Проектирование систем, невидимая красота

Расскажу немного про дизайн интерфейсов и систем. Страшно люблю это дело, но конкурсов в этих жанрах нет, портфолио по ним составлять как-то странно, поэтому оно вообще в тени почти всегда. А ведь там крутейшие задачи встречаются!
Систему сложно показать визуально
Как мультидисциплинарный и свободный дизайнер я работаю в разных областях и мне доступны кайфовости совершенно разных жанров. Из брендинга и полиграфии я беру тактильность, осязаемость, вещественность. Ведь классно, когда можно результат не просто увидеть, но и пощупать. Это настолько по-настоящему!
В дижитале так не получается, но там другое — там магия. В школе изучал Turbo Pascal и это было впечатляюще — пишешь что-то статическое из букв и цифр, а оно превращается во что-то визуальное, динамическое, интерактивное. Потрясающее чувство, которое я потом ловил, когда полез дизайнить веб-сайты и изучать html/css/js. Сейчас всё стало сильно сложнее с этим, но и в дизайне открылись похожие возможности.
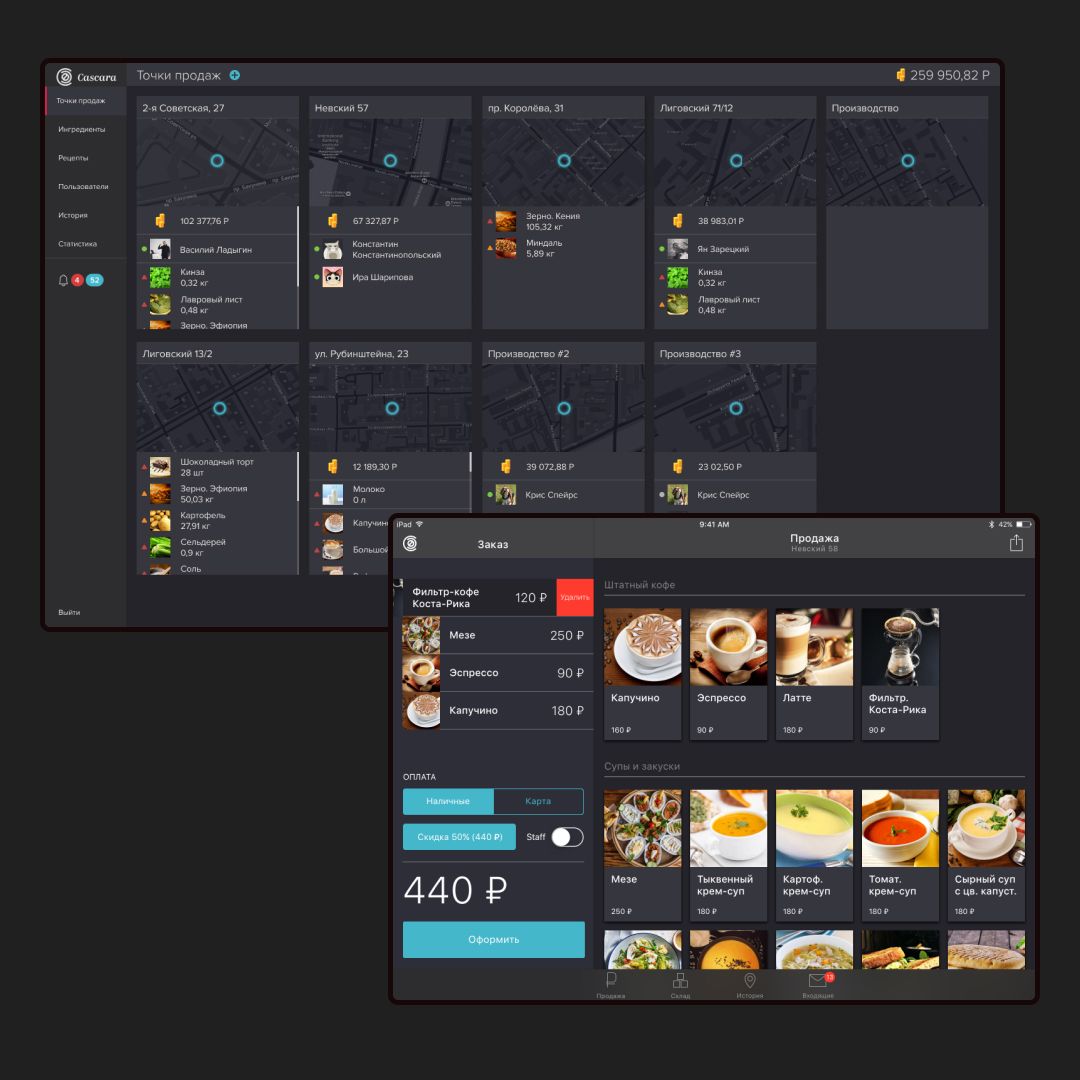
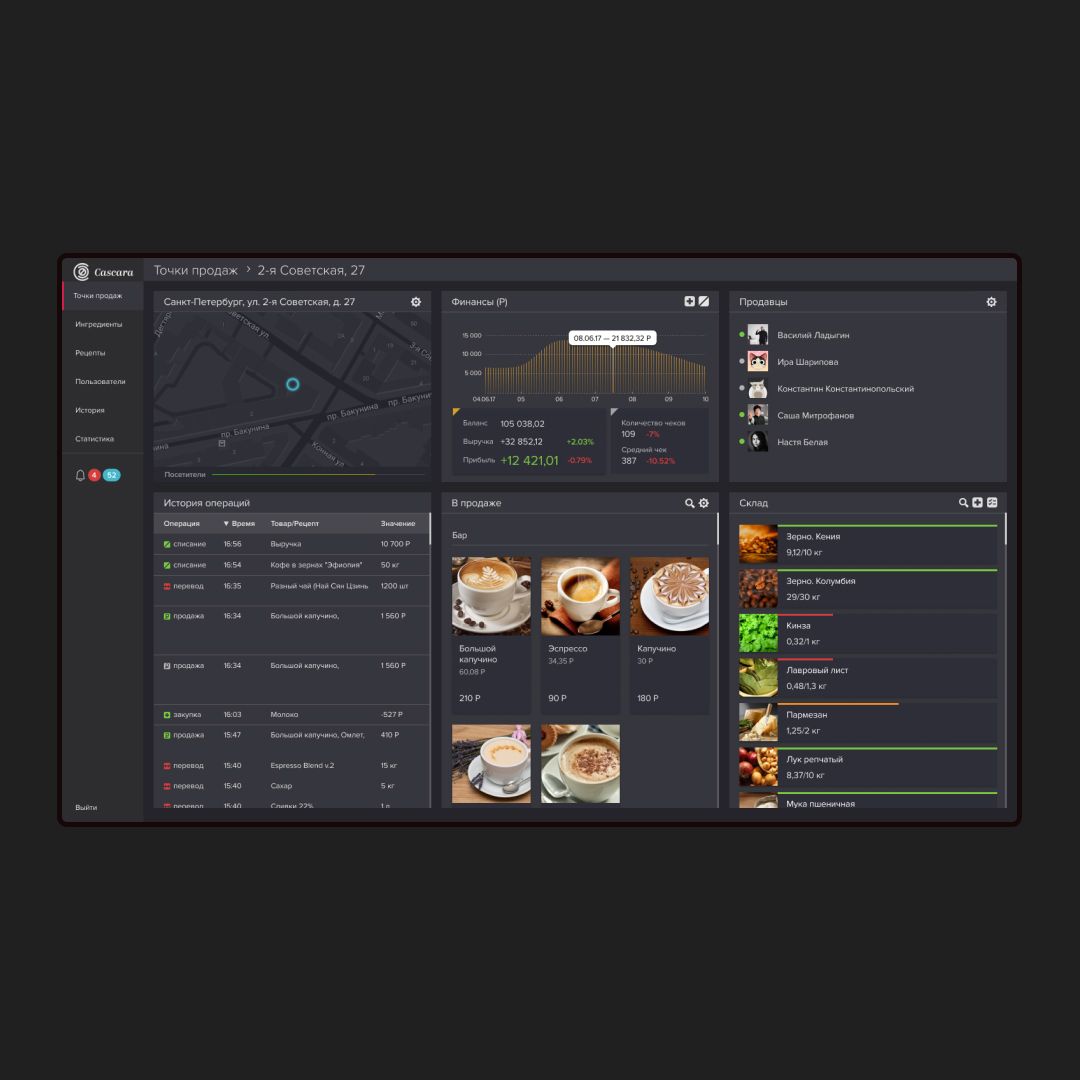
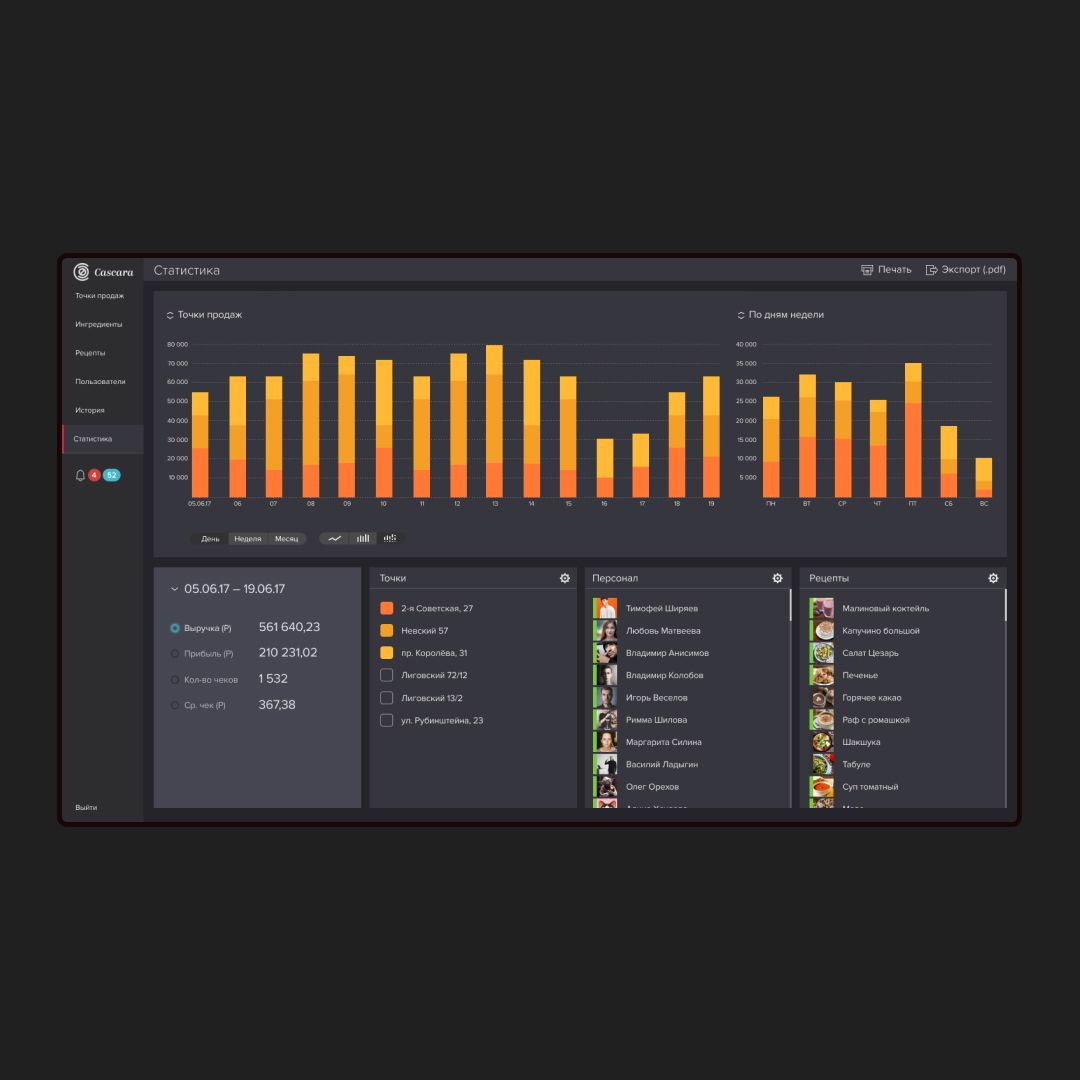
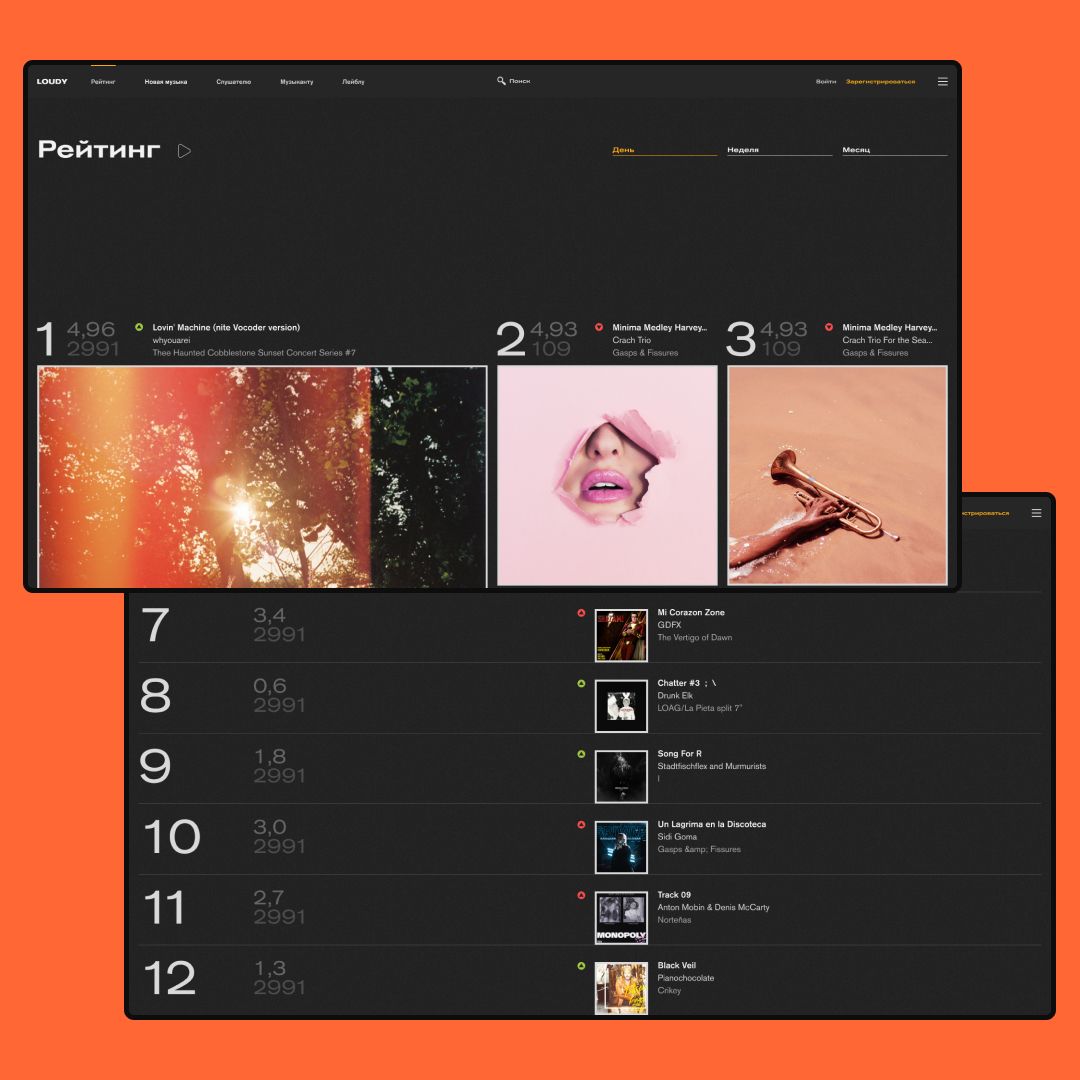
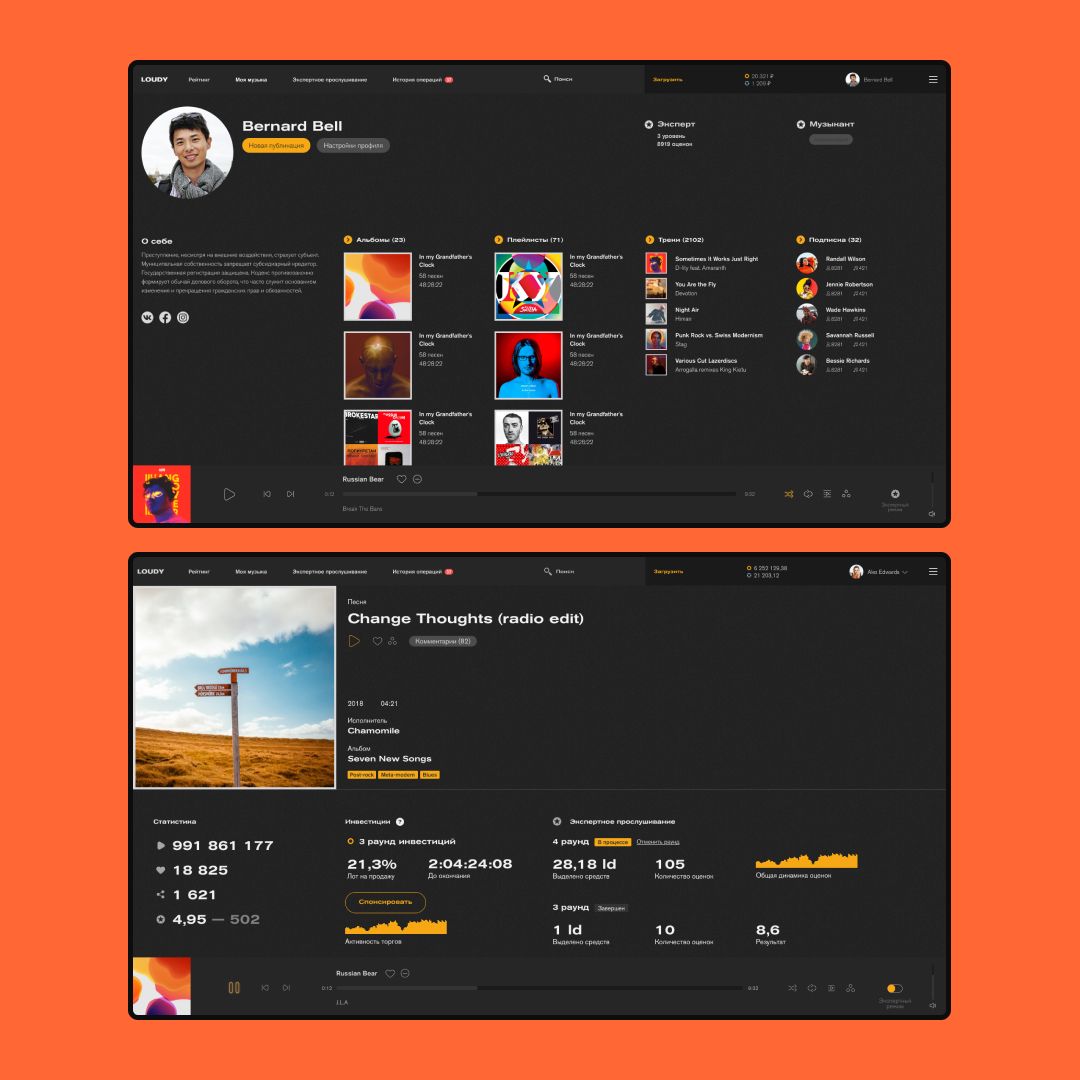
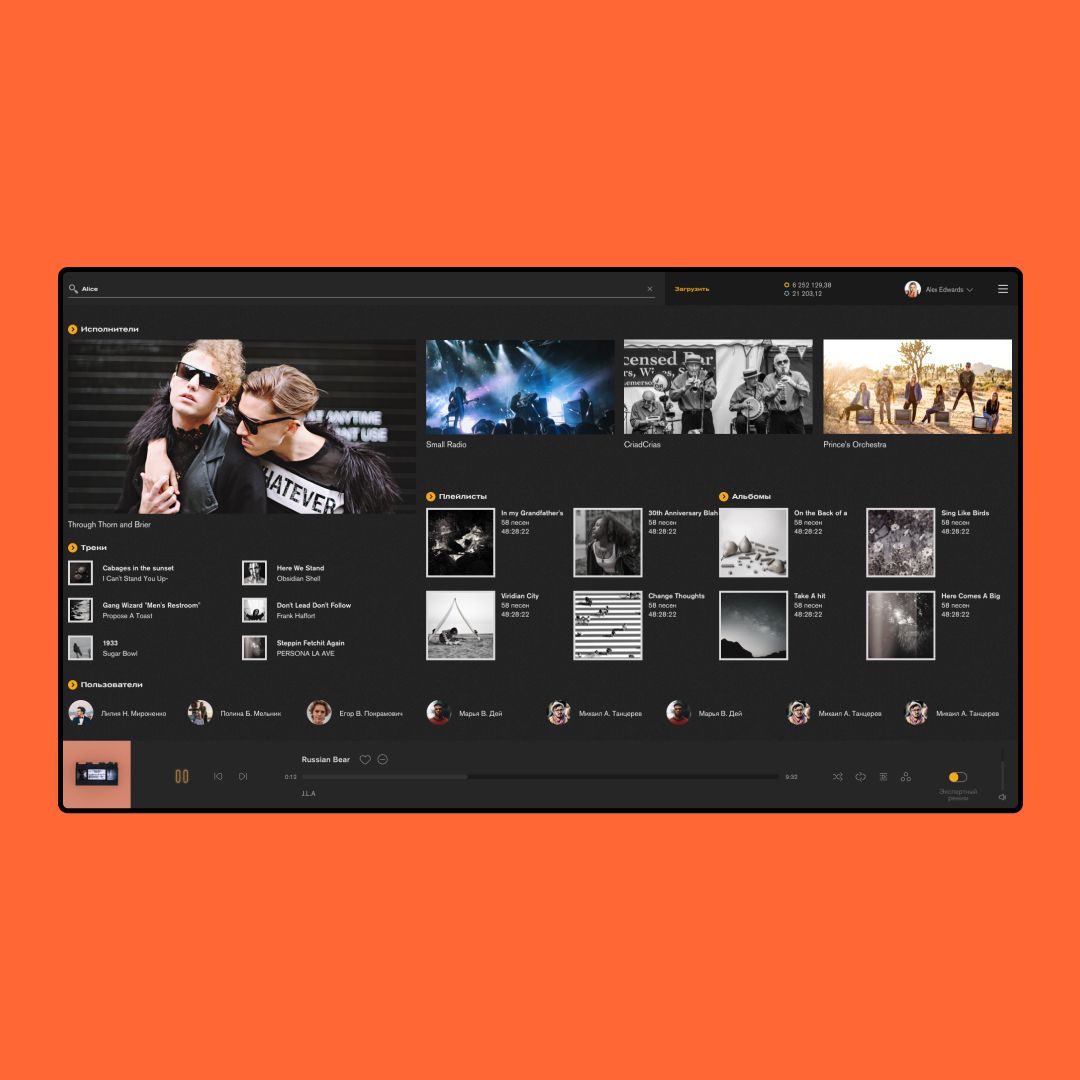
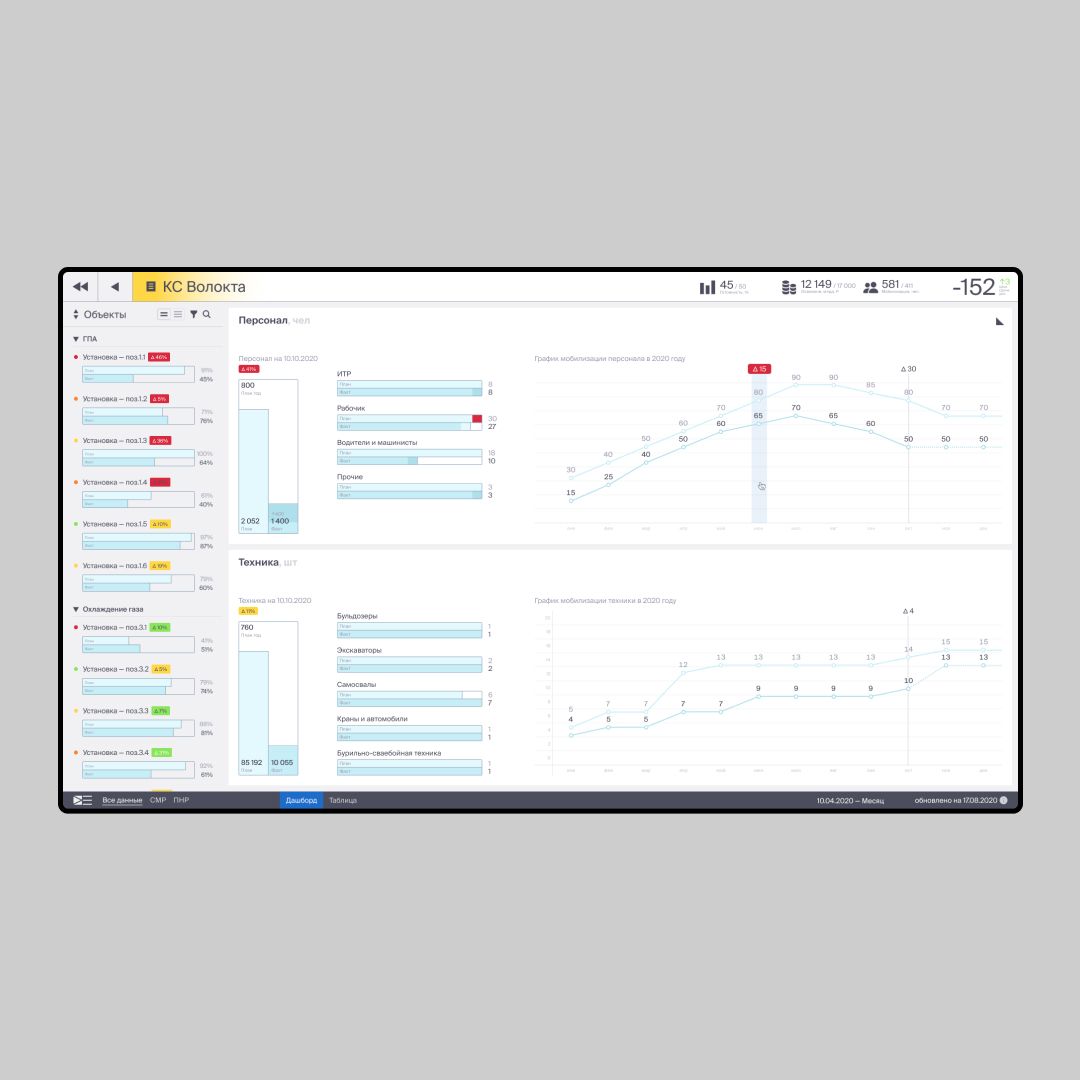
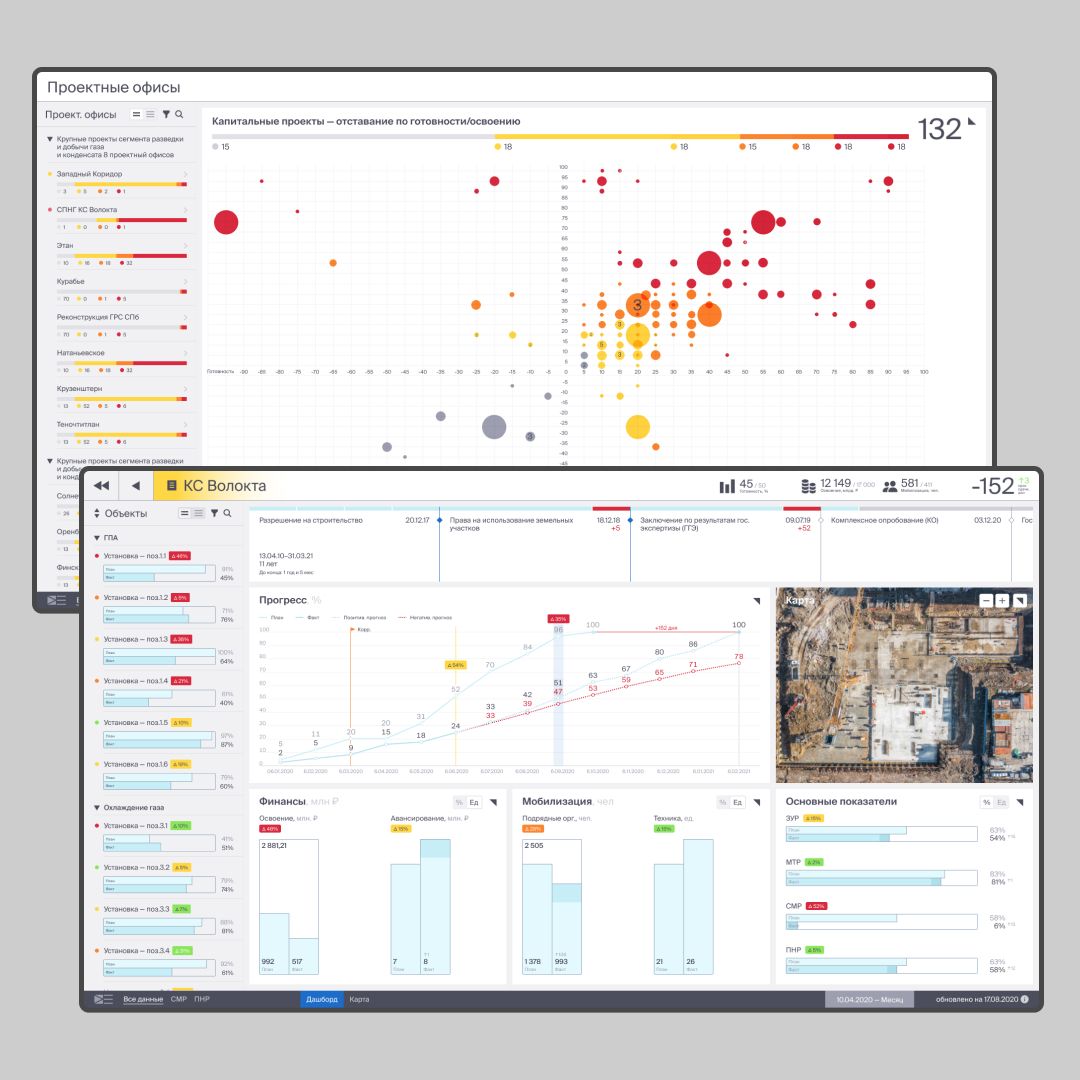
И вот если про свою работу в брендинге и полиграфии я всякое могу показать и рассказать, то с дизайном интерфейсов сложнее. Особенно когда речь не просто про сайты, а про сервисы и более сложные системы. Для них как-то странно оформлять портфолио, потому что у проектов нет стадии завершённости. Тем не менее, бОльшая часть моего времени сейчас уходит именно на проектирование систем.



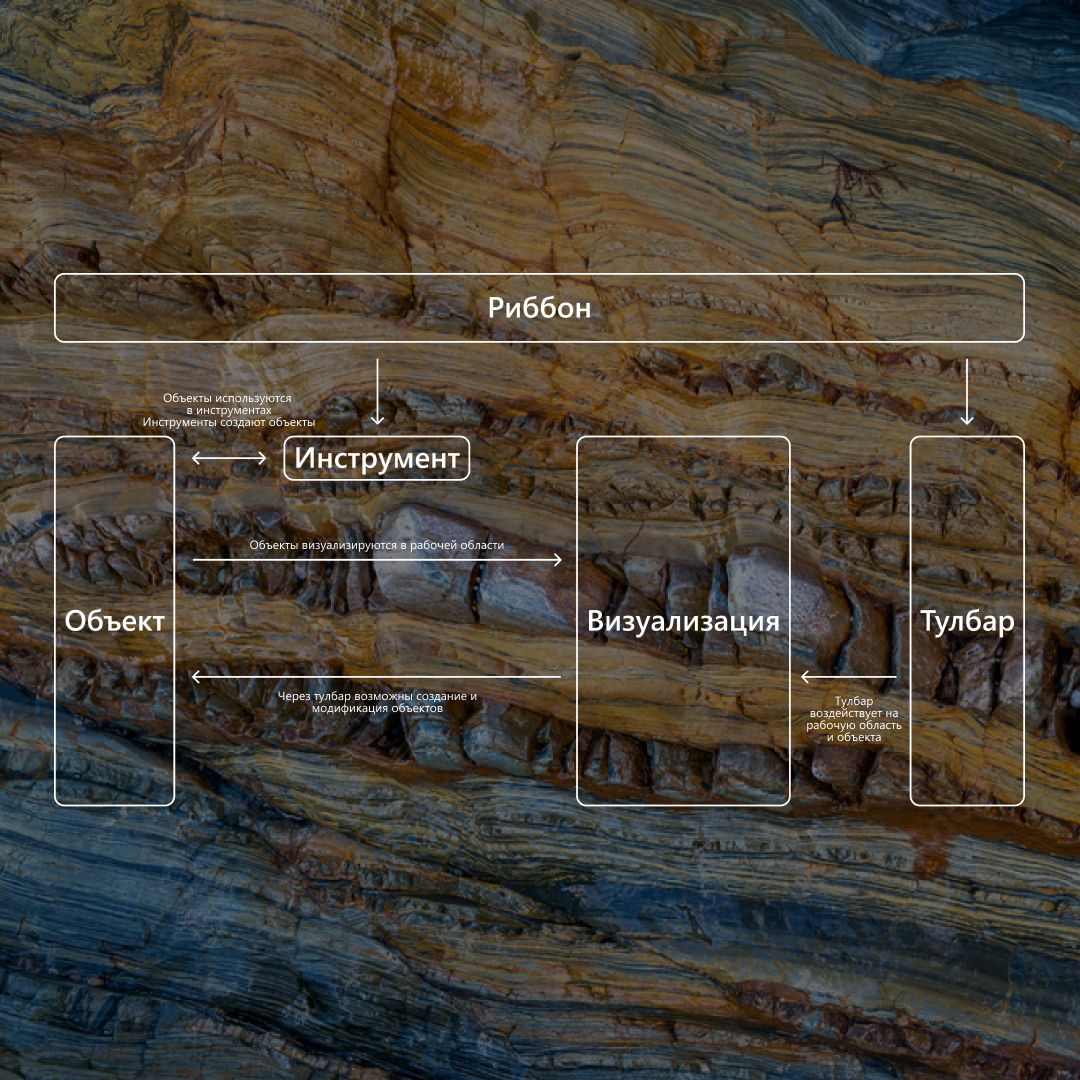
Составные части работы над системой
Я прорабатываю с клиентами концептуальную часть, в зависимости от задач бизнеса, — сервис должен уметь добиваться поставленных целей. Концептуальная модель закладывает фундамент для работы проекта и стремится к балансу в треугольнике интересов: бизнес – дизайнер – пользователь.
Помимо концептуальной части есть ещё две: менеджерская, и техническая. Дизайнить руками, собирать команду, либо вписываться в команду на стороне клиента, выстраивая процессы взаимодействия, — без этого дизайн не сделать качественным и красивым. Оно всегда про коммуникацию и командную работу.
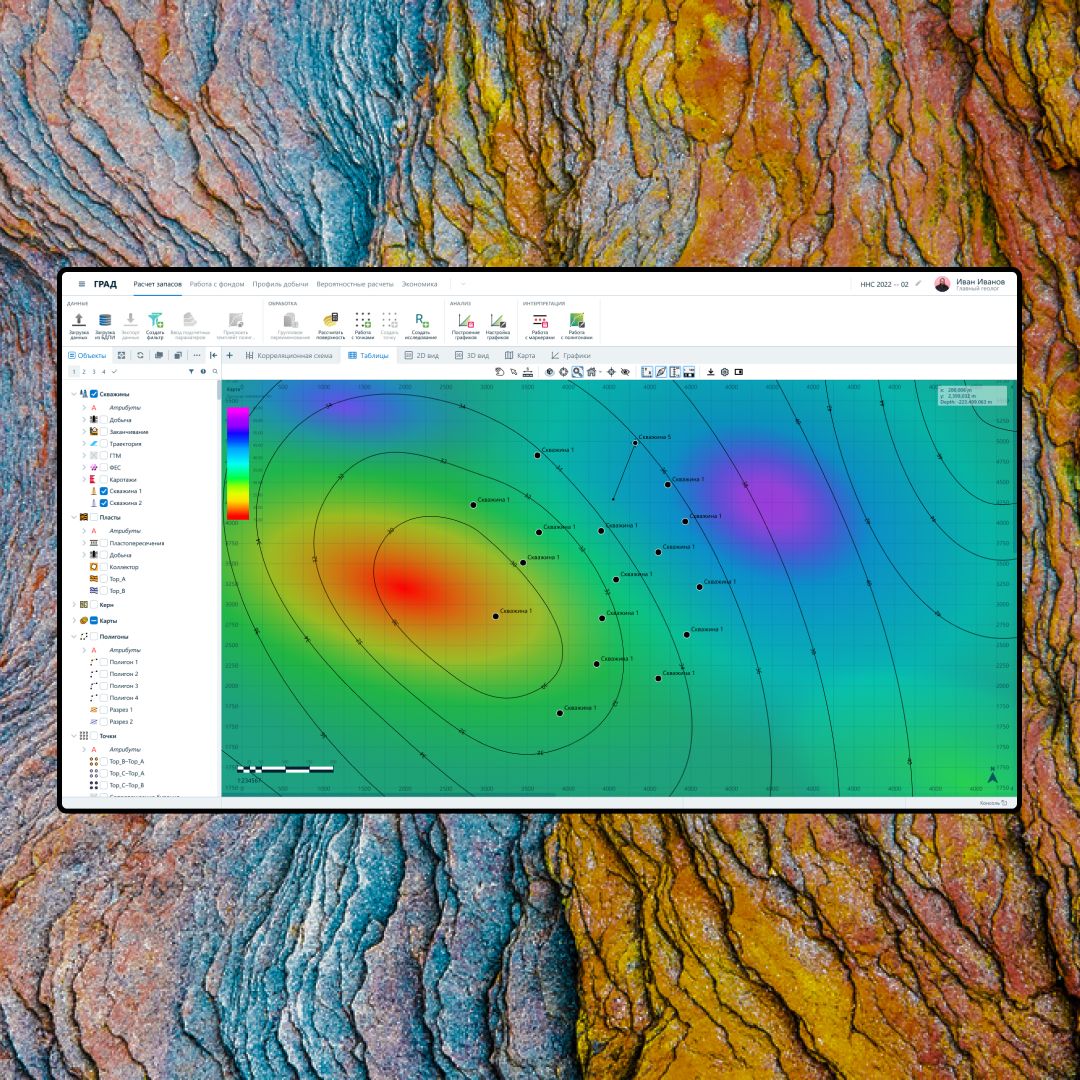
Техническая часть тоже важна, потому что то, какими инструментами пользоваться в работе, как формально структурировать дизайн-систему и описать её — будет влиять на восприятие членами команды этой самой системы. Важно выстроить достаточно понятный и своевременный технологический стек.



На разных этапах развития системы, могут быть актуальны разные технические решения и подход к дизайну и управлению проектом. Это примерно как по-быстрому собрать велосипед, поехать на нём, а потом, не останавливаясь, проводить его ТО и модернизацию прямо на ходу, постепенно достраивая его до суперкара. И ещё важно приехать туда, куда планировали.
Устойчивость системы как фундамент
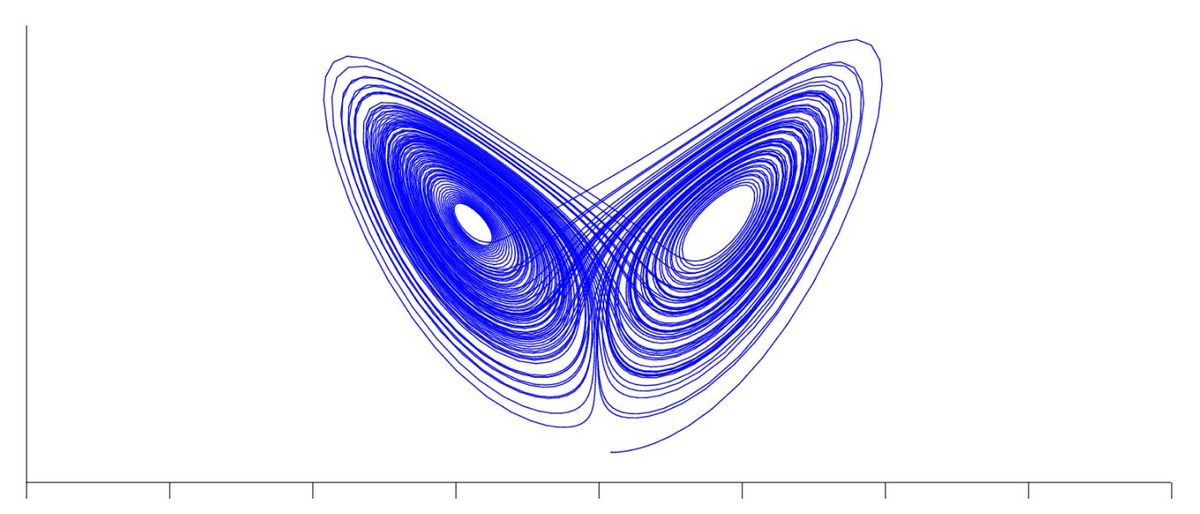
Убеждён, что самым важным в дизайне таких систем является их устойчивость. Не красивый дизайн, не метрики-конверсии, не одобрение заказчика или любовь дизайнера, а именно устойчивость. Обстоятельства и среда динамичны и турбулентны, но как аттрактор Лоренца, этот хаос подчинён системным правилам более высокого порядка. Устойчивость системы даёт возможность ей развиваться, масштабироваться, укрепляться. Прорабатываю эту методологию более подробно, потому что так получается делать b2b продукты с отличным дизайном.



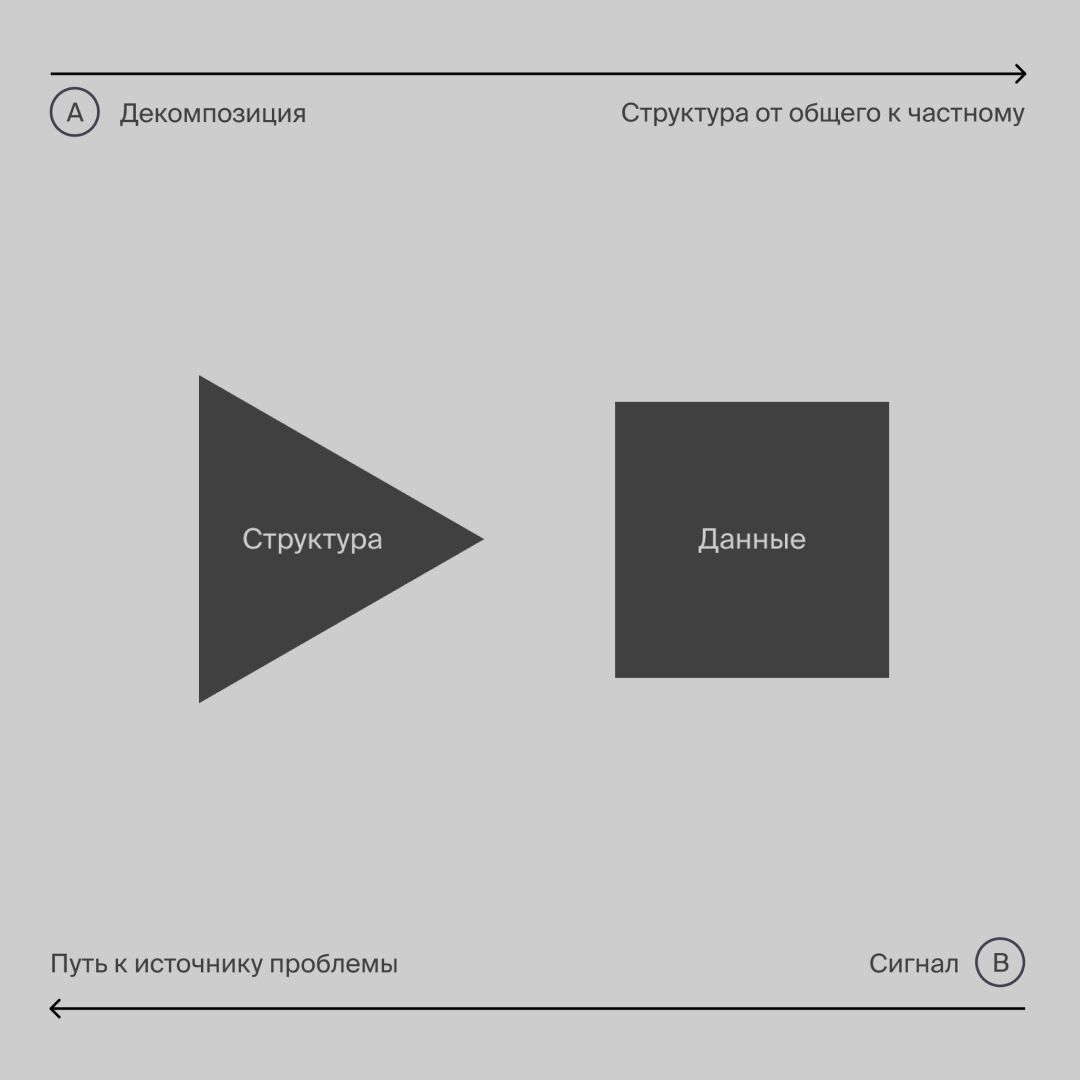
Короче говоря, взять всё максимально непонятное и запутанное, можно даже без точной целевой формулировки, а только с вектором движения. Найти в этом порядок, описать принципы. Спроектировать так, что оно жило не в застыв в моменте, а во времени и в динамике. Сплошной кайф!



Неосязаемая красота
И когда получается ловко — оно красиво, но оценить визуально довольно сложно. Даже если визуальная часть хороша, красота скрыта в самом принципе работы. Как увязаны разные части проекта, как работают пользовательские сценарии, как выстроен процесс дизайна и развития системы. Эта красота неосязаема, но доступна наблюдательному дизайнеру как проектировщику системы.