказчик
Год
Роль
Контекст
Газпромнефть
2020 – наст. время
Арт-директор
Запуск сервиса для геологов, этап гипотез и активного наращивания функций
О проекте
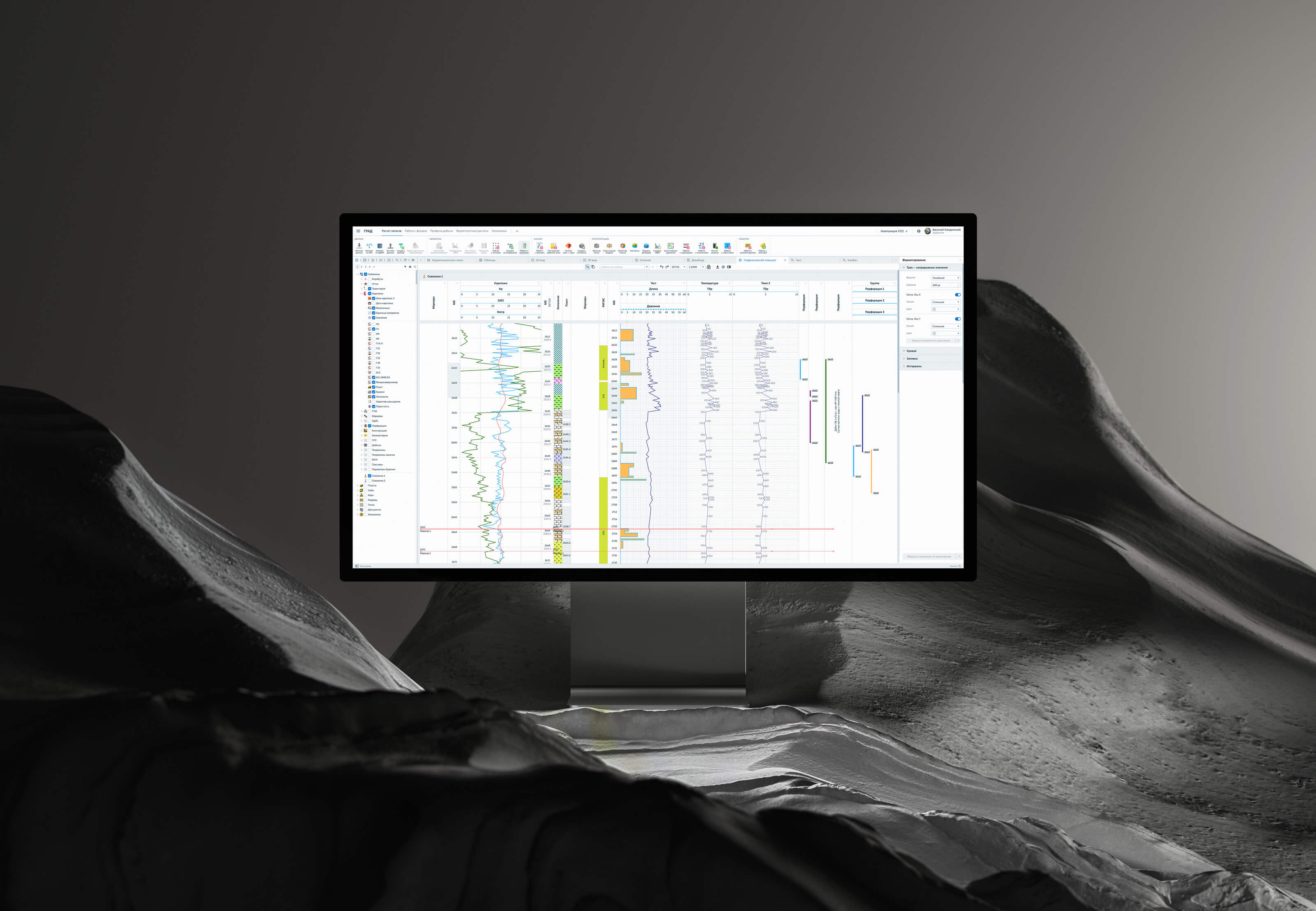
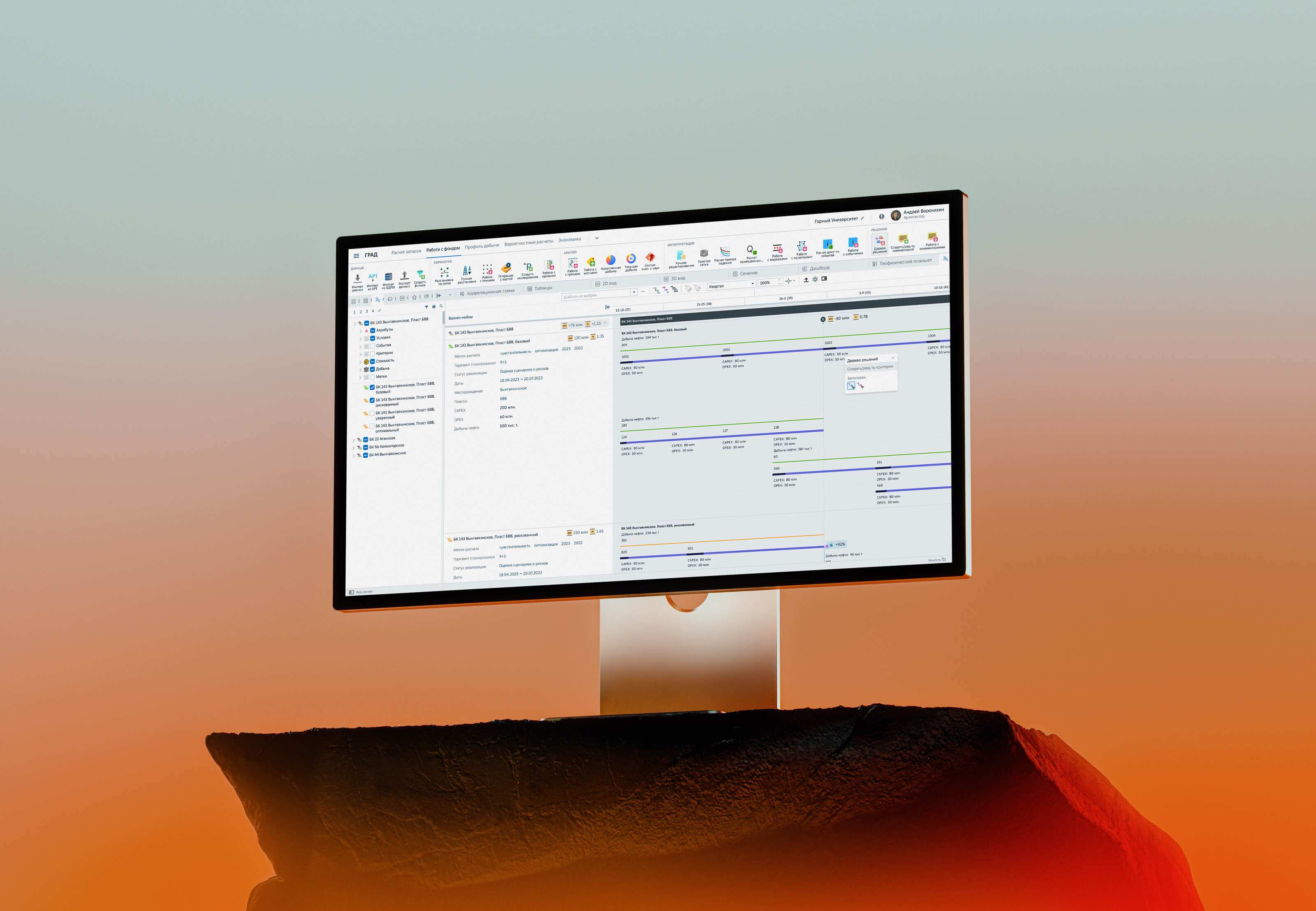
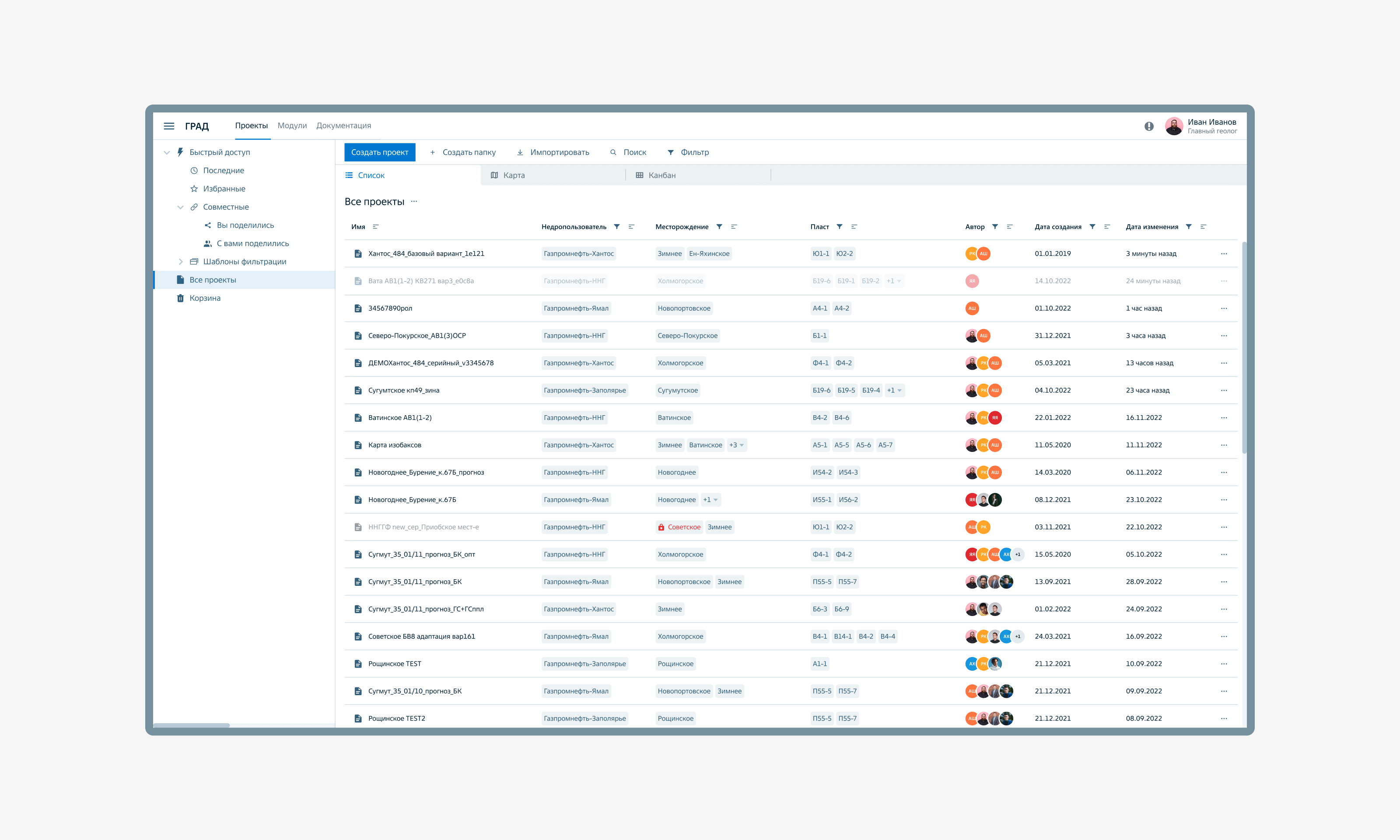
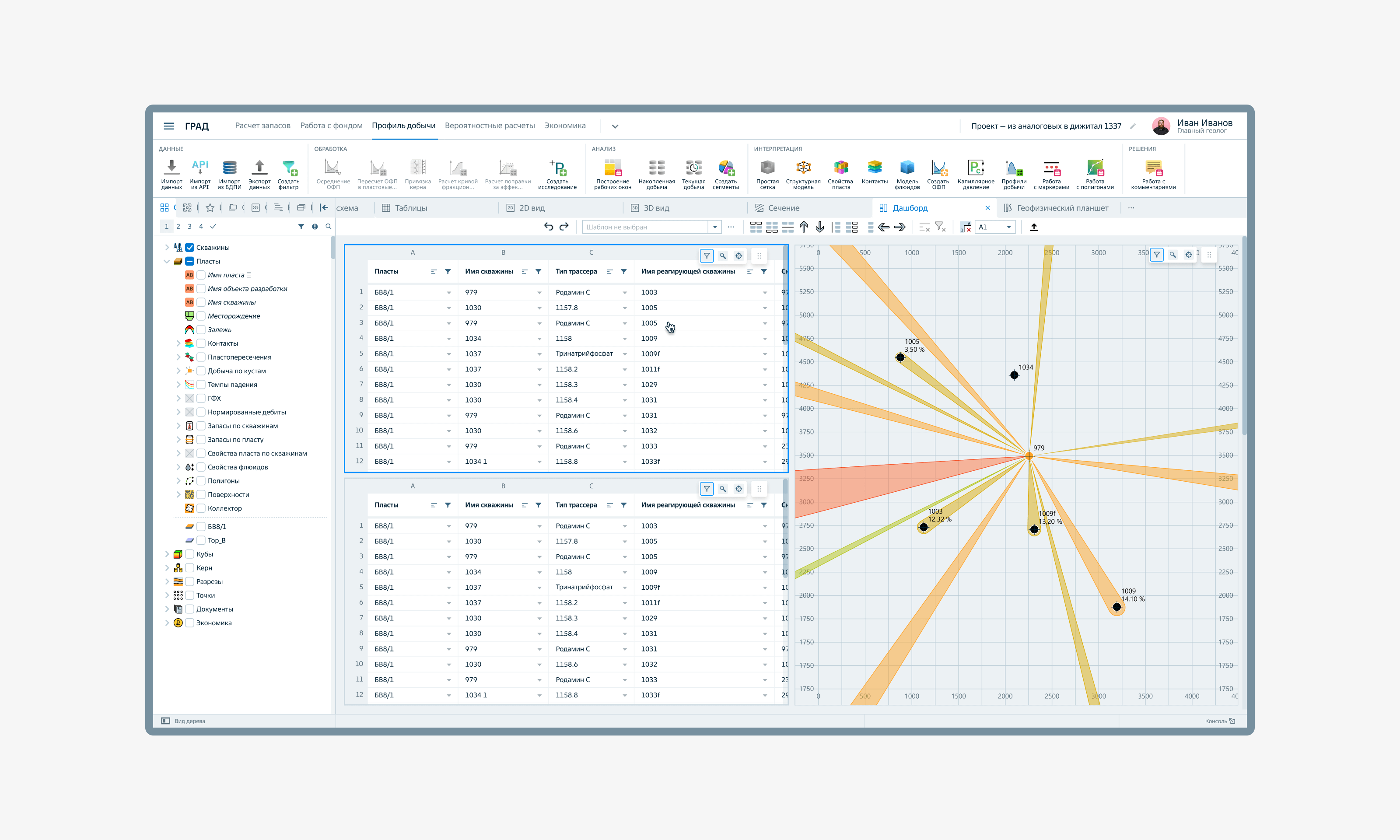
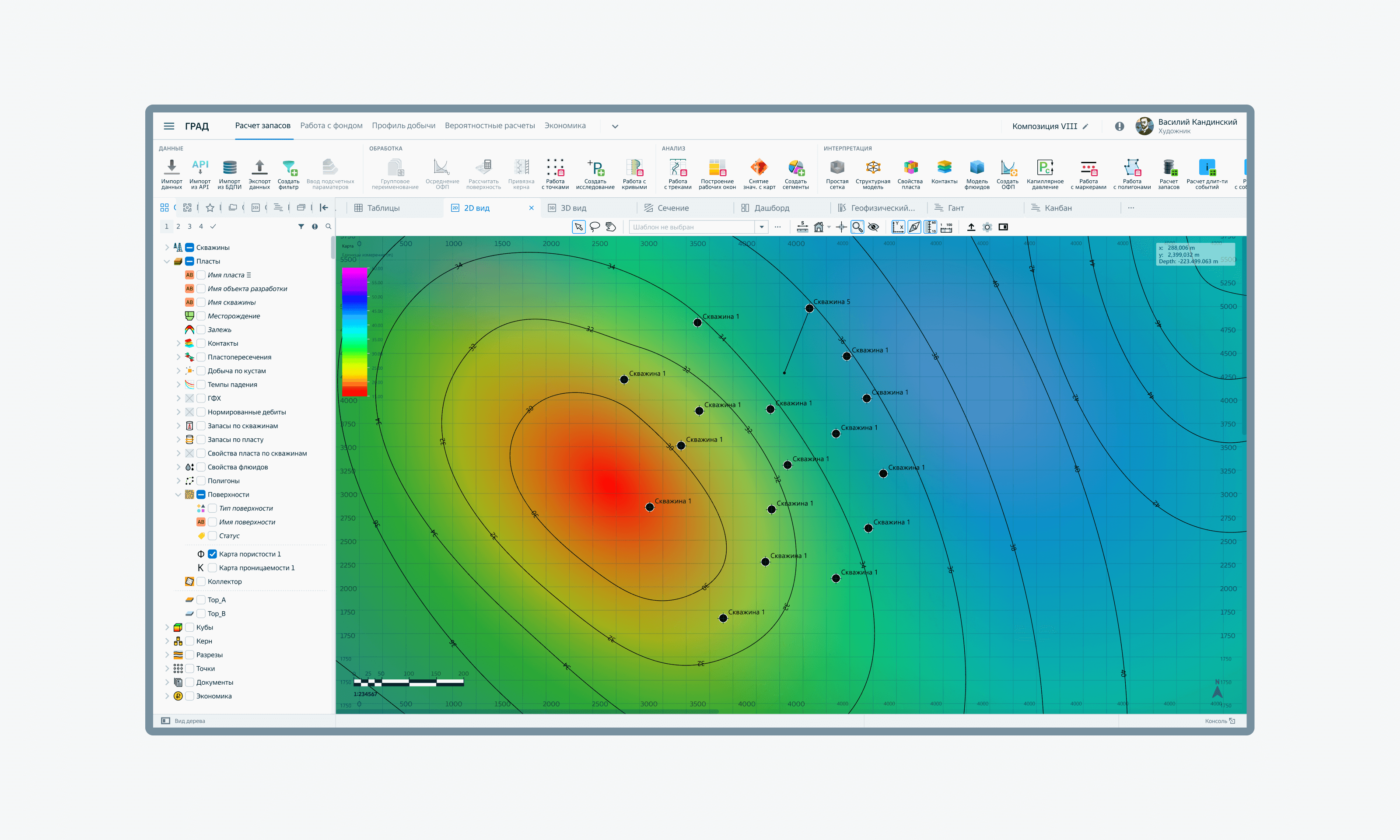
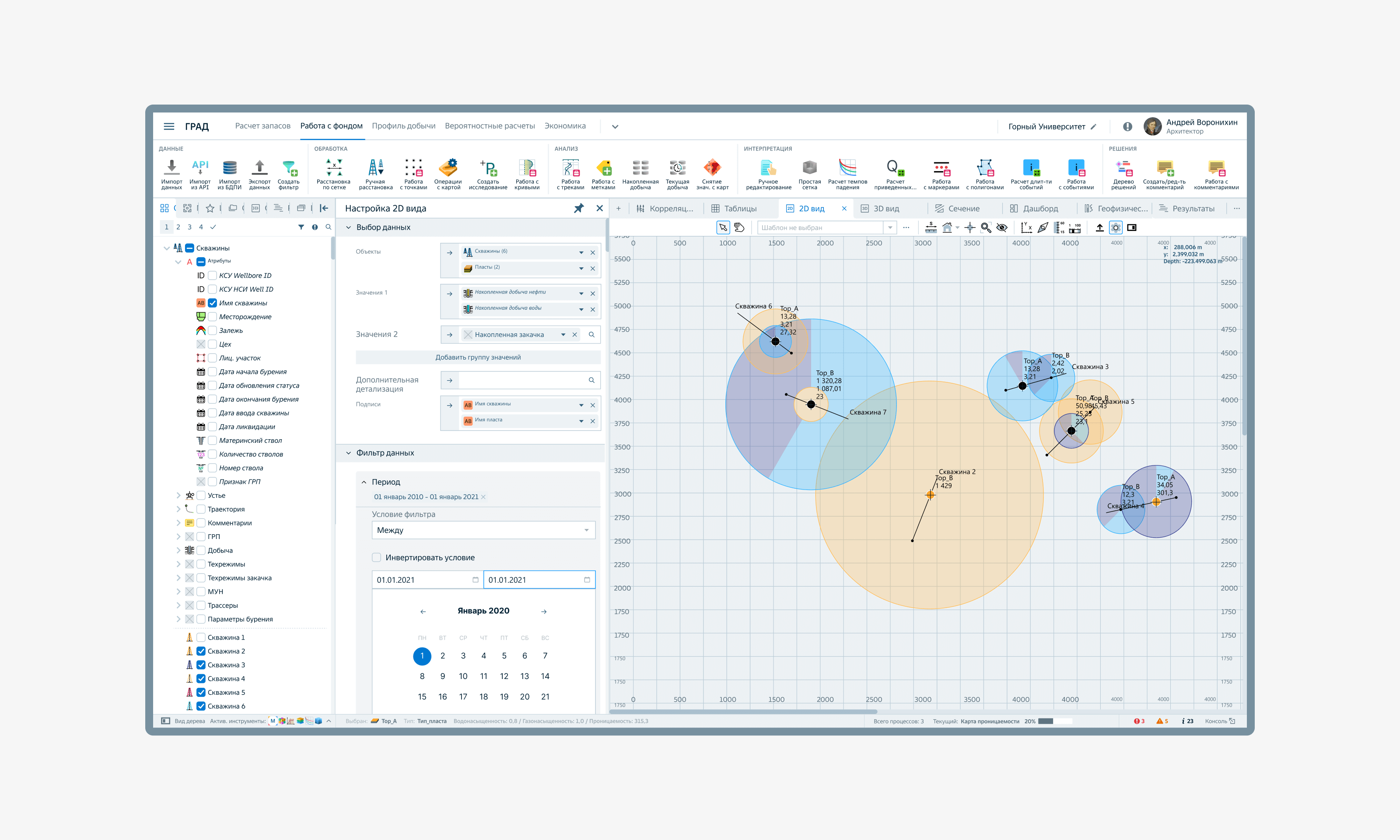
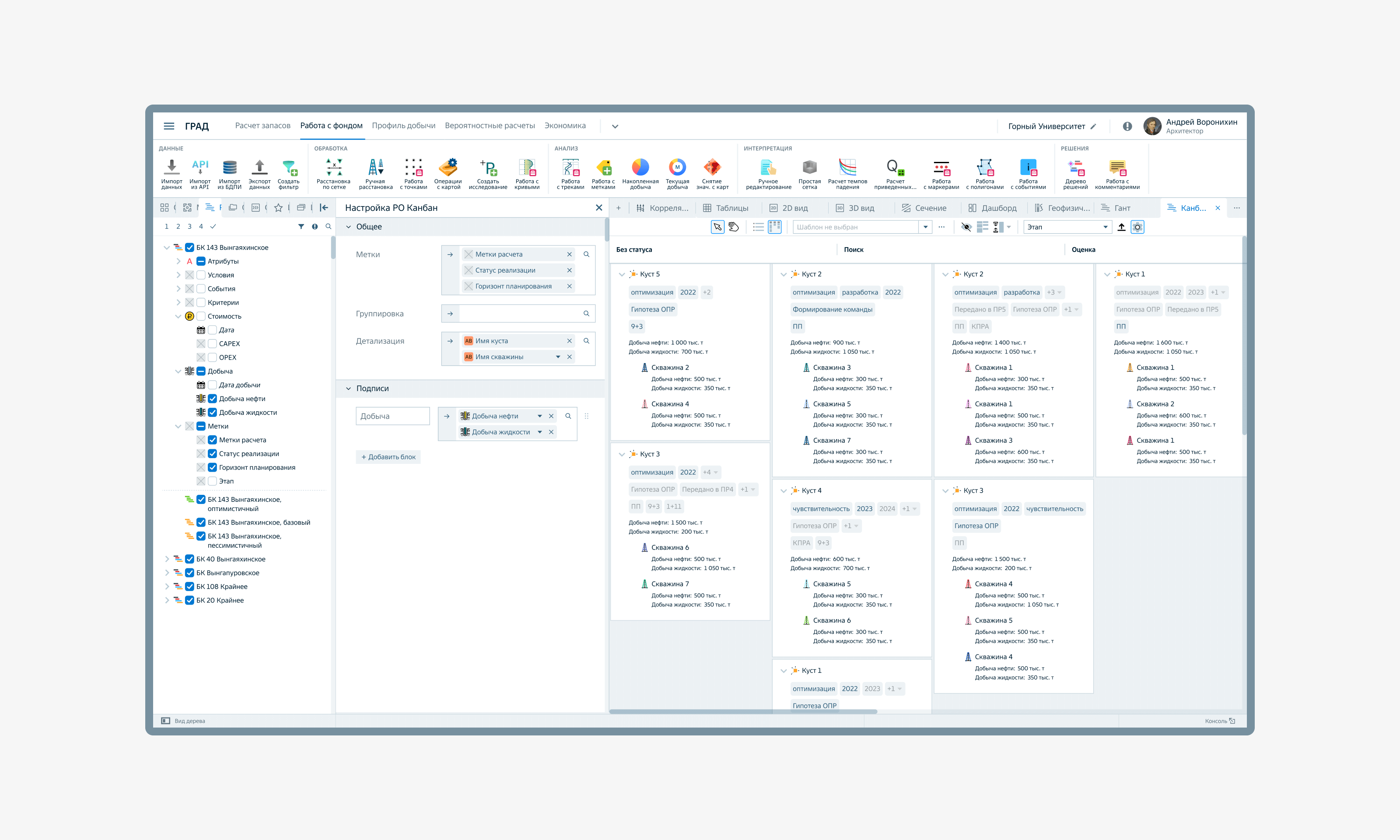
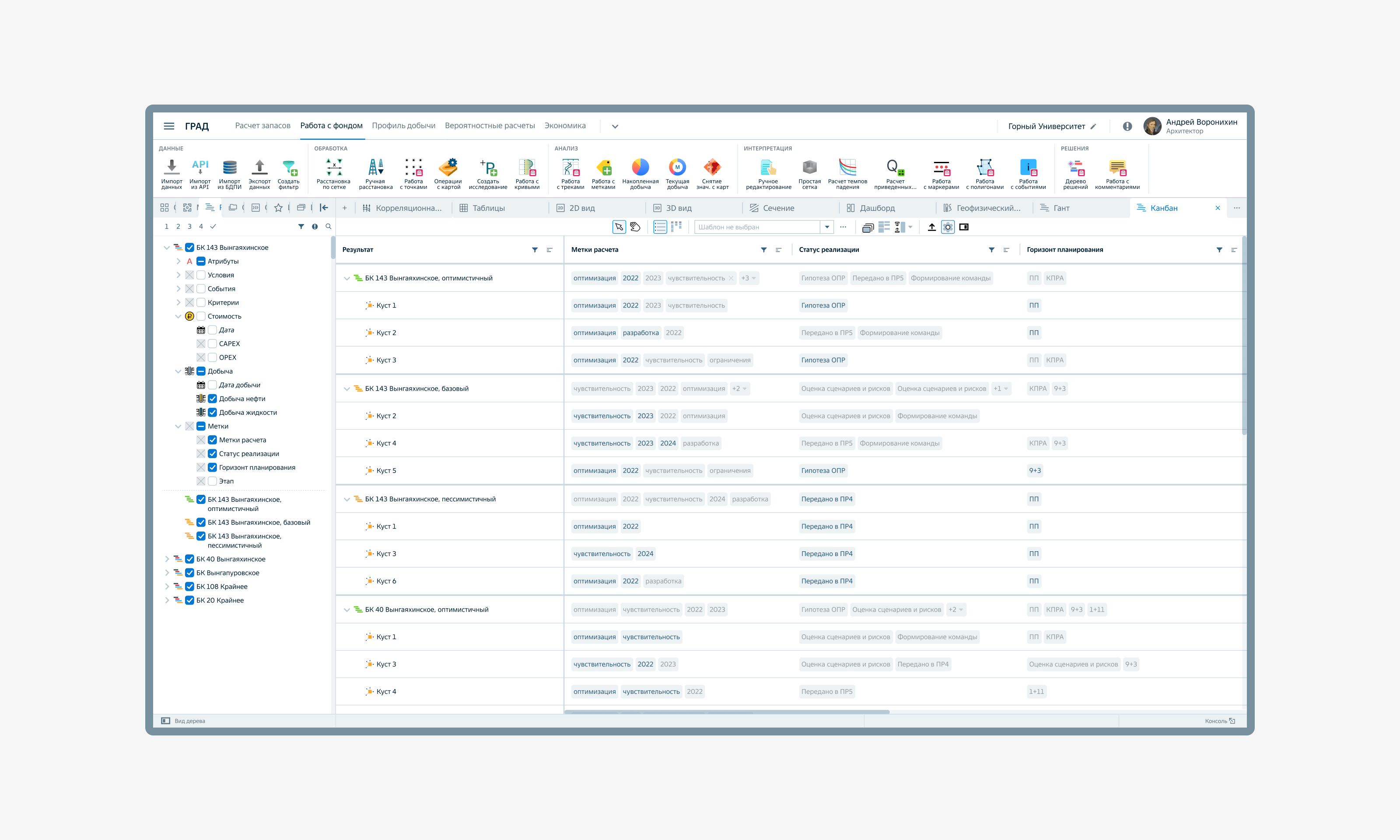
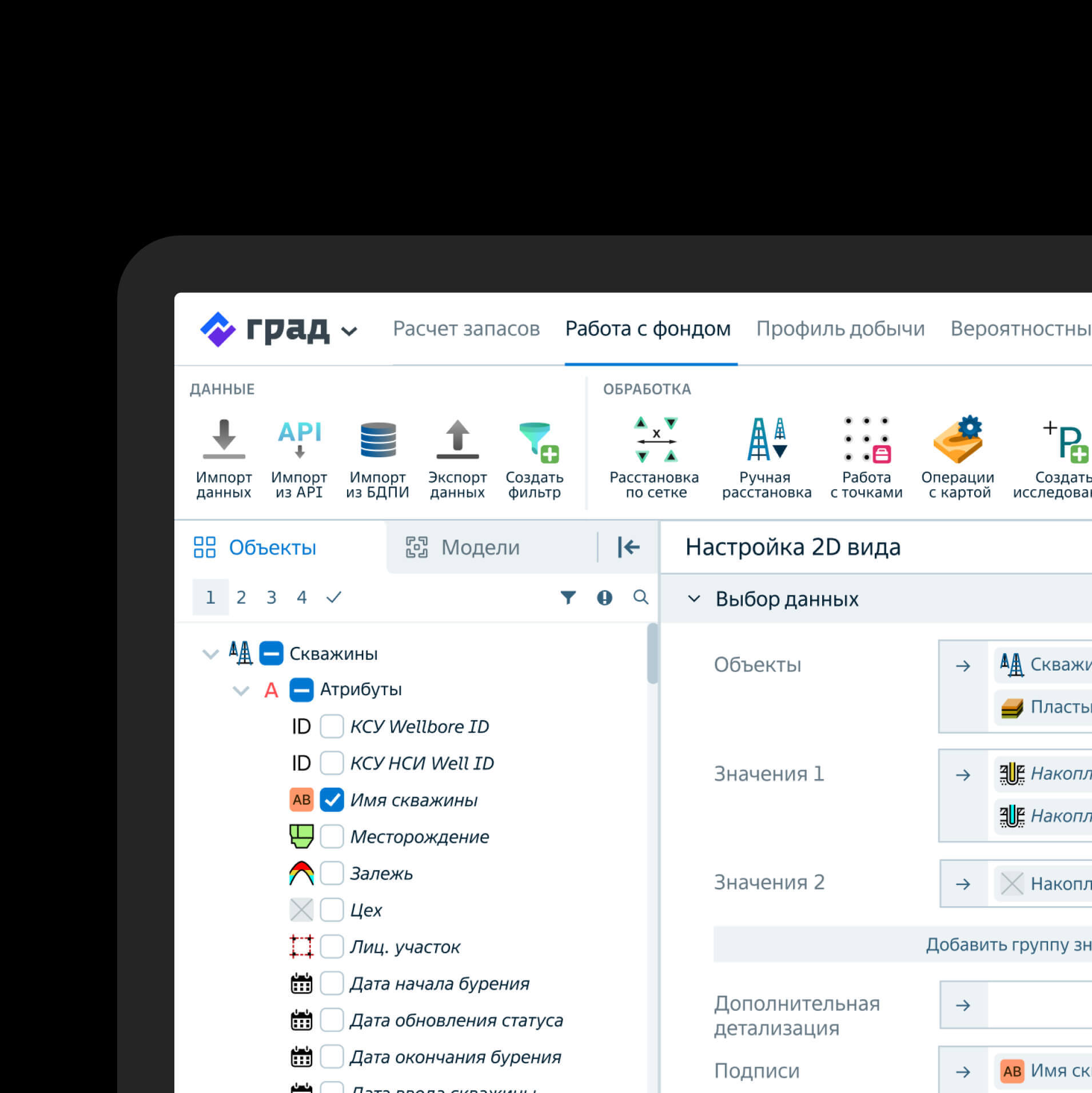
ГРАД — Геология, Разработка и Анализ данных.
Веб-приложение для анализа данных при разработке нефтяных месторождений.
Веб-приложение для анализа данных при разработке нефтяных месторождений.
Сервис упрощает работу геологов и аналитиков, которым раньше приходилось использовать 5–7 разных сервисов и приложений — ГРАД объединил весь функционал в платформе модулей по расчётам и визуализациям.
Простыми словами — объединяет в браузере Schlumberger Petrel, PowerBI, Qlik, Microsoft Excel, SmartNGT. И это всё параллельно со стандартизацией баз данных корпорации.
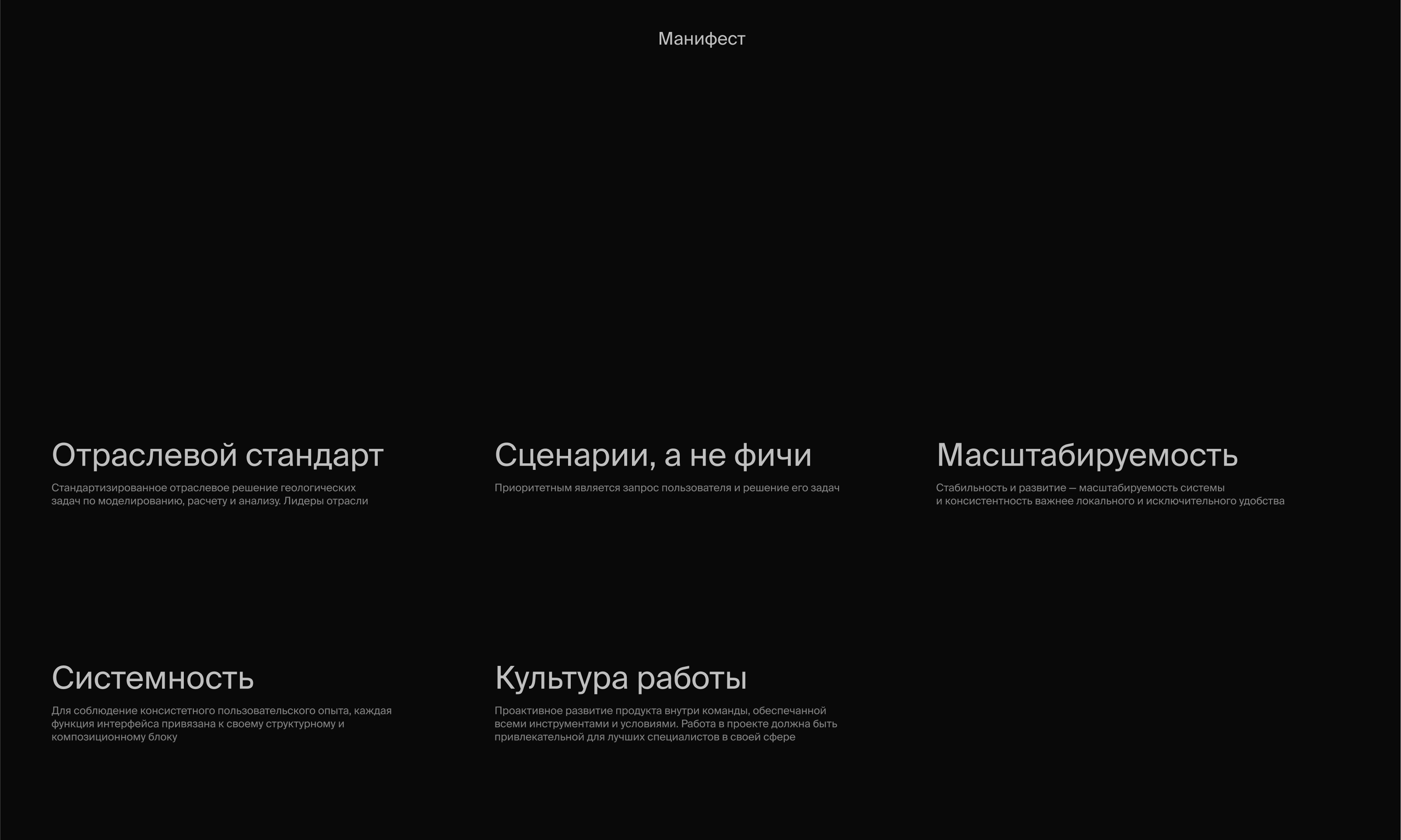
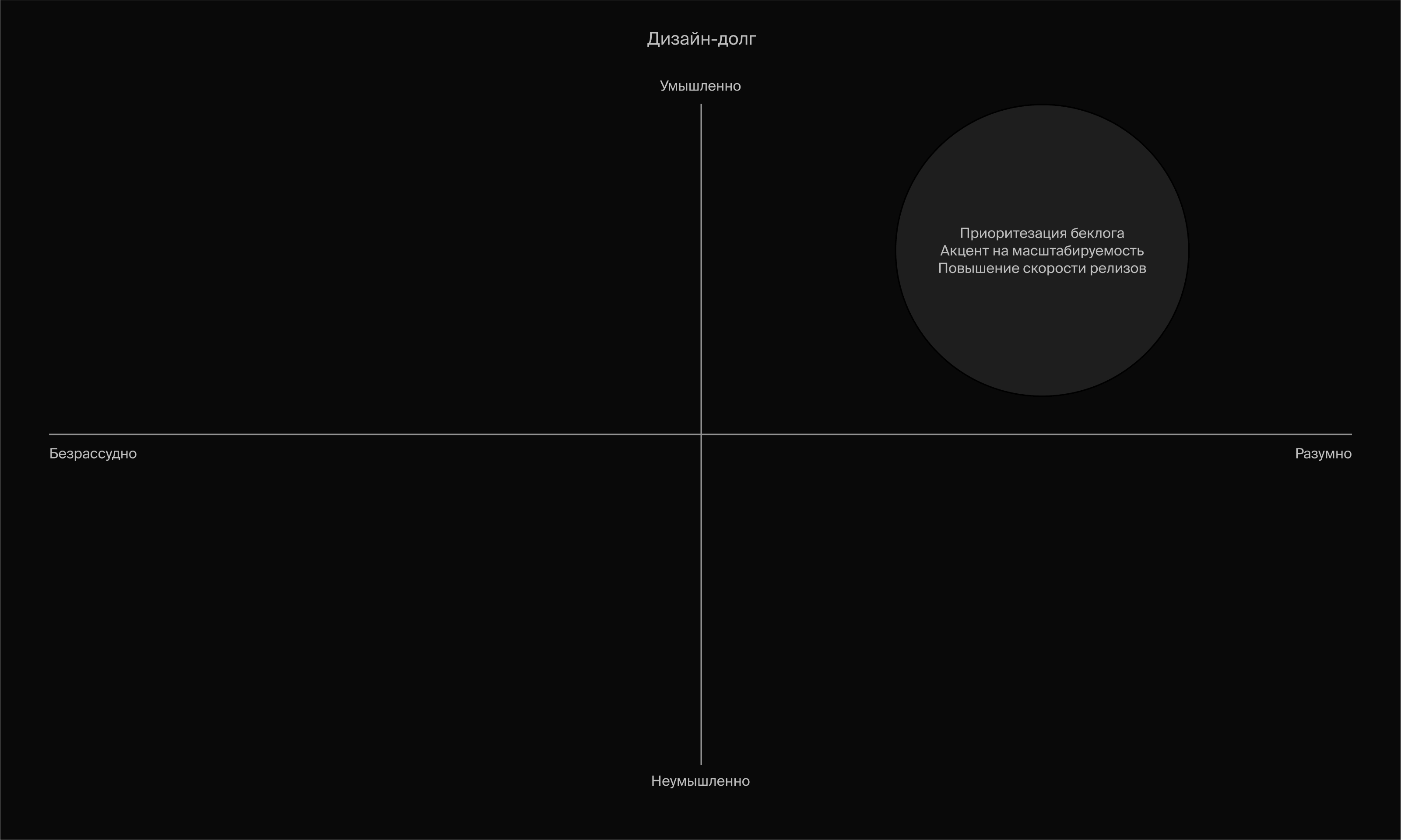
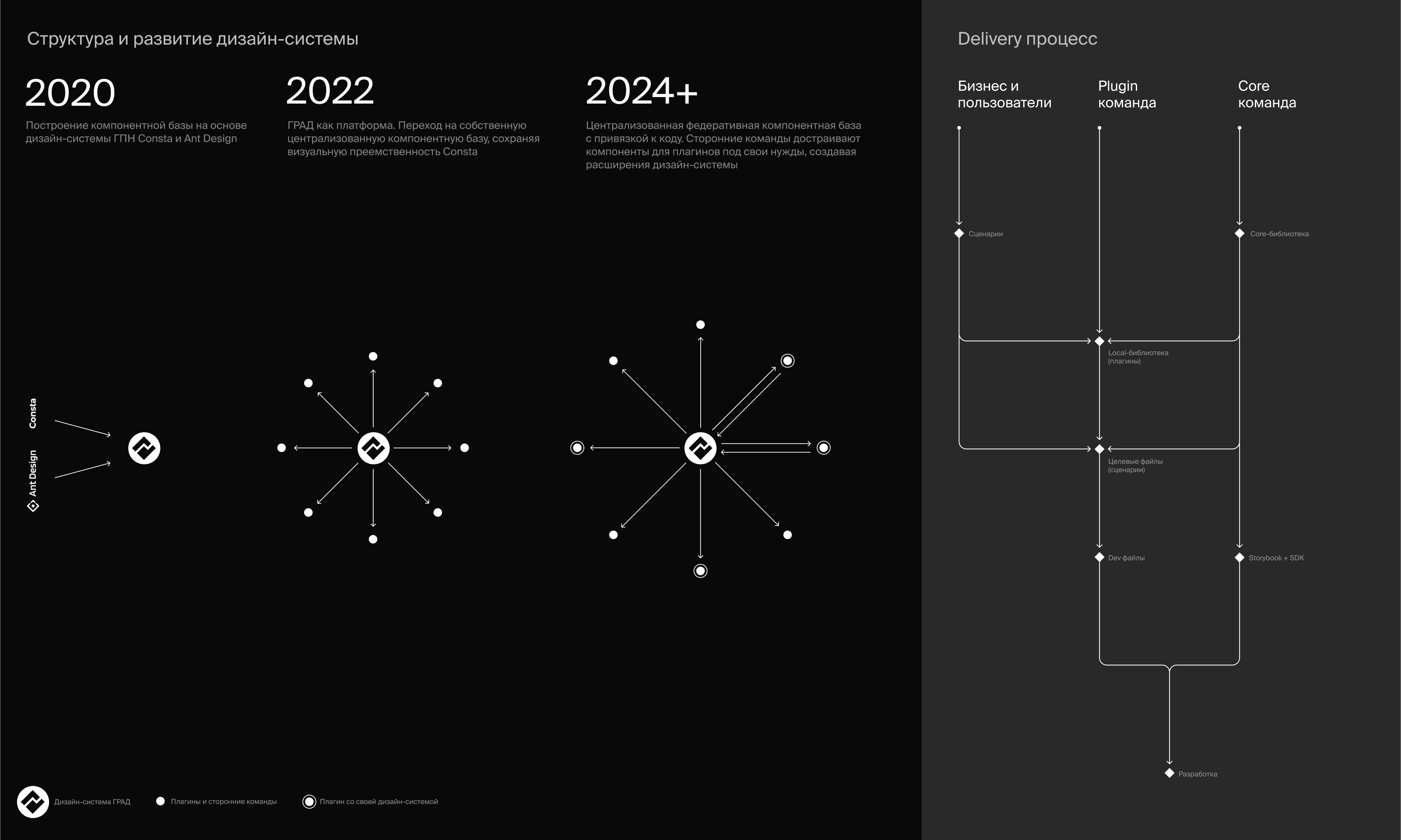
Для ГРАД важны масштабируемость, понятные правила, а также скорость развития продукта и сторонних плагинов.
Задачи
Проектная дизайн-команда
1.
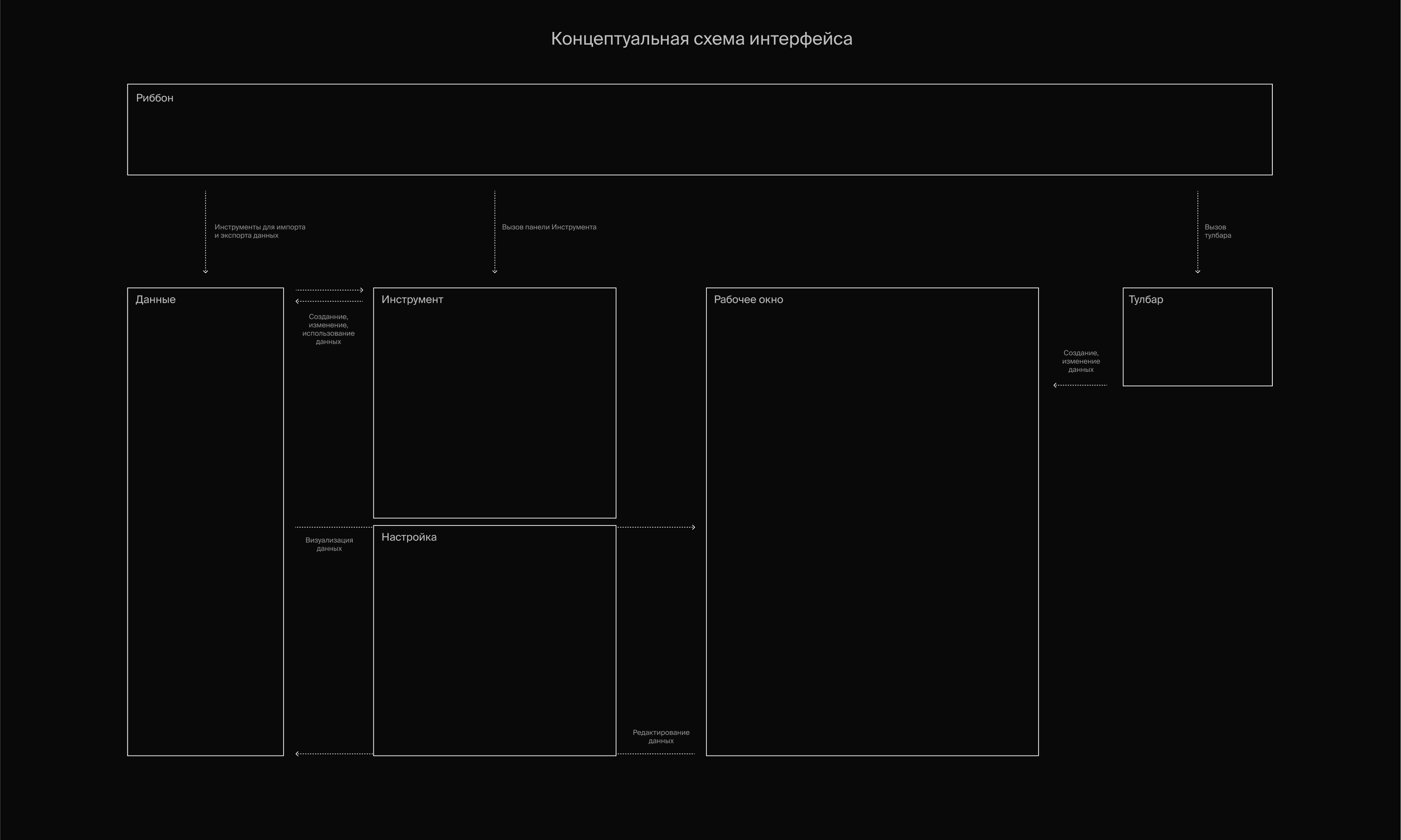
Продумать на концептуальном уровне рабочие процессы и интерфейс продукта
2.
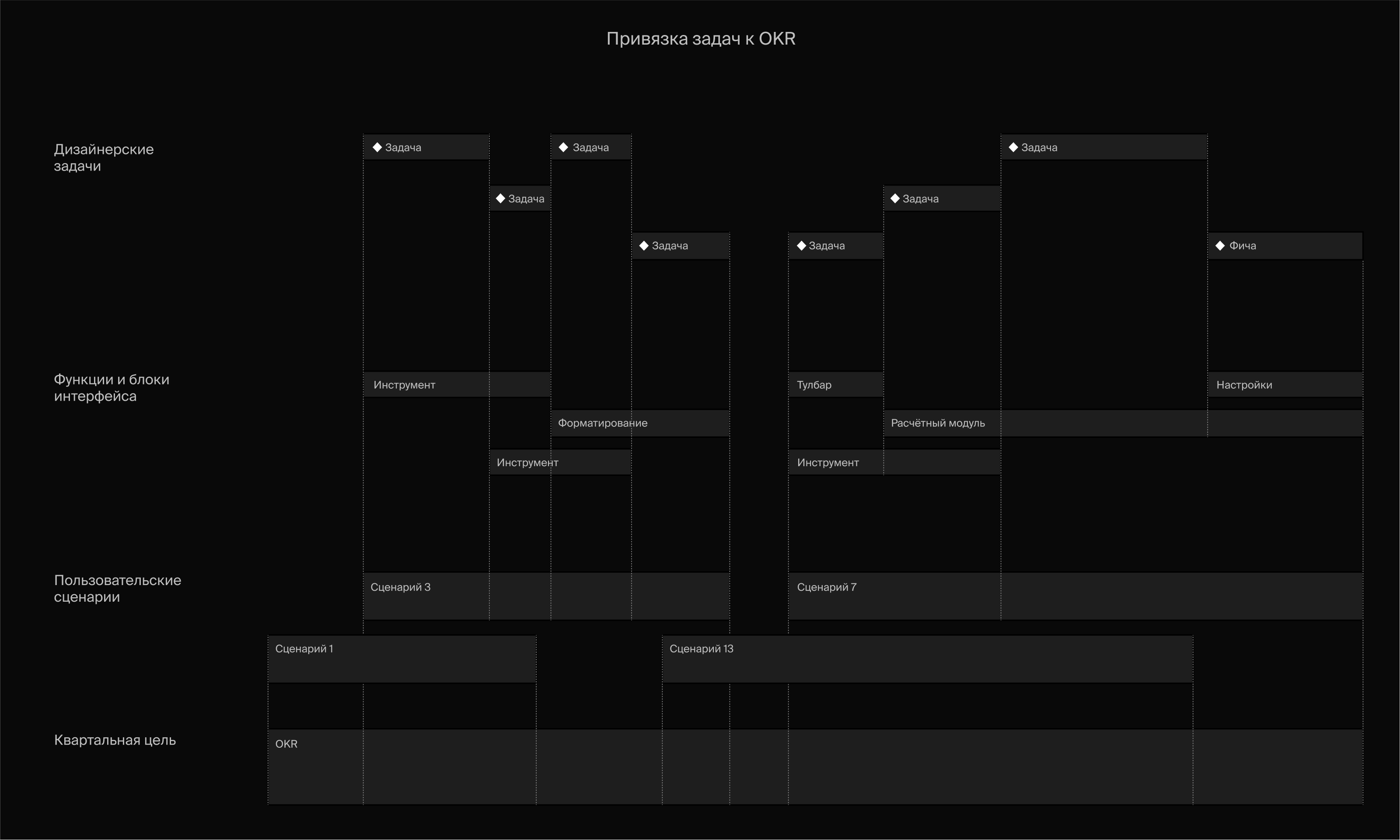
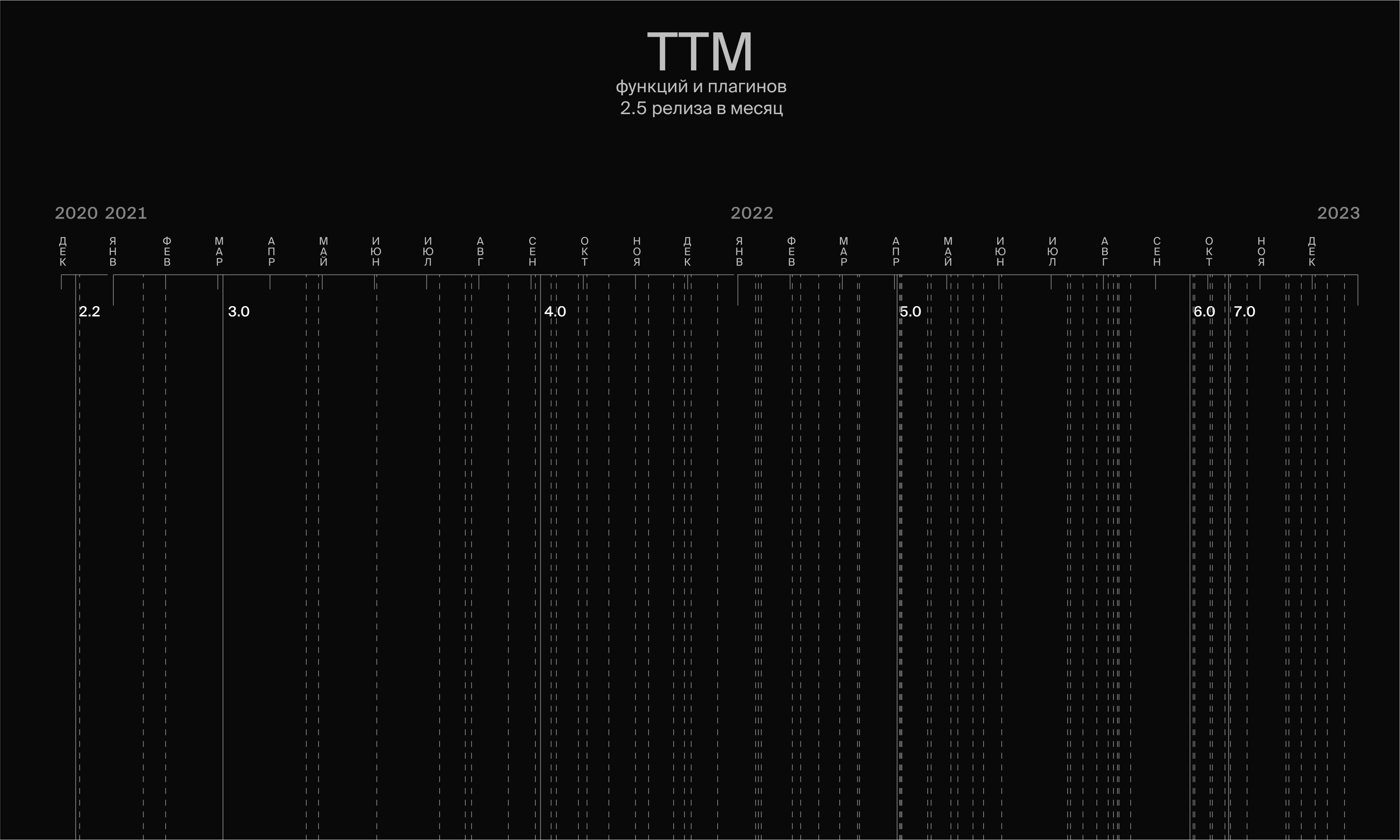
Стандартизировать процесс дизайна как части проектной работы и повысить TTM новых фичей
3.
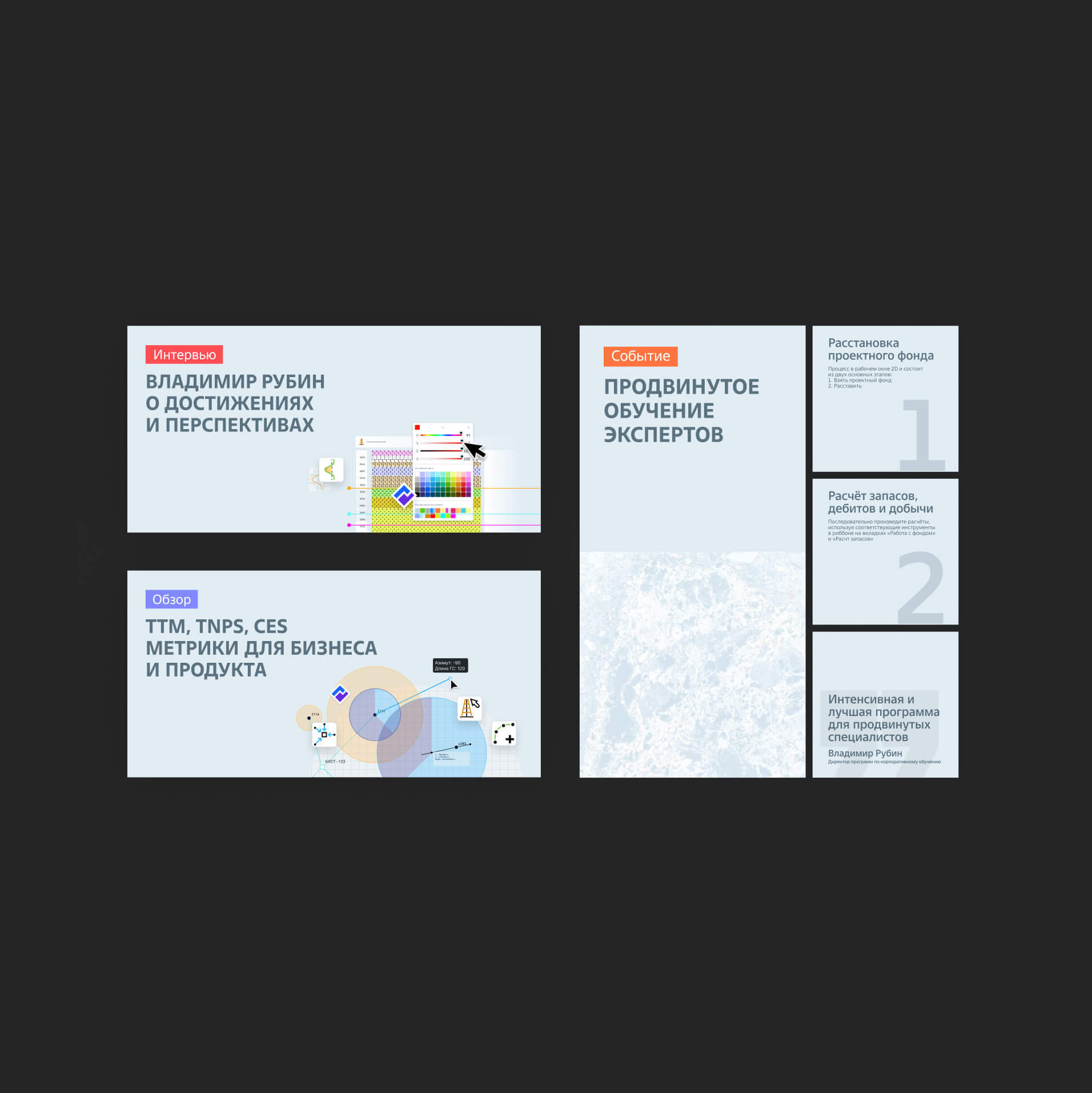
Повысить HR-бренд компании и проекта
1 дизайн-лид
2 продуктовых дизайнера
1 графический дизайнер
2 продуктовых дизайнера
1 графический дизайнер